Comment utiliser le composant tableau dans EpiCraft ?
Introduction
Cet article vise à expliquer comment utiliser le composant Tableau d’Epicraft pour créer un widgetTable dans une application Voozanoo 4.
Dans cet article, tous les dataqueries sont créés via l’interface des sources de données d’Epicraft. Un article sur le même sujet mais utilisant des ressources XML pour la création des dataqueries existe ici.
Pré-requis
Voici les prérequis :
- Un projet dans Epicraft.
- Dans ce projet :
- Une page Patient associée au varset
patient. - Une page d’accueil associée au varset
vide. - Une source de données utilisant le varset
patientsur la page d’accueil
- Une page Patient associée au varset
Objectif
L’objectif est d’afficher sur la page d’accueil la liste des patients, en utilisant le composant Tableau d’Epicraft.
Etape 1 : Ajouter le composant Tableau et utiliser les colonnes
Etape 1.1 : Ajouter le composant Tableau
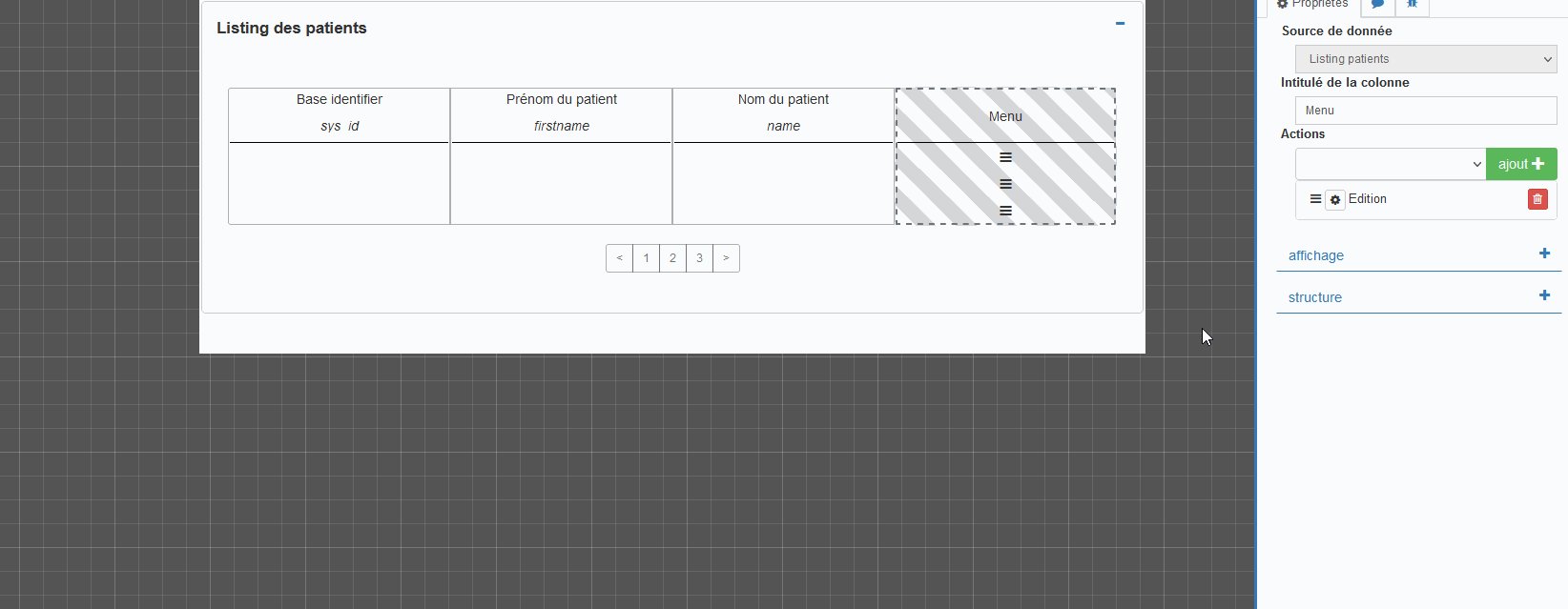
Pour ajouter un composant Tableau sur un formulaire, il suffit soit de sélectionner le composant et de le glisser à l’endroit désiré sur le formulaire, soit de cliquer sur le composant et celui-ci apparaîtra à l’endroit sélectionné sur le formulaire.

