Procédure pour exploiter une relation 1-N dans des formulaires utilisant le GUI ‘Sources des données’ d’Epicraft
Introduction
Cet article vise à expliquer comment exploiter l’interface des relations entre varsets d’Epicraft pour créer une relation de type un 1-N dans une application Voozanoo 4.
Dans cet article, tous les dataqueries sont créés via l’interface des sources de données. Un article sur le même sujet mais utilisant des ressources XML pour la création des dataqueries existe ici.
Pré-requis
Voici les prérequis :
- Un projet dans Epicraft associé à un projet Voozanoo 4.
- Dans ce projet :
- Une page Médecin associée au varset
docteur. - Une page Patient associée au varset
patient.
- Une page Médecin associée au varset
Objectif
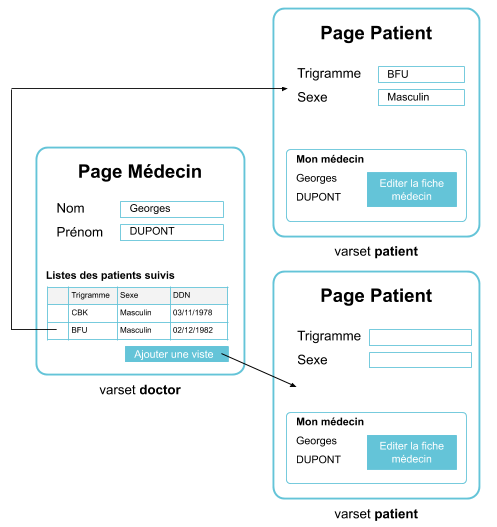
L’objectif est de créer une relation 1-N entre docteur et patient (un médecin a plusieurs patients) et de l’exploiter avec :
- Sur la page Médecin :
- un listing des patients du médecin ;
- un bouton pour ajouter un patient.
- Sur la page Patient :
- l’affichage de certains champs du médecin.
- un bouton pour aller vers le médecin.

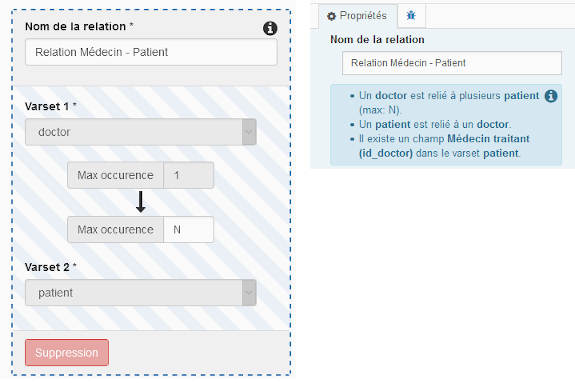
Etape 1 : Créer la relation dans Epicraft
Créer la relation dans Epicraft via l’interface dédiée puis publier les actions :

Pour information, ceci crée automatiquement une nouvelle variable dans le varset patient :
<var uid="5" id="id_doctor" type="fkey_varset" default_label="Médecin traitant" editor_relation_id="gfewhpjcdr1564497245070" mandatory="false">
<fkey_varset varset_name="doctor" max_occurence="N"/>
</var>Etape 2 : Exploiter la relation dans les formulaires
Etape 2.1 : Afficher un listing des patients sur la page Médecin
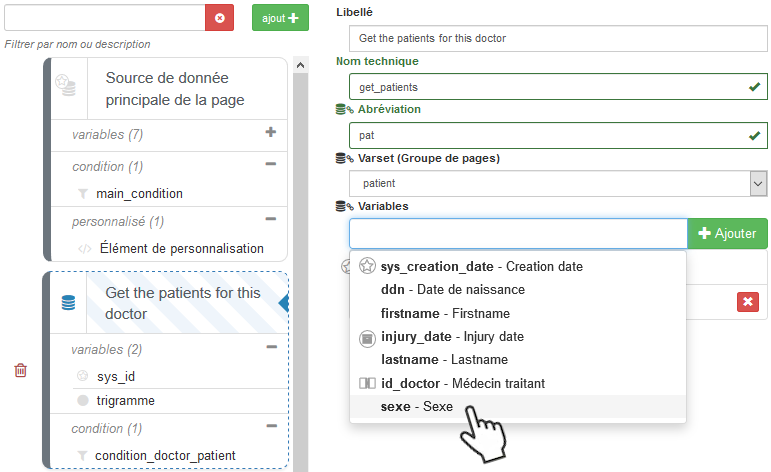
Créer une source de données pour récupérer la liste des patients d’un médecin
Premièrement, créer une source de données sur la page médecin pour récupérer la liste des patients d’un médecin.
- Page Doctor > Sources de données

