Comment remplacer des anciennes requêtes de données en XML par sources de données
Introduction
La version 1.18 d’EpiCraft voit arriver l’interface des sources de données. Cependant, il existe de nombreux anciens projets créés avant cette version qui utilisent des propriétés personalisées en XML. L’idée ici est de montrer comment on peut remplacer ces anciennes propriétés par des requêtes dans l’interface des sources de données. Avec ces remplacements, le projet sera capable d’utiliser la fonction d’affichage des variables de varsets autres que celle de la page, ainsi que le futur composant de listing/tableau d’Epicraft.
Pré-requis
Un projet dans lequel il y a des requêtes de données écrites en XML dans les propriétés personnalisées d’une page.
Périmètre de cet article
Vous pourriez être tenté de vouloir remplacer les propriétés varset.var qui sont dans la page “N” pour la clé étrangère par une relation vial’interface des relations d’Epicraft. Mais cette opération est très délicate et constitue une procédure truffée de pièges. Il a donc été décidé de ne pas créer une telle procédure et de conserver simplement les propriétés varset.var du projet.
| Situation initiale | Situation après avoir appliqué la procédure |
|---|---|
Il y a beaucoup de propriétés de page (form.dataquery par exemple). |
A la place, il y a des sources de données. |
| Il y a beaucoup de bulk sur les pages. | Il y en a moins (pour les boutons et les champ de dataset non-principaux par exemple). |
Il y a des propriétés de page varset.var. |
Il y a toujours ces propriétés. |
| On ne peut pas utiliser certains composant d’Epicraft. | On peut les utiliser parce qu’ils nécessitent des sources de données. |
Exemple
Nous allons voir un exemple d’une relation simple entre deux tables (1-N) où les pages 1 et N ont toutes deux des requêtes de données vers l’autre page en tant que propriétés personnalisées (XML). L’exemple est celui d’une équipe qui peut avoir plusieurs joueurs (1 équipe peut avoir N joueurs).
- Page de l’équipe : Liste les joueurs qui appartiennent à cette équipe et permet d’en ajouter
- Page du joueur : Afficher des information sur l’équipe à laquelle appartient le joueur
Nous remplacerons aussi les boutons qui sont actuellement des bulks.
Etape 1 : Remplacer le dataquery qui liste les joueurs sur la page “équipe”
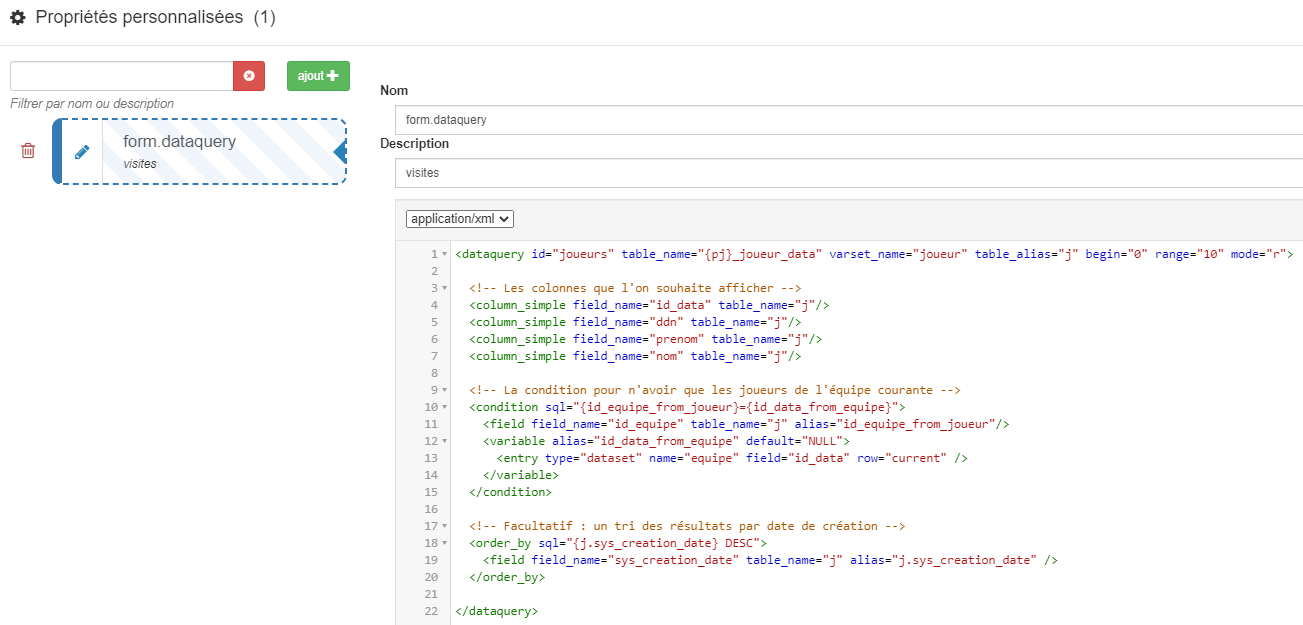
On part d’une propriété personnalisée de page :