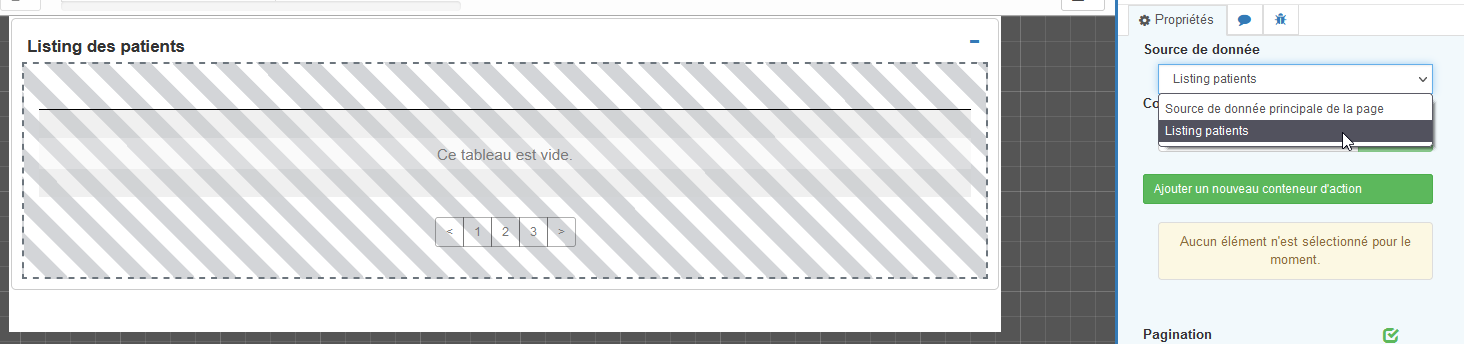
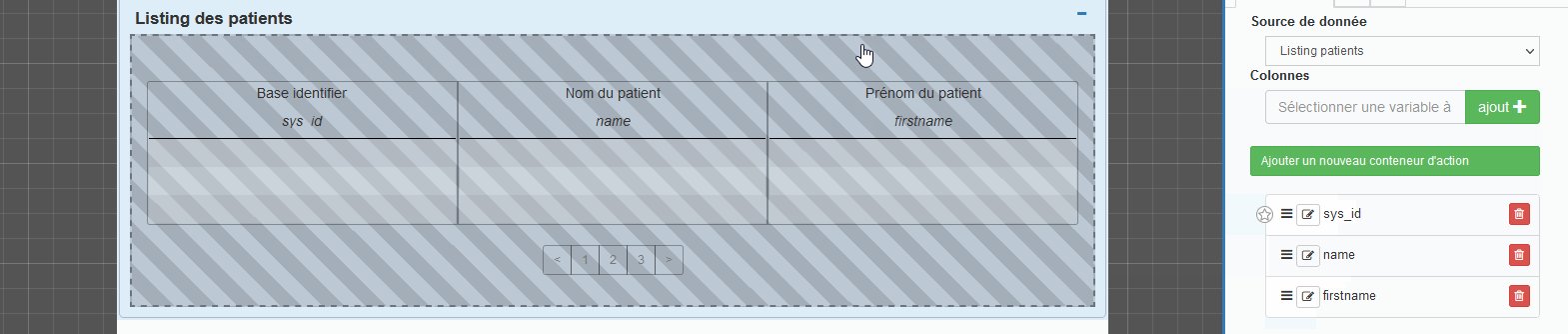
Etape 1.2 : Changer la source de données du composant Tableau
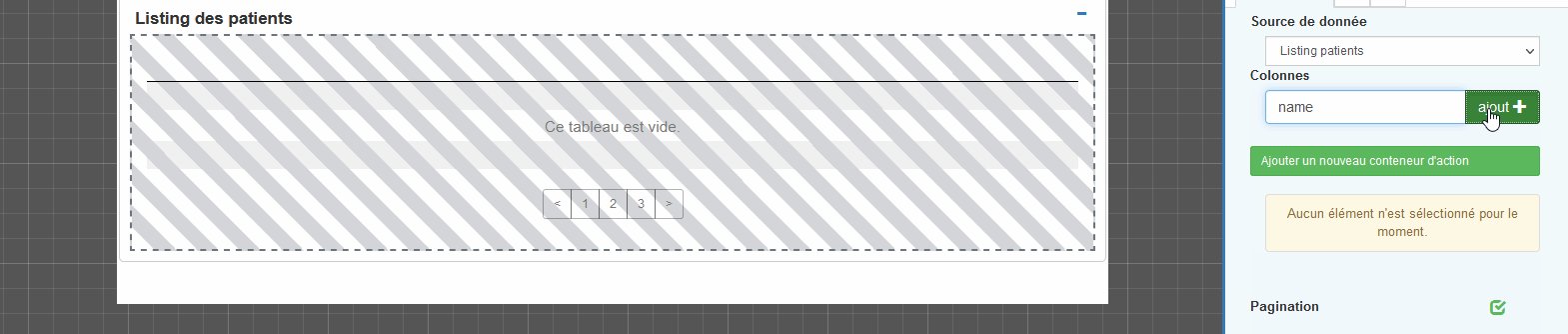
Il faut sélectionner la source de données que le composant