Procédure pour exploiter une relation 1-N dans des formulaires.
Introduction
Cet article vise à expliquer comment exploiter l’interface des relations entre varsets d’Epicraft pour créer une relation de type un 1-N dans une application Voozanoo 4 via du XML.
Dans cet article, tous les dataqueries sont saisis en tant que ressources XML. Un article sur le même sujet mais utilisant l’interface des sources de données pour la création des dataqueries existe ici.
Pré-requis
Voici les prérequis :
- Un projet dans EpiCraft associé à un projet Voozanoo 4.
- Dans ce projet :
- Une page Médecin associée au varset
docteur. - Une page Patient associée au varset
patient.
- Une page Médecin associée au varset
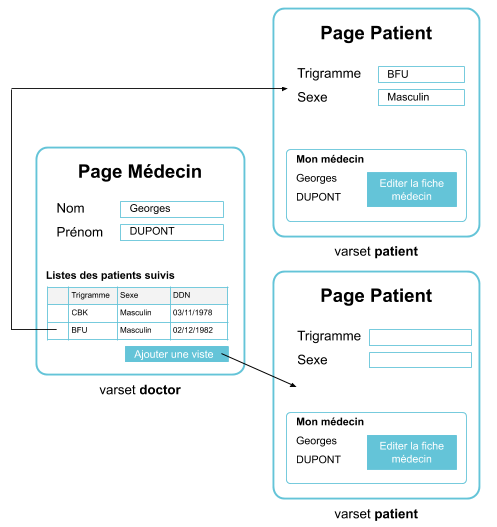
Objectif
L’objectif est de créer une relation 1-N entre docteur et patient (un médecin a plusieur patients) et de l’exploiter avec :
- Sur la page Médecin :
- un listing des patients du médecin ;
- un bouton pour ajouter un patient.
- Sur la page Patient :
- l’affichage de certains champ du médecin.
- un bouton pour aller vers le médecin.

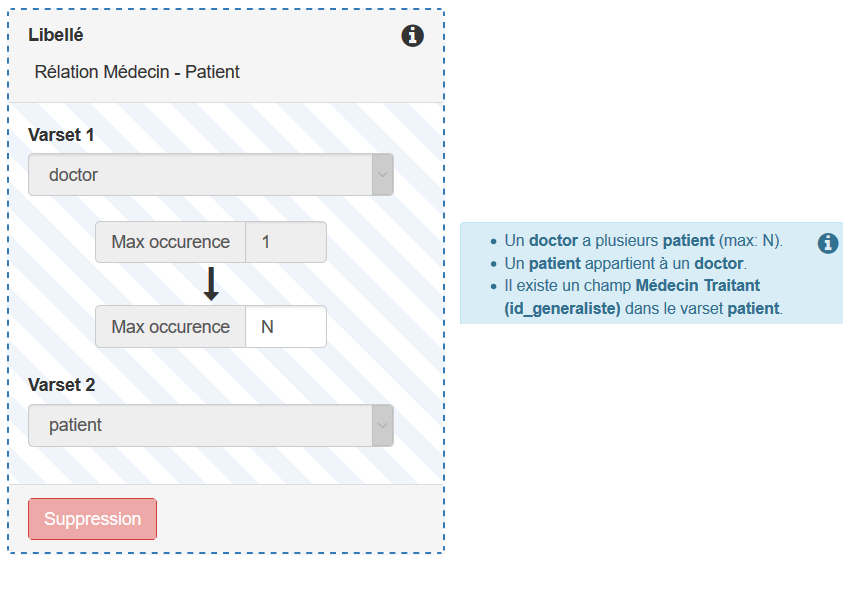
Etape 1 : Créer la relation dans EpiCraft
Créer la relation dans EpiCraft via l’interface dédiée puis publier les actions :

Juste pour information, ceci automatiquement crée une nouvelle variable dans le varset patient :
<var uid="6" id="id_generaliste" type="fkey_varset" default_label="Médecin Traitant" editor_relation_id="viiuqxwhik1542036337667">
<fkey_varset varset_name="doctor"/>
</var>Etape 2 : Exploiter la relation dans les formulaires
Etape 2.1 : Afficher un listing des patients sur la page Médecin
Créer un dataquery pour récupérer la liste des patients d’un médecin
Premièrement, créer un dataquery sur la page médecin pour récupérer la liste des patients d’un médecin (à l’aide d’une propriété personnalisée form.dataquery) :
<dataquery id="patients" table_name="{pj}_patient_data" varset_name="patient" table_alias="pat" begin="0" range="10" mode="r">
<!-- Les colonnes que l'on souhaite afficher -->
<column_simple field_name="id_data" table_name="pat"/>
<column_simple field_name="trigramme" table_name="pat"/>
<column_simple field_name="sexe" table_name="pat"/>
<column_simple field_name="ddn" table_name="pat"/>
<!-- La condition pour n'avoir que les patients du médecin courant -->
<condition sql="{id_generaliste_from_patient}={id_data_from_doctor}">
<field field_name="id_generaliste" table_name="pat" alias="id_generaliste_from_patient"/>
<variable alias="id_data_from_doctor" default="NULL">
<entry type="dataset" name="doctor" field="id_data" row="current" />
</variable>
</condition>
<!-- Facultatif : un tri des résultats par date de création -->
<order_by sql="{pat.sys_creation_date} DESC">
<field field_name="sys_creation_date" table_name="pat" alias="pat.sys_creation_date" />
</order_by>
</dataquery>Ajouter un widget Table pour afficher les résultats obtenus
Ensuite, ajouter un widget Table pour afficher les résultats obtenus (à l’aide d’un bulk form.widget):
<table dataset="patients">
<options>
<option output="html" option_name="edit_url" value="form/frame/get/sid/gddpsaqnmb1542032980270/id_data/{id_data}"/>
<option output="html" option_name="save_before_edit" value="true"/>
<option output="html" option_name="enable_deletion" value="true"/>
</options>
<columns>
<column field="trigramme" />
<column field="sexe"/>
<column field="ddn" />
</columns>
</table>
<paginator dataset="patients"/>Ici, la valeur de paramètre sid doit être celui du formulaire patients (la page de destination).