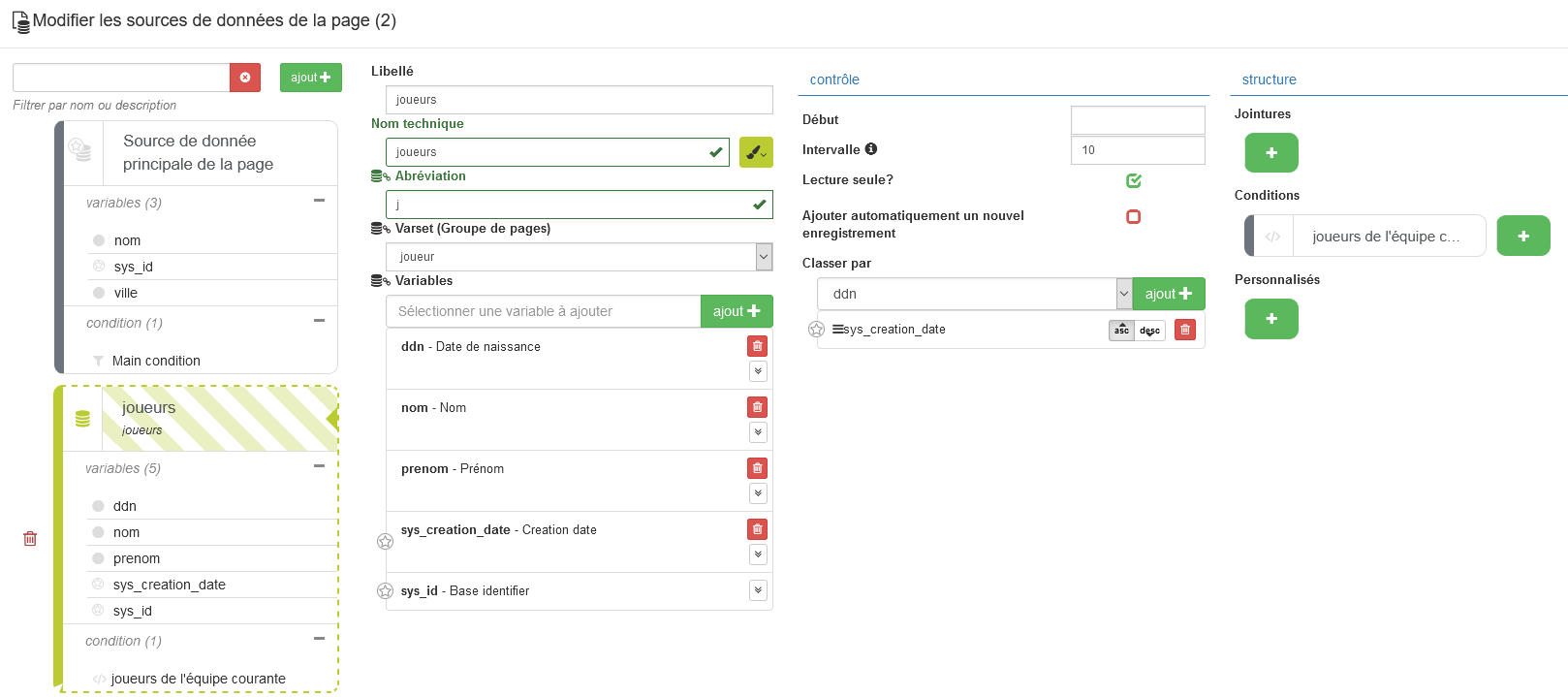
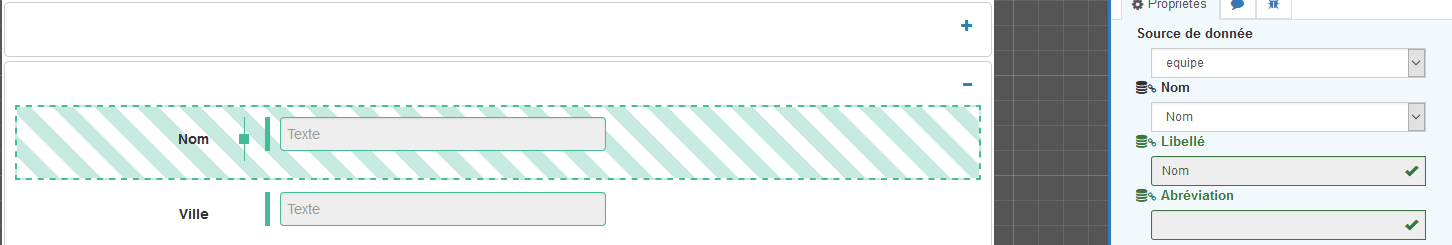
On la retire pour la remplacer par une source de données basée sur le varset joueur :