Tableau doit utiliser. Dans notre cas il s’agit de la source de données utilisant le varset patient : Listing patients

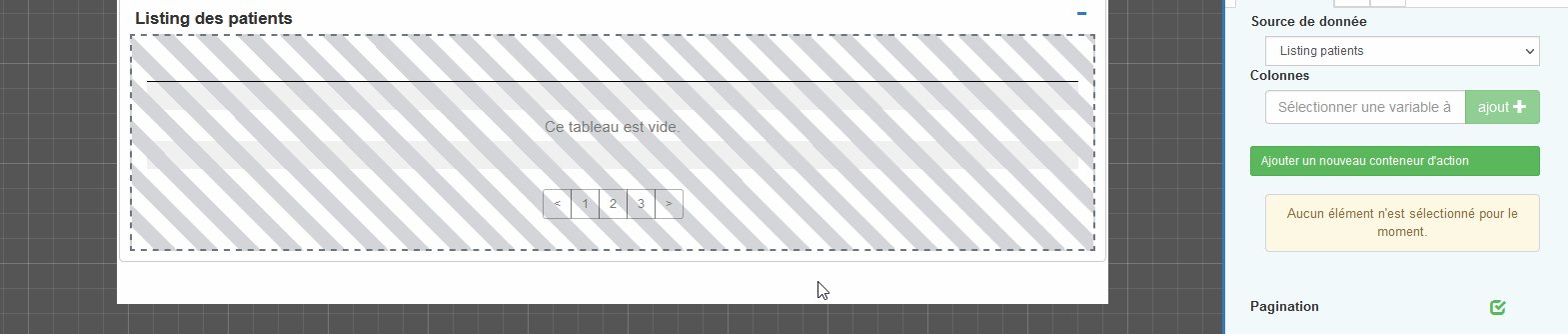
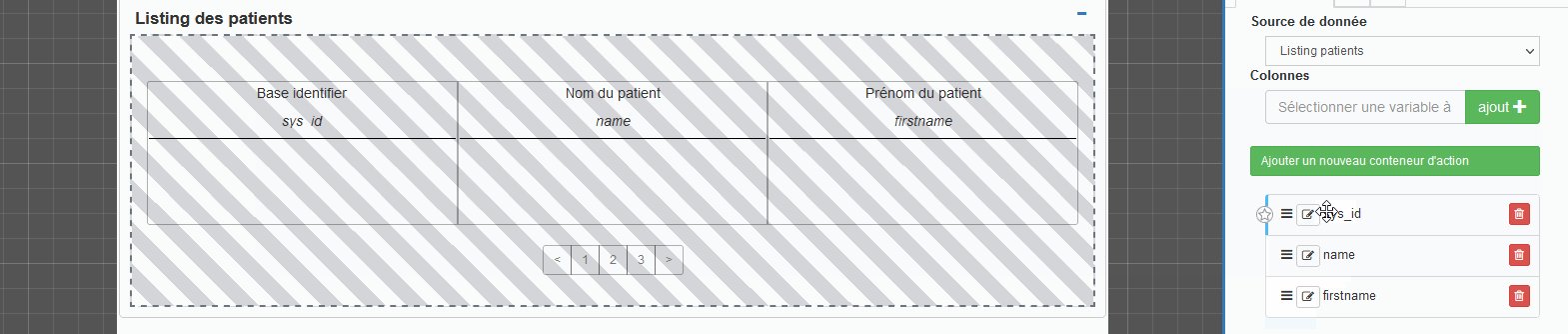
Etape 1.3 : Utiliser les colonnes