Etape 2.2 : Afficher un bouton “Ajouter un patient” sur la page Médecin
Créer le bouton
Premièrement, créer un bouton à l’aide d’un bulk dans EpiCraft :
<button label="Ajouter un patient" action="save" class="btn-primary pull-right">
<redirection module="form" ctrl="frame" action="get">
<params>
<dataset dataset_name="doctor" field="id_data" alias="id_data_from_doctor"/>
<value alias="sid">gddpsaqnmb1542032980270</value>
</params>
</redirection>
</button>Ici, la valeur de paramètre sid doit encore être celui du formulaire Patient (la page de destination).
On note que l’on passe un id_data_from_doctor en paramètre pour qu’il soit utilisé dans la page Patient.
Récupérer le paramètre passé pour lier la future fiche patient à son médecin
Deuxièmement, récupérer le paramètre passé pour lier la future fiche patient à son médecin :
D’abord avec une propriété personnalisée form.dataquery.main.column_simple sur la page patient :
<column_simple field_name="id_generaliste" table_name="main"/>Ensuite avec un propriété personnalisée form.dataquery.main.variable toujours sur la page patient:
<variable default="null" target_column="id_generaliste">
<entry name="id_data_from_doctor" type="param"/>
</variable>Ceci va alimenter automatiquement la colonne patient.id_generaliste avec le paramètre envoyé par le bouton.
Etape 2.3 : Afficher des champs du médecin sur la page Patient
Créer un dataquery pour récupérer les champs du médecin
Premièrement, il faut créer un dataquery pour récupérer les informations sur le médecin sur la page patient :
<dataquery id="generaliste" table_name="{pj}_doctor_data" varset_name="doctor" table_alias="doc" begin="0" range="1" mode="r">
<!-- Les colonnes que l'on souhaite afficher -->
<column_simple field_name="id_data" table_name="doc"/>
<column_simple field_name="nom" table_name="doc"/>
<column_simple field_name="prenom" table_name="doc"/>
<!-- La condition pour n'avoir que le médecin du patient courant -->
<condition sql="{id_data_from_doctor}={id_generaliste_from_patient}">
<field field_name="id_data" table_name="doc" alias="id_data_from_doctor"/>
<variable alias="id_generaliste_from_patient" default="NULL">
<entry type="param" name="id_data_from_doctor"/>
<entry type="dataset" name="patient" field="id_generaliste" row="current" />
</variable>
</condition>
</dataquery>On note ici que la variable id_generaliste_from_patient peut provenir de la base de données ou bien d’un paramètre.
Disposer les champs dans la page
Deuxièmement, afficher les champs du médecin à l’aide d’un bulk dans EpiCraft :
<form_row>
<label dataset="generaliste" field="prenom" class="text-right col-md-3"/>
<value dataset="generaliste" field="prenom" mode="r" class="text-left col-md-9"/>
</form_row>
<form_row>
<label dataset="generaliste" field="nom" class="text-right col-md-3"/>
<value dataset="generaliste" field="nom" mode="r" class="text-left col-md-9"/>
</form_row>Etape 2.4 : Afficher un bouton vers le médecin sur la page Patient
Ici, on suppose que le dataquery créé à l’étape 2.3 existe déjà (on a besoin de son id_data).
Il suffit alors de créer un bouton à l’aide d’un bulk :
<button label="Vers la fiche médecin" action="save" class="btn-primary pull-right">
<redirection module="form" ctrl="frame" action="get">
<params>
<dataset dataset_name="generaliste" field="id_data" alias="id_data"/>
<value alias="sid">zjyavujfrx1542035295204</value>
</params>
</redirection>
</button>Ici, la valeur de paramètre sid doit encore être celui du formulaire Médecin (la page de destination).
On note que l’on passe un id_data en paramètre pour arriver sur le bon médecin.