Attention à garder le même nom technique (“joueurs” ici) et la même abréviation (“j” ici).
La condition personnalisée est un copier-coller de celle du XML d’origine.
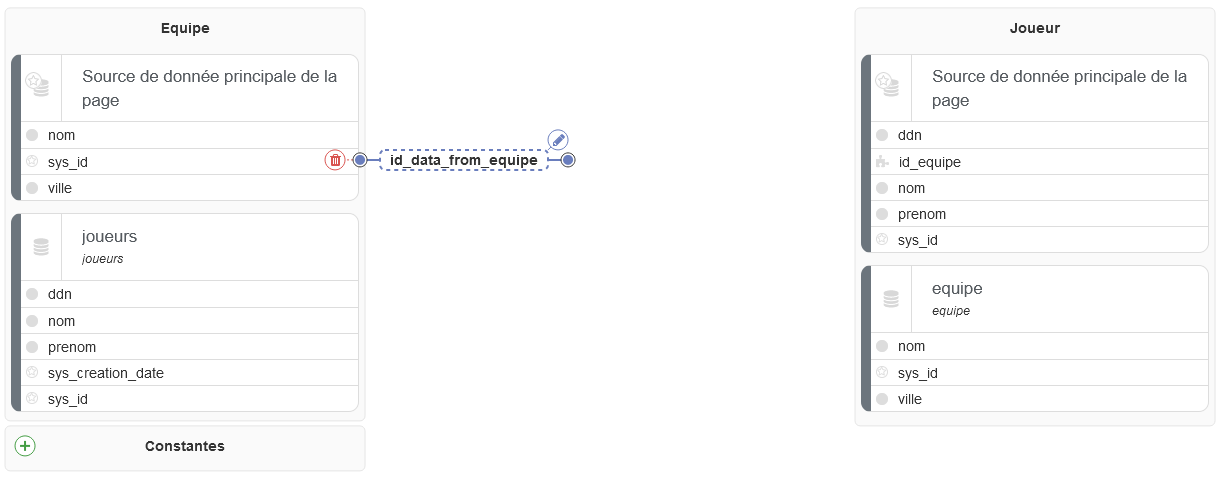