Ajouter des colonnes
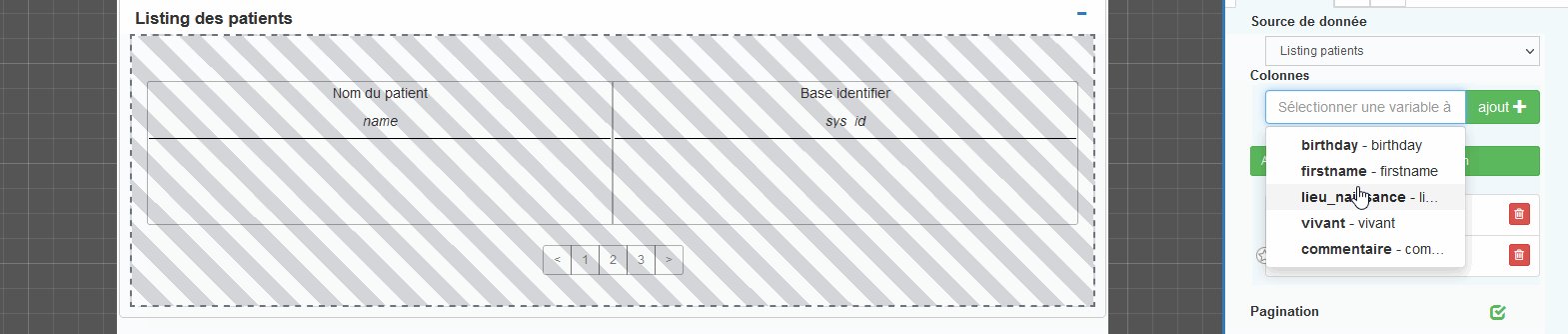
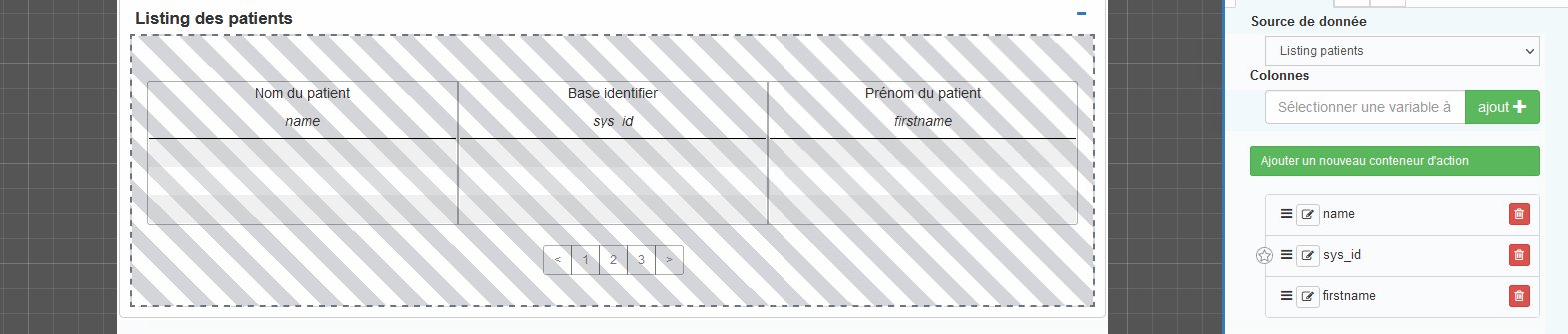
Pour ajouter une colonne, il faut ouvrir la liste déroulante du champ Colonnes du composant, sélectionner la variable à ajouter puis cliquer sur ajout.