- Ajout > Relation Relation Médecin - Patient
- Libellé : Get the patients for this doctor
- Nom technique : get_patients qui sera utilisé par le tableau sur la page
- Ajouter les variables trigramme, sexe et ddn.
Facultatif: Si vous ajoutez la variable sys_creation_date, vous pourrez classer la liste par cette date dans la partie contrôle.

Ajouter un composant Tableau sur la page Médecin pour afficher les résultats obtenus
Sur la page Médecin, ajouter un composant Tableau pour afficher les résultats obtenus.
- Page Médecin > Blocs > composant tableau
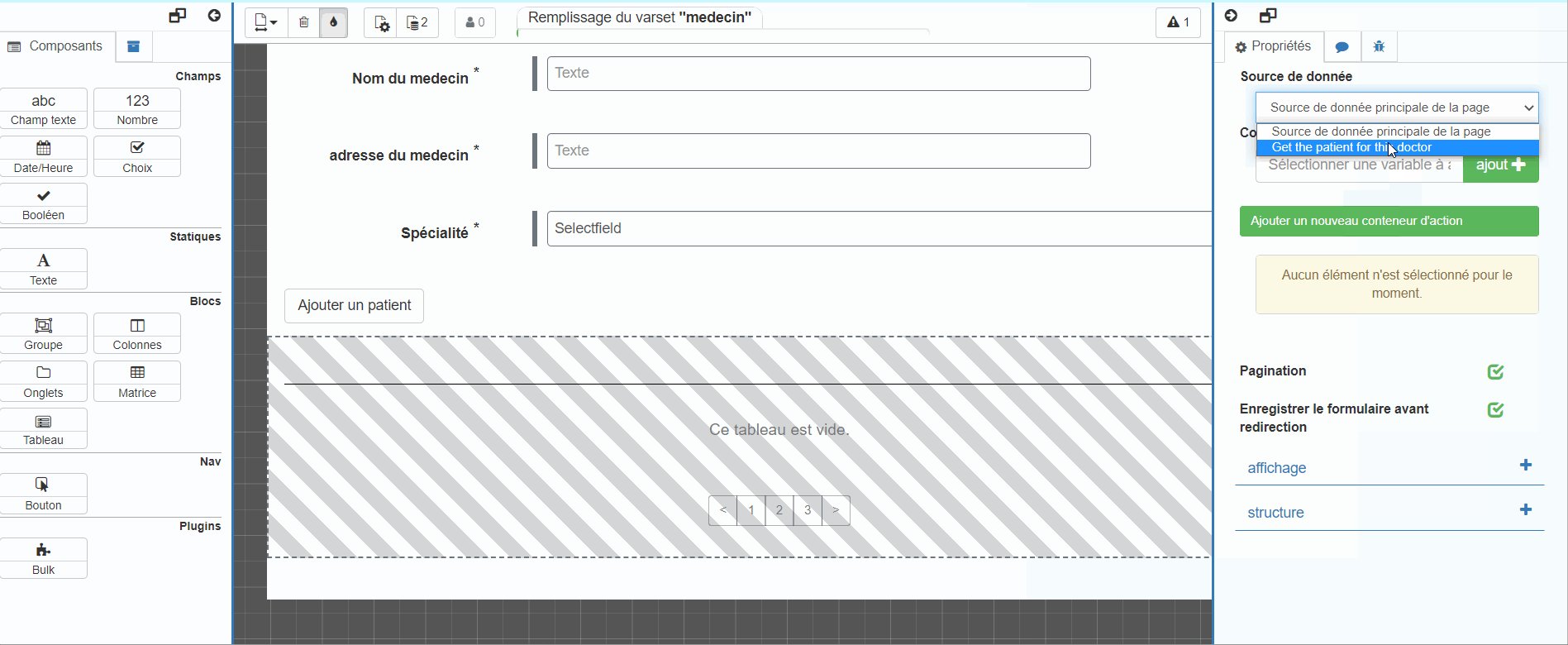
- Propriétés > Source de données : Get the patients for this doctor
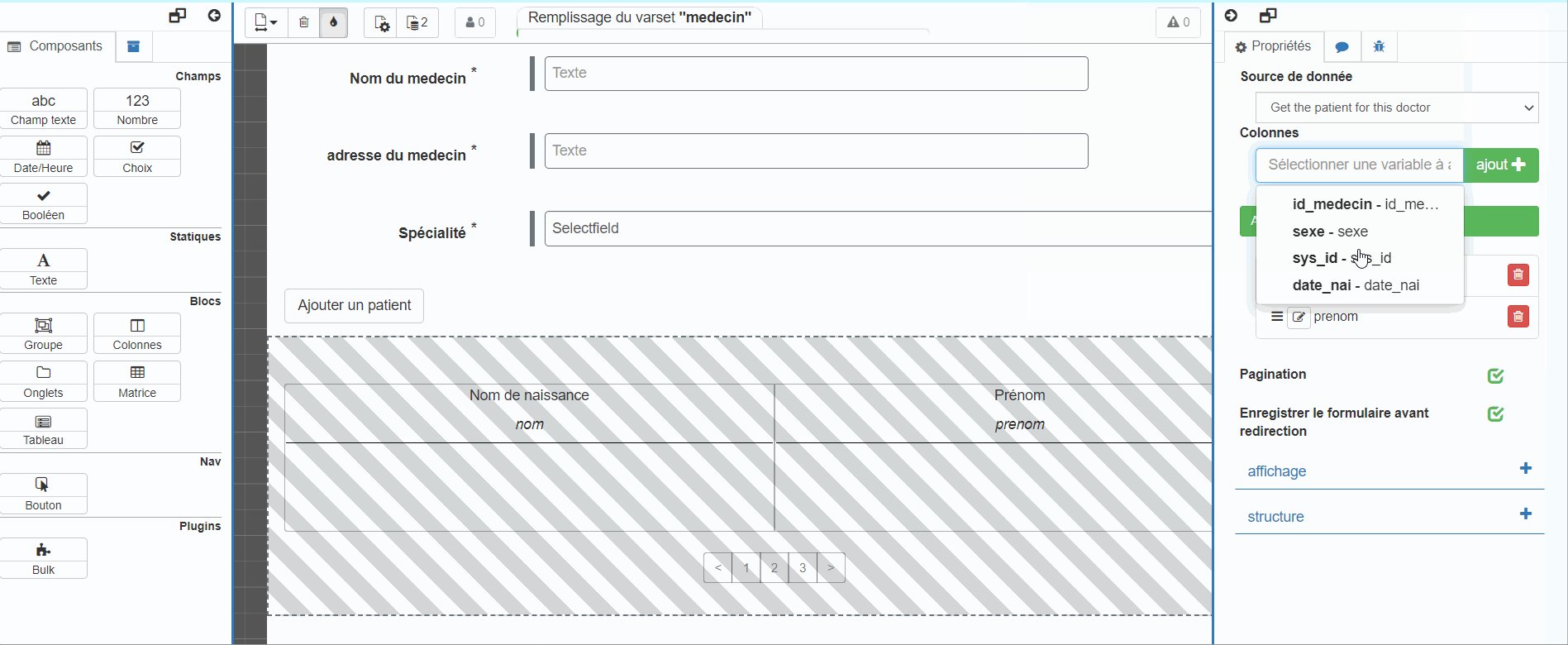
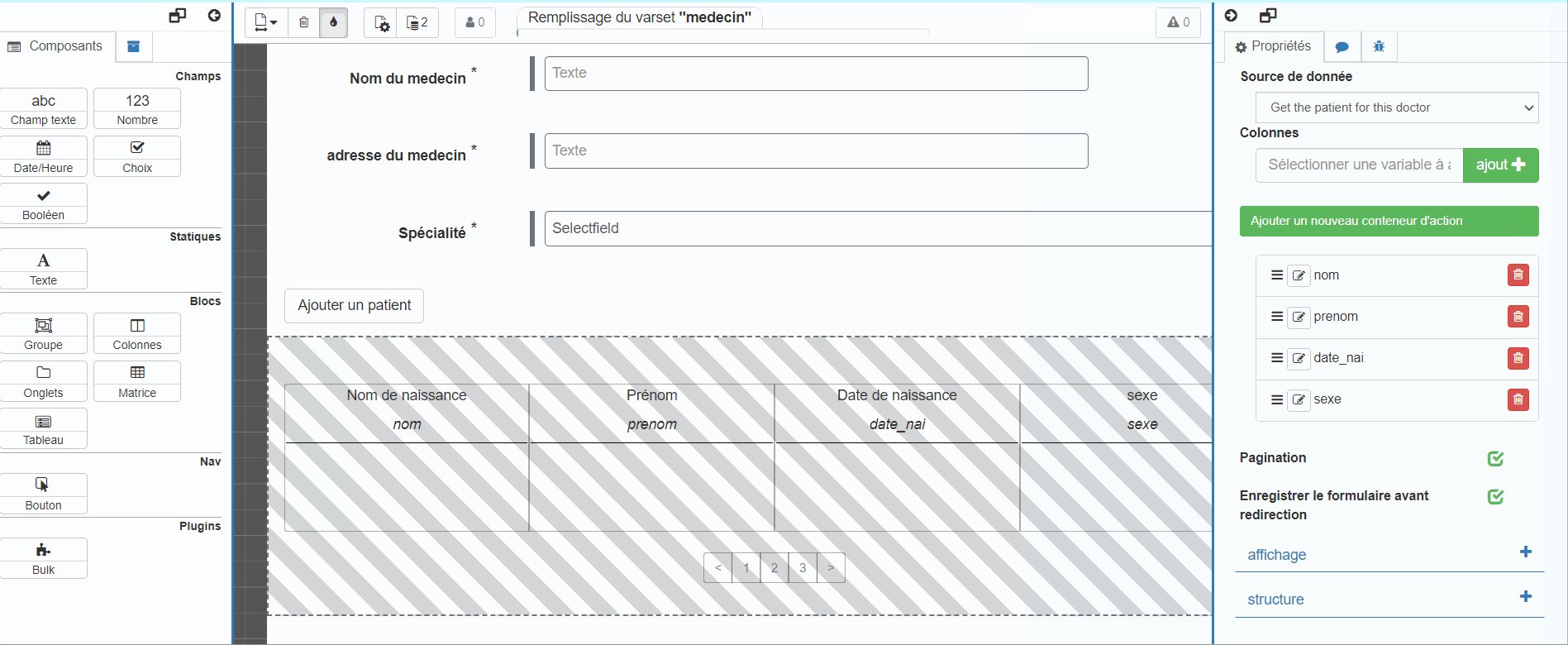
- Colonnes > selectionner les variables à afficher > Ajouter