Etape 2 : Remplacer le dataquery qui retrouve l’équipe sur la page “joueur”
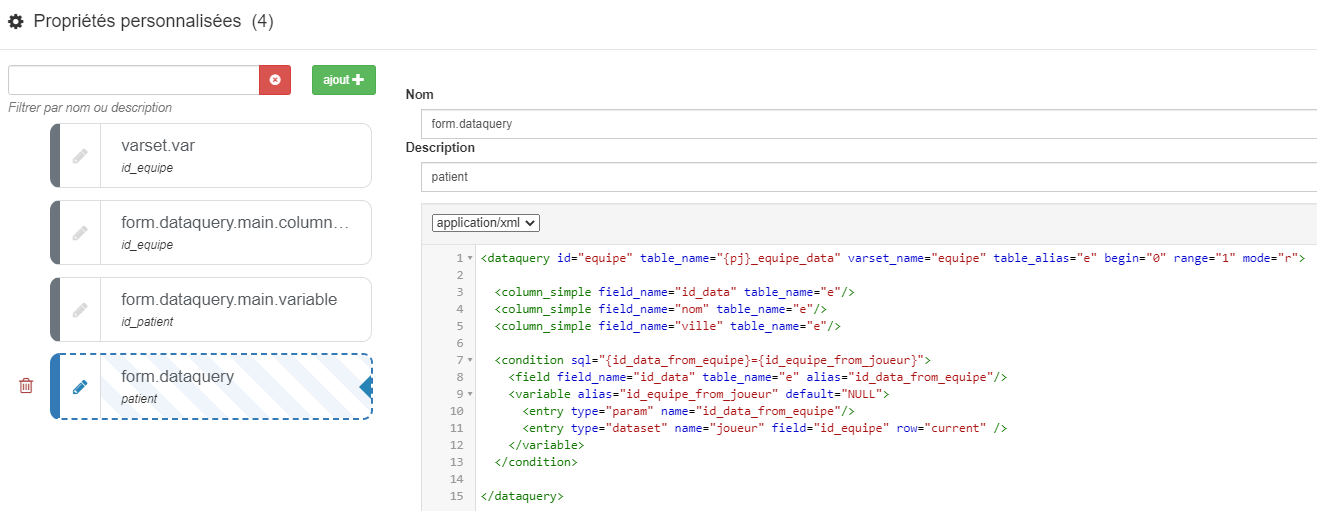
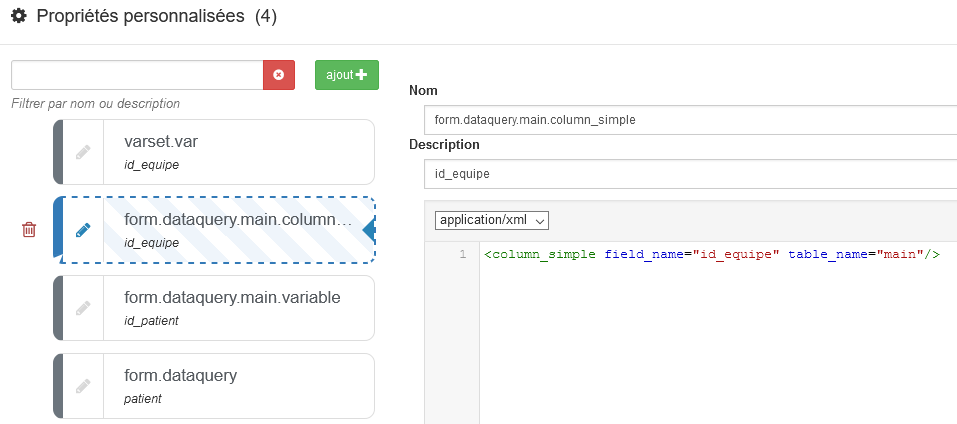
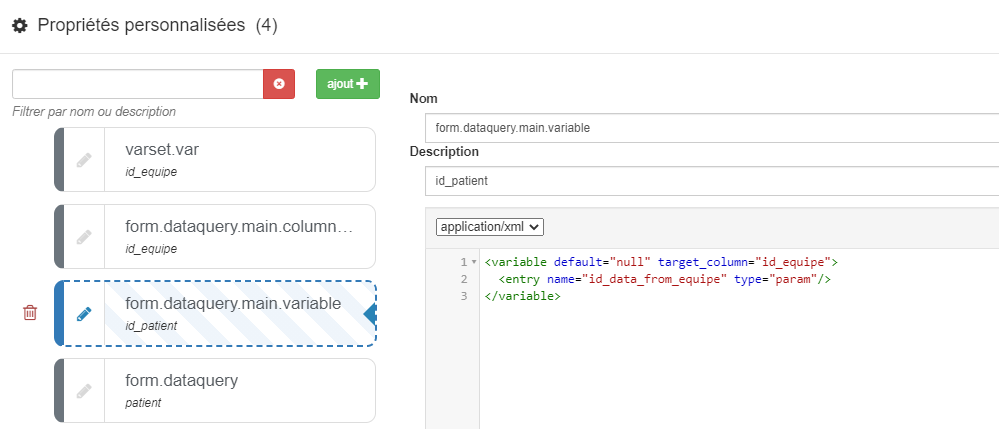
On part d’une propriété personnalisée de page :