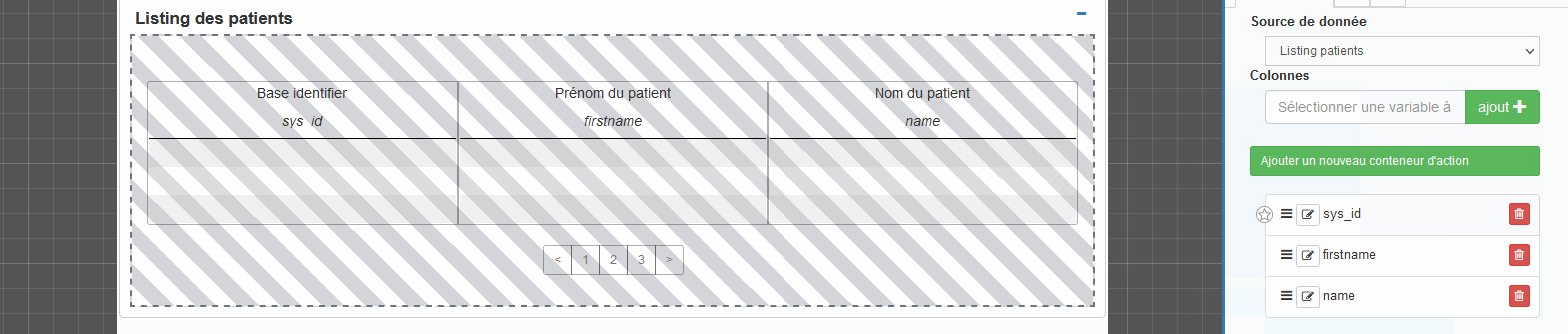
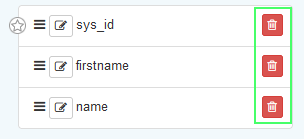
Changer l’ordre des colonnes
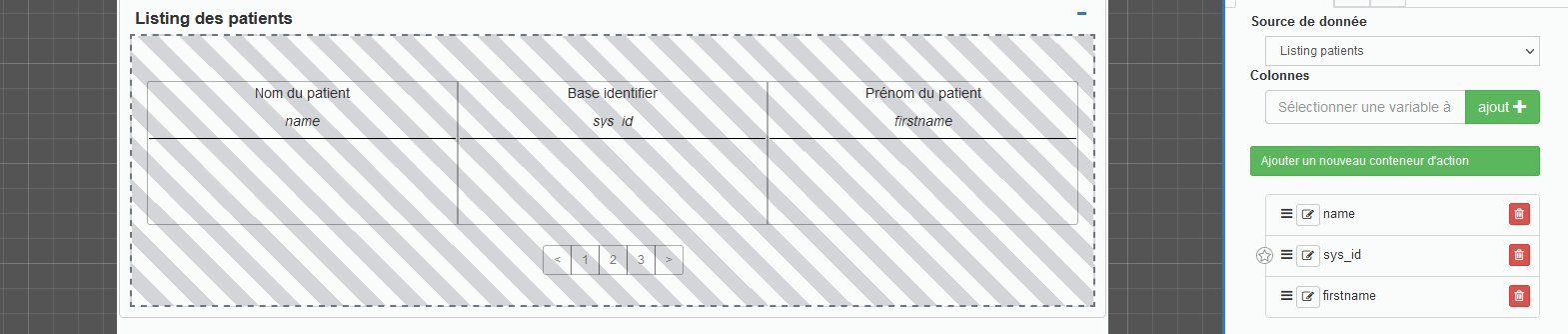
Pour changer l’ordre des colonnes, dans le panel de droite, il faut sélectionner l’une des colonnes et la glisser à l’endroit voulu.

Changer les propriétés d’une colonne
Pour accéder à l’interface des propriétés d’une colonne, vous pouvez :
- Cliquer sur la colonne présente dans le formulaire
- Cliquer sur le bouton d’édition d’une colonne

Sur cette interface, il est possible de :
- Renommer le titre de la colonne
- D’ajouter une classe CSS sur la colonne
- D’ajouter une condition d’affichage
- D’ajouter des propriétés personnalisées
Supprimer une colonne
Pour supprimer une colonne, il faut cliquer sur le symbole “Poubelle” présent pour chaque colonne, dans la liste des colonnes.

Etape 2 : Ajouter un menu et des actions
Etape 2.1 : Ajouter un menu
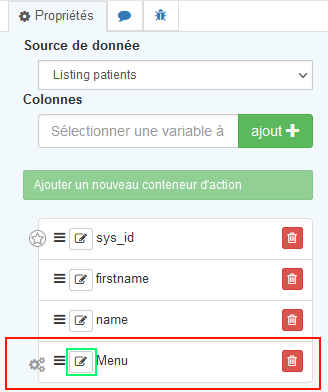
Pour ajouter un menu, il faut cliquer sur le bouton Ajouter un nouveau conteneur d'action.