Le bouton Pagination est activé par défaut. C’est possible de le désactiver en le décochant.
Etape 2.2 : Afficher un bouton “Ajouter un patient” sur la page Médecin
Créer le bouton et exploiter sa relation
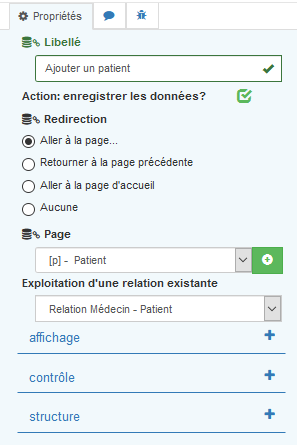
Ajouter le composant bouton sur la page.

Donner lui un libellé et la redirection “Aller à la page…” puis sélectionner la page de destination Patient. Vous remarquerez que le fait d’avoir une relation entre ces deux varsets (Etape 1) fait apparaître un nouveau menu déroulant. Ici, nous allons sélectionner notre relation Relation Médecin - Patient.

Facultatif : Voir comment le bouton fonctionne en arrière-plan
Il existe désormais un paramètre pour ce bouton.

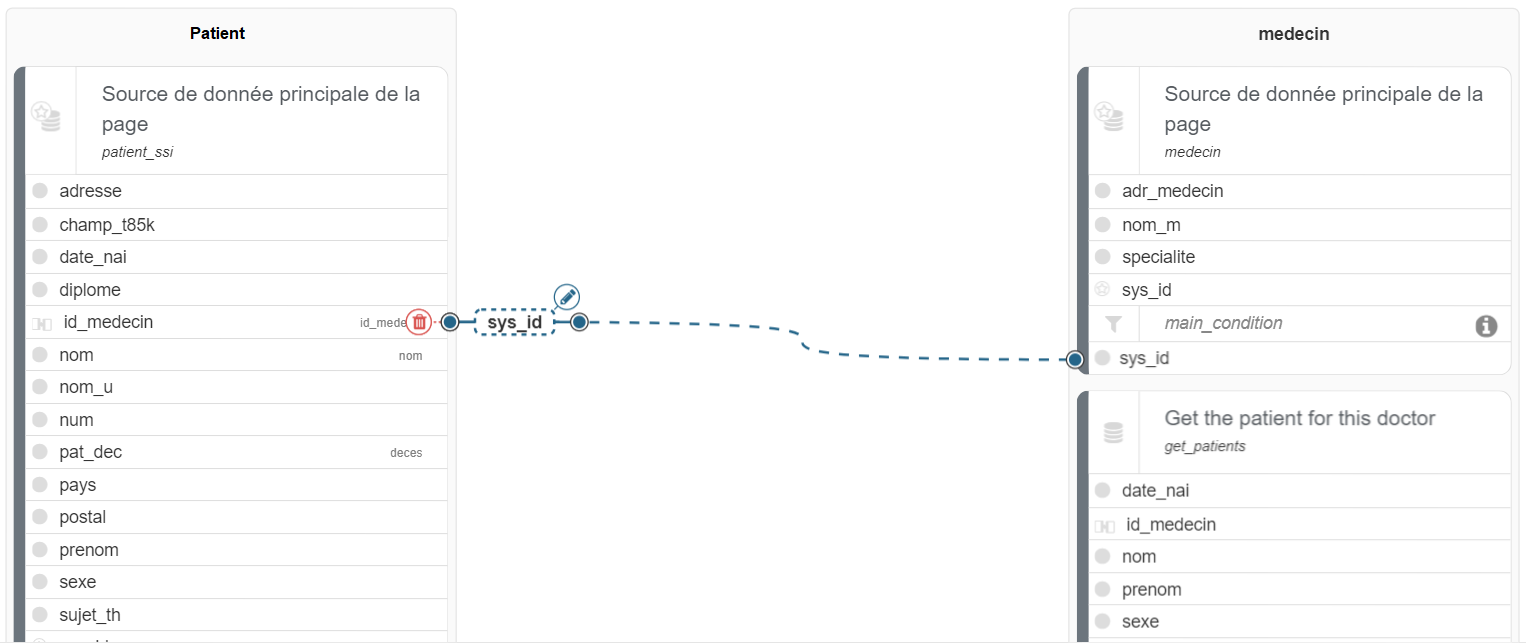
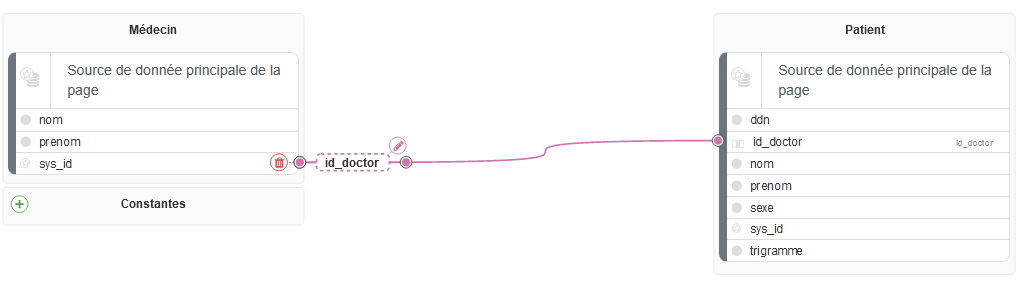
En ouvrant les paramètres du bouton, nous pouvons voir que la valeur du sys_id du médecin cible la variable id_doctor du patient. Cette valeur a pour alias id_doctor.