Attention à garder le même nom technique (“equipe” ici) et la même abréviation (“e” ici).
On copie la condition XML d’origine afin de le réutliser dans la datasource de remplacement.
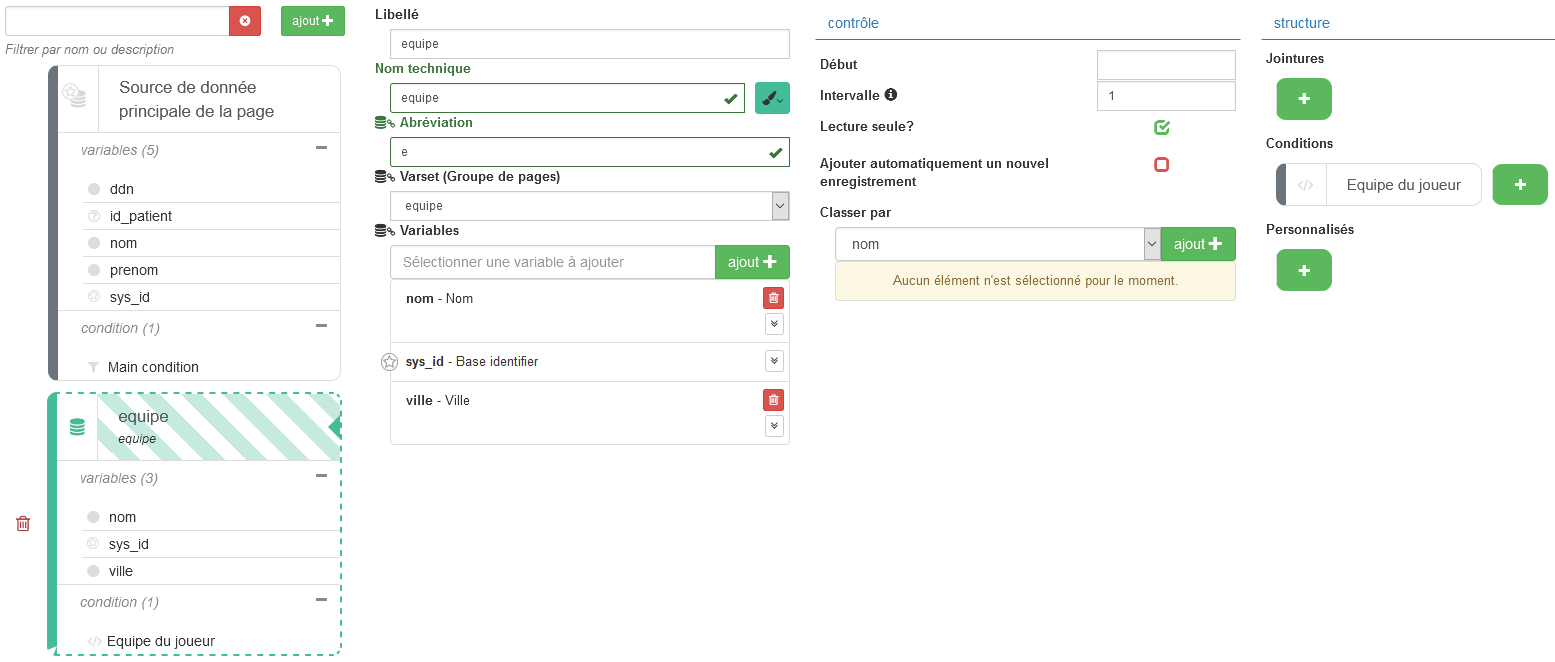
On la retire pour la remplacer par une source de données basée sur le varset equipe :