Une fois le conteneur d’action ajouté, la colonne Menu est disponible, et éditable, dans la liste des colonnes.

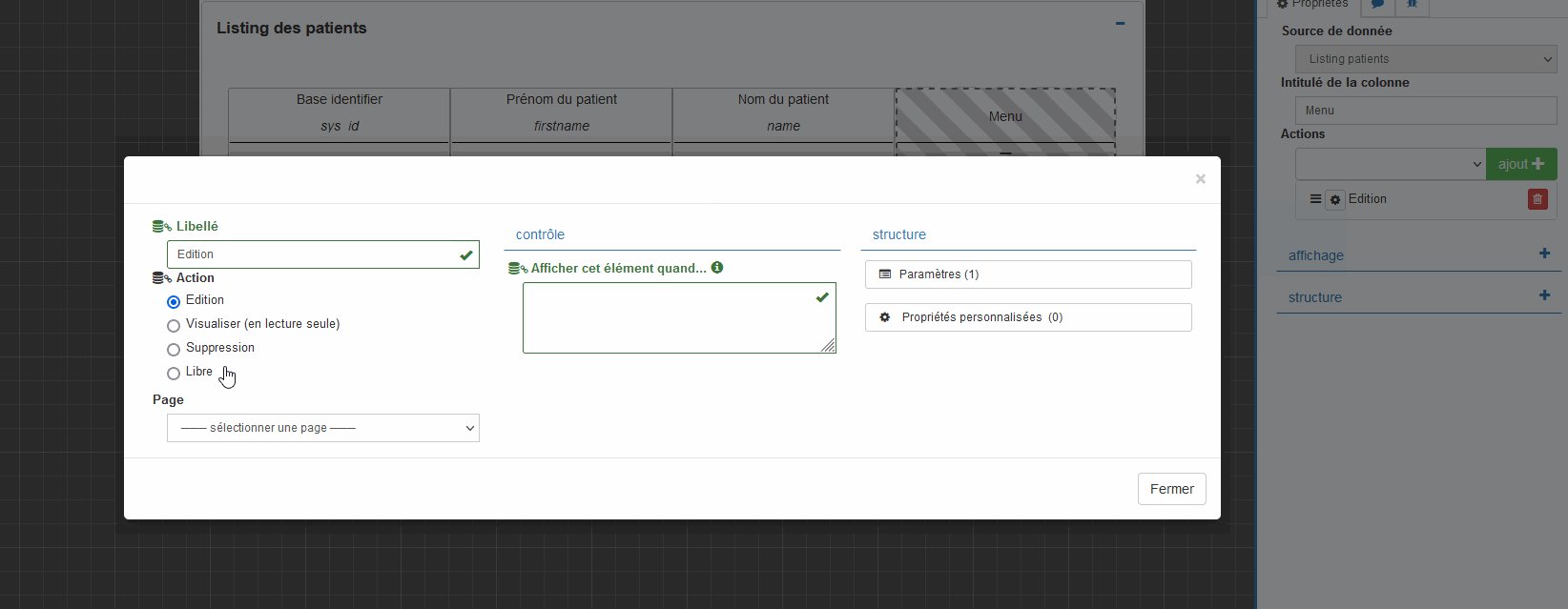
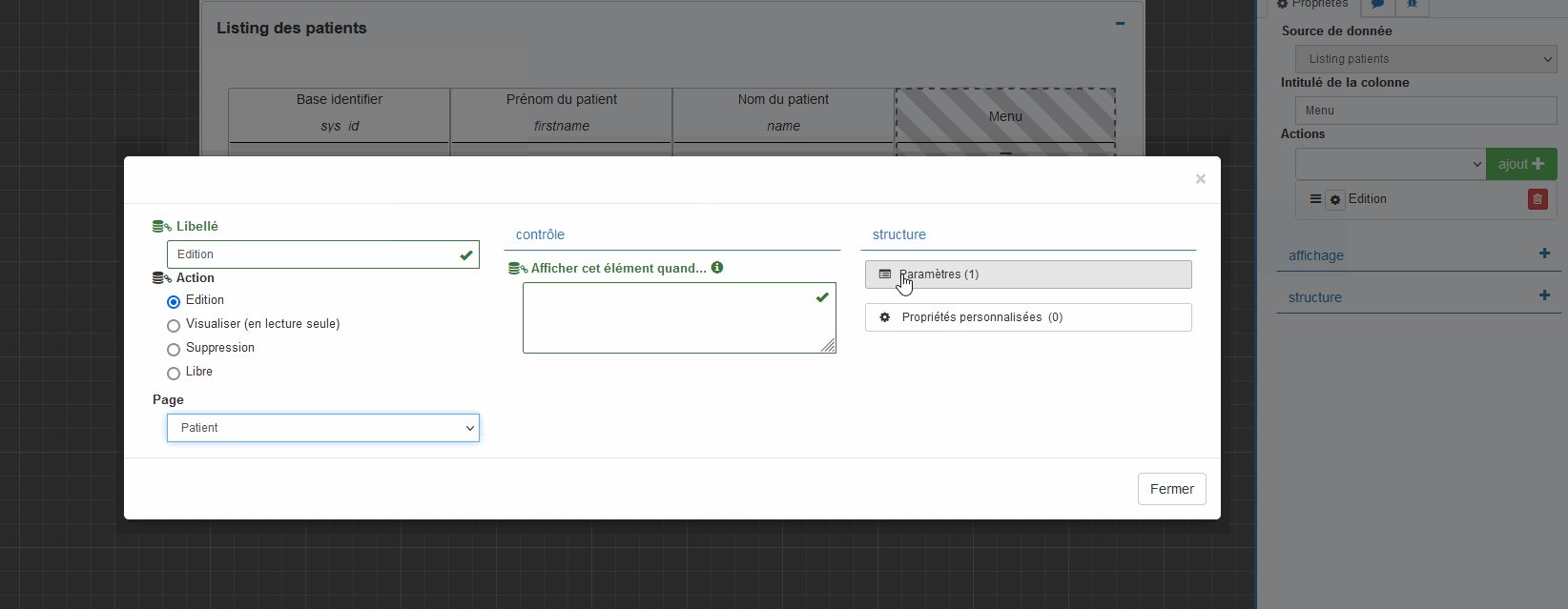
Etape 2.2 : Ajouter une action
En éditant le Menu, il est possible d’ajouter des actions. Pour cela, il faut sélectionner le template d’action désiré et cliquer sur Ajout. Une fois une action ajoutée, vous pouvez l’éditer pour la personnaliser.

Les templates sont les suivants :
| Nom du template | Description | Libellé de l’action | Redirection | Adresse personnalisée | Condition d’affichage | Paramètres | Propriétés personnalisées |
|---|---|---|---|---|---|---|---|
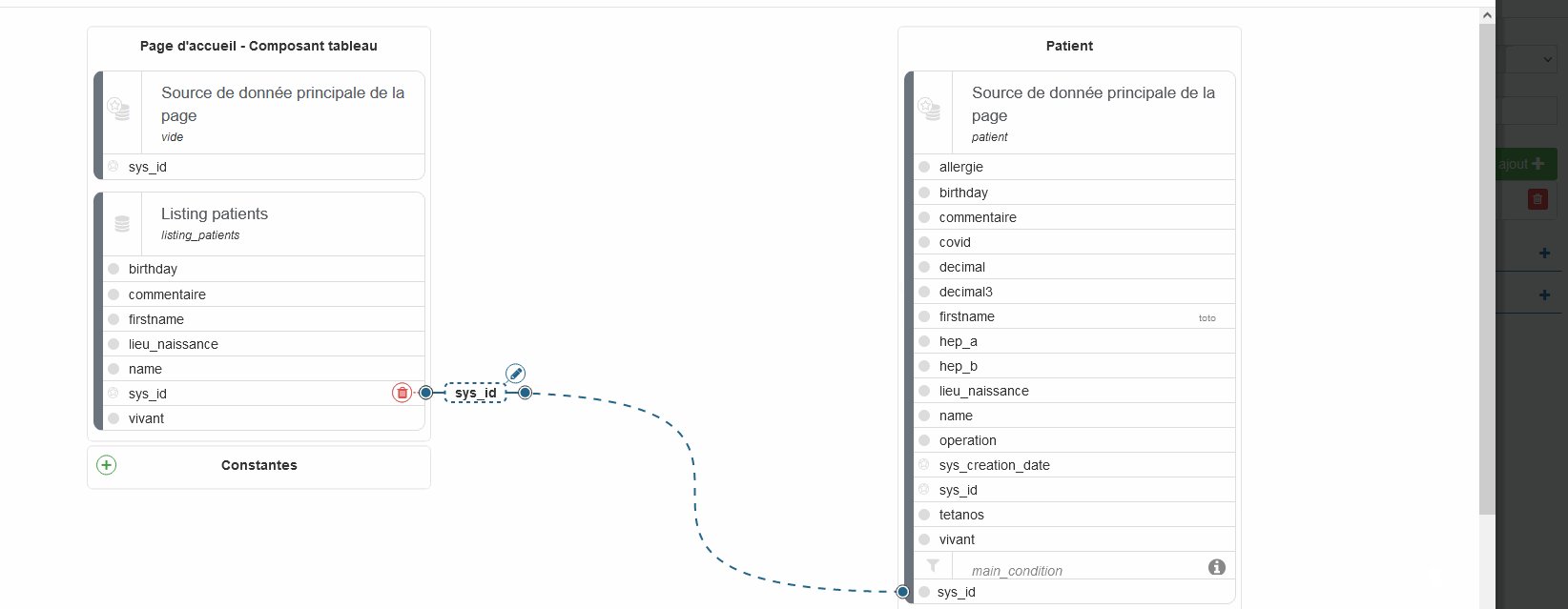