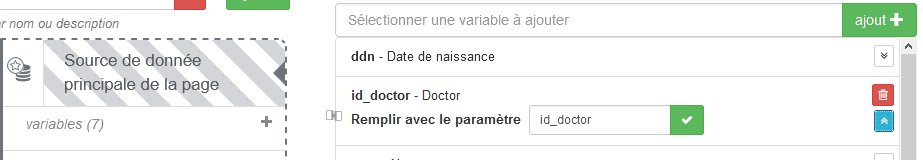
Dans la source de données principale de la page patient, nous pouvons constater que le paramètre id_doctor alimente la variable id_doctor.

Etape 2.3 : Afficher des champs du médecin sur la page Patient
Créer une source de données pour récupérer les champs du médecin
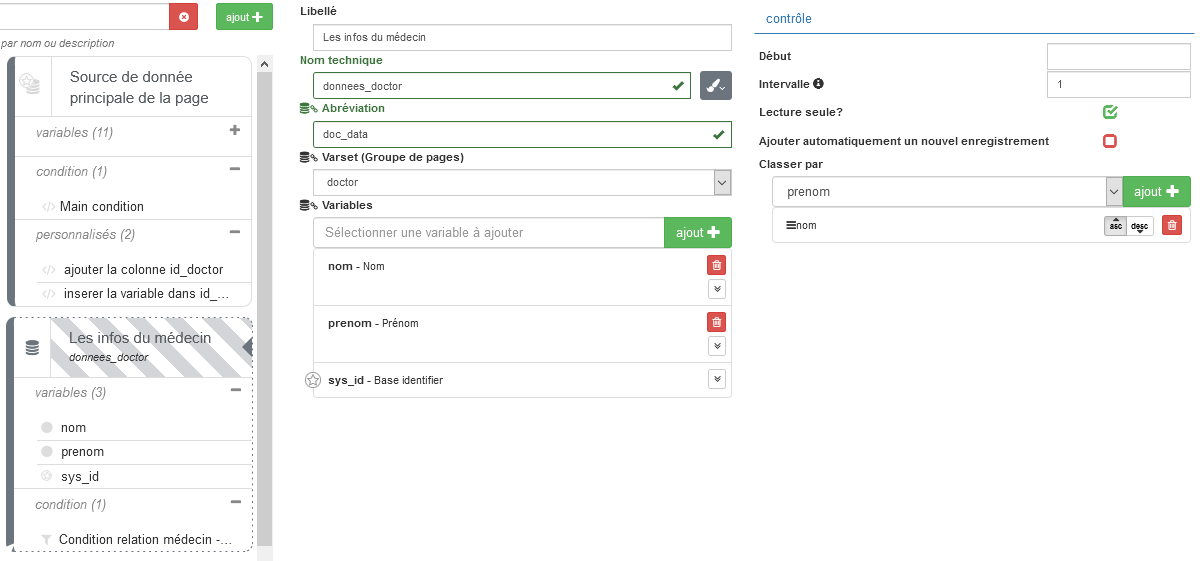
Premièrement, il faut créer une source de données pour récupérer les informations sur le médecin sur la page patient :
- Page Patient > Sources de données