On colle la condition copiée de la resource pour en créer une nouvelle condition dans cette requête.
Etape 3 : Remplacer le et le de la page joueur
On part de propriétés de page comme ça :


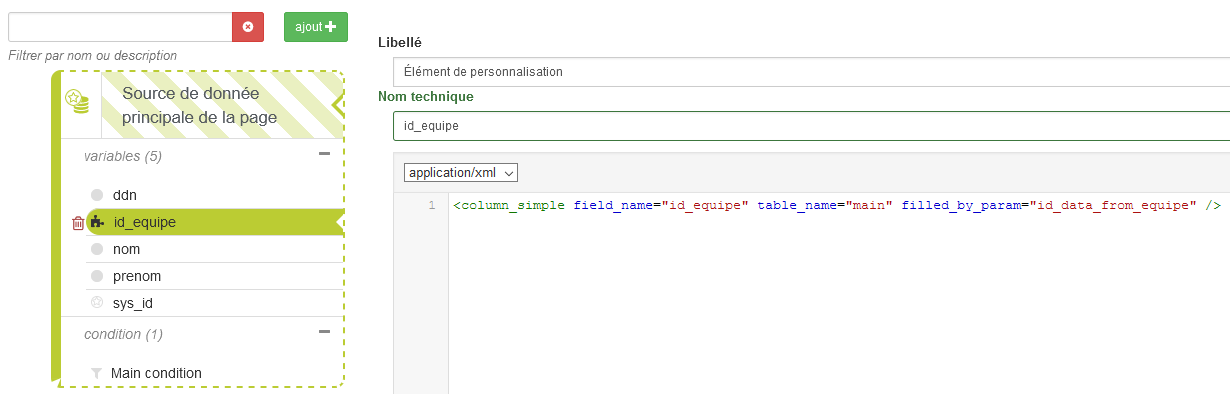
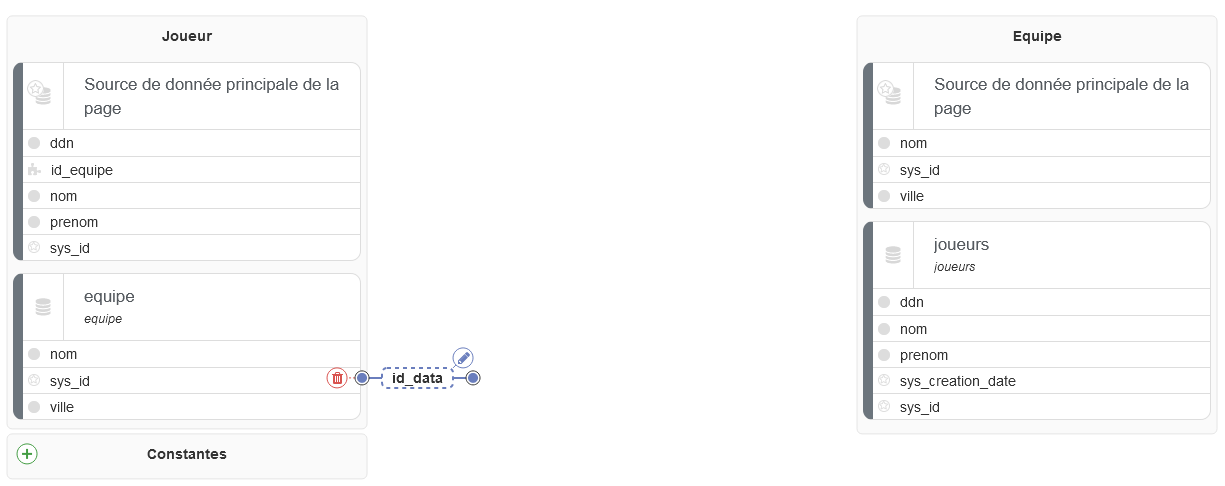
On les retire pour les remplacer par une colonne custom dans la source de données principale :

On notera l’ajout de l’attribut filled_by_param.
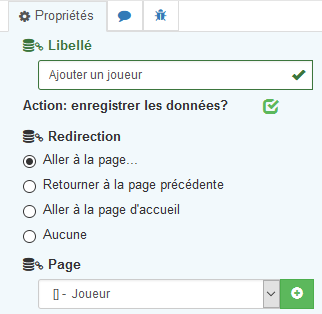
Etape 4 : Remplacer le bouton d’ajout d’un joueur sur la page équipe
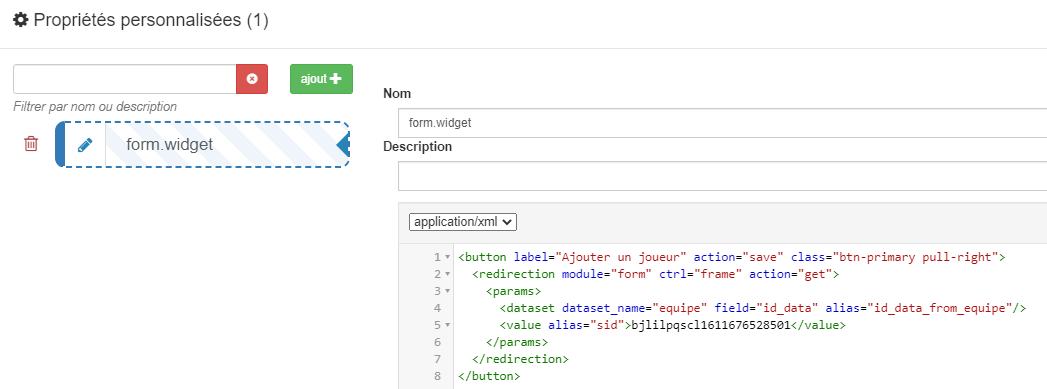
On part d’un bulk comme ça :