| Edition | Permet de rediriger en édition vers un formulaire pour un enregistrement précis | Modifiable | Disponible | Non | Disponible | Le sys_id est lié à la condition principale du formulaire d’arrivée. Il est possible d’ajouter d’autres paramètres |
Disponible |
| Visualier (en lecture seule) | Permet de rediriger en lecture seule vers un formulaire pour un enregistrement précis | Modifiable | Disponible | Non | Disponible | Le sys_id est lié à la condition principale du formulaire d’arrivée et un paramètre pour arriver en lecture seule est ajouté. Il est possible d’ajouter d’autres paramètres |
Disponible |
| Suppression | Permet de supprimer un enregistrement | Modifiable | Non | Non | Disponible | Possibilité d’ajouter des paramètres | Disponible |
| Libre | Permet de rédiger une action en xml | Modifiable | Non | Disponible | Disponible | Possibilité d’ajouter des paramètres | Disponible |
Dans notre cas, nous allons sélectionner le template Editer et choisir la redirection vers le formulaire Patient
Ajouter des options sur le composant Tableau
Dans le cas d’un projet Voozanoo4, il est possible d’ajouter au composant Tableau des options du widgetTable.
Ajouter des options du widgetTable
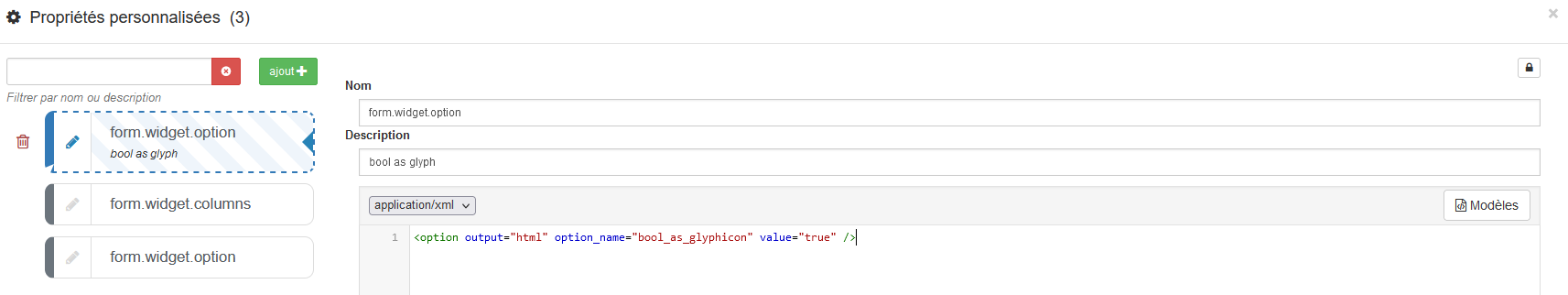
Les options du widgetTable peuvent être ajoutées dans les propriétés personnalisées du composant Tableau, avec le nom form.widget.option
Ajouter des colonnes action Edit,View ou Delete
Il est possible d’ajouter des colonnes actions de type Edit,View ou Delete en ajoutant une propriété personnalisée sur le composant Tableau avec le nom form.widget.columns.
position.