- Ajout > Relation Relation Médecin - Patient
- Libellé : les infos du médecin
- Nom technique : doc_data
- Ajouter les variables nom et prenom
- Mettre 1 comme Intervalle sous la colonne contrôle.

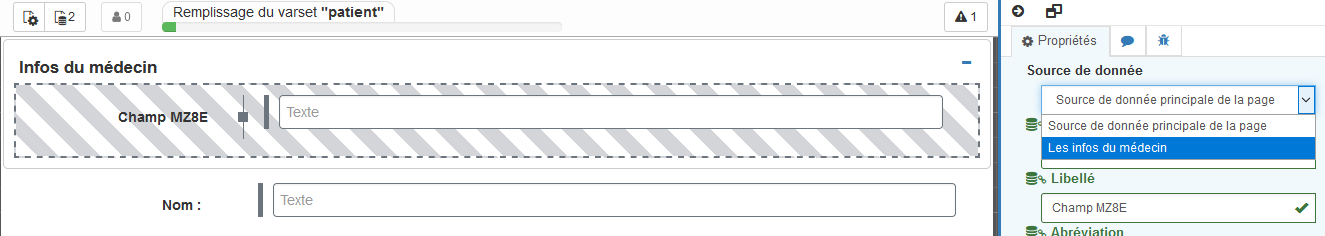
Disposer les champs dans la page
Il est maintenant possible d’afficher les champs du médecin sur la page Patient. Dans les images d’exemple, un groupe a été ajouté pour distinguer les infos du médecin.
- Ajouter un champ texte.
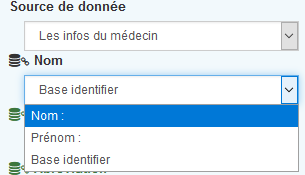
- Il y a deux sources de données pour cette page, il est maintenant possible de choisir la source de données d’une variable. Sélectionner la source de données que nous venons de créer, pour la varialb, Les infos du Médecin.

- Sélectionner la variable nom

- Répeter ces mêmes actions pour afficher le prénom du médecin.
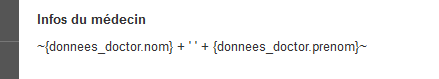
Il est également possible d’afficher le nom et prénom du médecin avec le composant Texte de la manière suivante :

Etape 2.4 : Afficher un bouton vers le médecin sur la page Patient
La source de données donnees_doctor de l’étape 2.3 est nécessaire, afin de récupérer le sys_id du médecin.
Il suffit alors d’ajouter le composant bouton avec une redirection “Aller à la page…” : puis sélectionner la page de destination Médecin. Ensuite, il faut choisir la relation Médecin - Patient dans “Exploitation d’une relation existante”.

Dans les paramètres du bouton, nous pouvons voir qu’il ya un paramètre nommé sys_id, qui prend la valeur de la variable id_medecin de la page Patient et cible la main condition de la source de données principale de la page Médecin pour arriver sur le bon médecin.