On le retire pour le remplacer par un bouton standard :

Mais avec un passage de paramètre :

Attention à garder le même nom de paramètre.
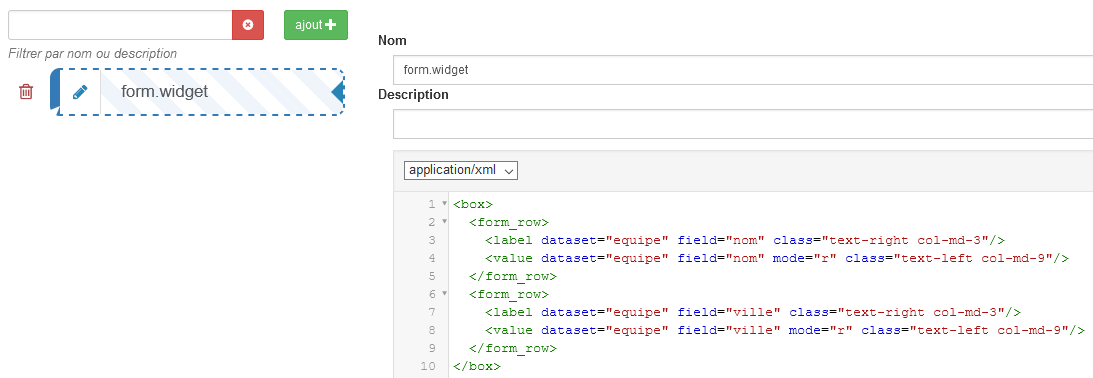
Etape 5 : Remplacer le rappel des infos de l’équipe
On part d’un bulk comme ça :

On le retire pour le remplacer par des champs standard utilisant la source de données “equipe“ :

Etape 6 : Remplacer le bouton de retour à l’équipe sur la page “Joueur”
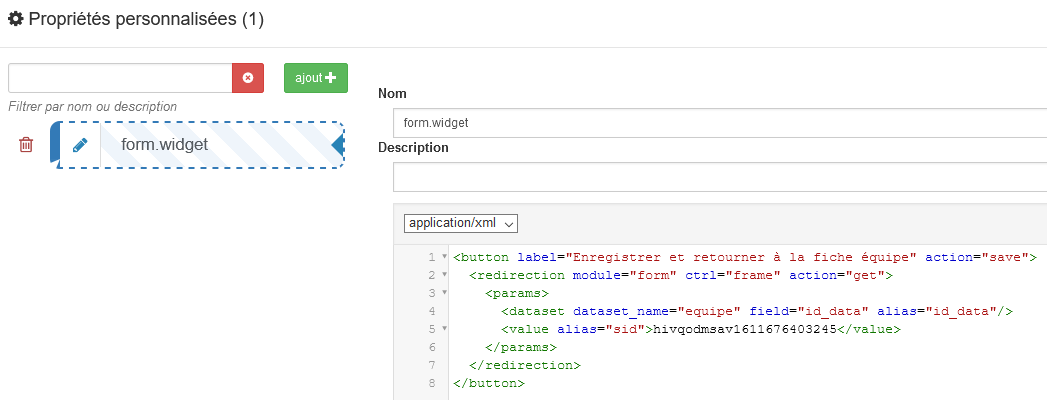
On part d’un bulk comme ça :

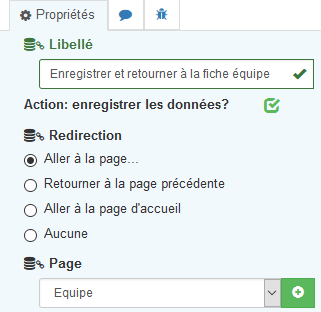
On le retire pour le remplacer par un bouton standard :

Mais avec un passage de paramètre :

Résultat
Au final :
- On a fait disparaitre toutes les propriétés personnalisées et les bulk sauf le varset.var.
- Le projet est capable d’utiliser le futur composant de listing/tableau d’Epicraft.