Procédure pour exploiter une relation 1-1 dans des formulaires.
Introduction
Cet article vise à expliquer comment exploiter l’interface des relations entre varsets d’Epicraft pour créer une relation de type un 1-1 dans une application Voozanoo 4.
Dans cet article, tous les dataqueries sont créés via des ressources XML. Un article sur le même sujet mais utilisant l’interface des sources de données pour la création des dataqueries existe ici.
Pré-requis
Voici les prérequis :
- Un projet dans EpiCraft associé à un projet Voozanoo 4.
- Dans ce projet :
- Une page Patient associée au varset
patient. - Une page Décès associée au varset
deces.
- Une page Patient associée au varset
Objectif
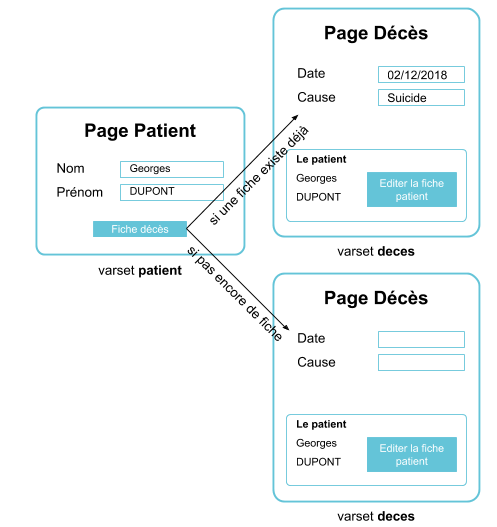
L’objectif est de créer une relation 1-1 entre patient et deces (un patient au maximum un décès) et de l’exploiter avec :
- Sur la page Patient :
- un bouton pour :
- soit aller sur la fiche décès existante ;
- soit ajouter une fiche décès pour le patient.
- un bouton pour :
- Sur la page Décès :
- l’affichage de certains champ du patient ;
- un bouton pour aller vers le patient.

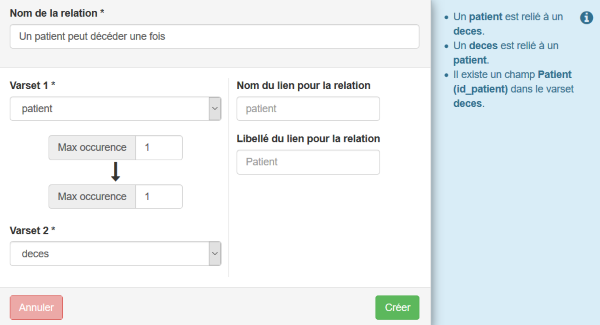
Etape 1 : Créer la relation dans EpiCraft
Créer la relation dans EpiCraft via l’interface dédiée puis publier les actions :

Juste pour information, ceci automatiquement crée une nouvelle variable dans le varset deces :
<var uid="1" id="id_patient" type="fkey_varset" default_label="Patient" editor_relation_id="avscxhrerm1570873788169">
<fkey_varset varset_name="patient" max_occurence="1"/>
</var>Etape 2 : Exploiter la relation dans les formulaires
Etape 2.1 : Afficher un bouton d’ajout ou de consultation de la la fiche décès sur la page Patient
Créer un dataquery pour récupérer la potentielle unique fiche décès du patient
Premièrement, créer un dataquery sur la page patient pour récupérer la potentielle unique fiche décès du patient (à l’aide d’une propriété personnalisée form.dataquery) :
<dataquery varset_name="deces" table_alias="deces" id="deces" range="1" mode="r" table_name="{pj}_deces_data">
<column_simple field_name="id_data" table_name="deces"/>
<condition sql="{deces.id_patient}={id_data}">
<variable alias="id_data" default="NULL">
<entry type="param" name="id_data"/>
<entry type="dataset" name="patient" row="current" field="id_data"/>
</variable>
<field field_name="id_patient" table_name="deces" alias="deces.id_patient"/>
</condition>
</dataquery>Ainsi, le dataset deces contient une ligne si le patient a une fiche décès et aucune s’il n’en a pas.
Créer le bouton
Créer un bouton à l’aide d’un bulk dans EpiCraft :
<button label="Fiche décès" action="save">
<redirection module="form" ctrl="frame" action="get">
<params>
<dataset dataset_name="patient" field="id_data" alias="id_patient"/>
<dataset dataset_name="deces" field="id_data" alias="id_data"/>
<value alias="sid">ilzrbzmsne1570873753274</value>
</params>
</redirection>
</button>Ici, la valeur de paramètre sid doit encore être celui du formulaire Décès (la page de destination).
On note que :
- on passe un
id_patienten paramètre pour qu’il soit utilisé dans la page Décès (en cas de création de fiche) ; - on passe aussi l’
id_datade la fiche décès si elle existe pour arriver sur la bonne fiche décès (en cas d’édition de la fiche).
Récupérer le paramètre passé pour lier la future fiche décès à son patient
Deuxièmement, récupérer le paramètre passé pour lier la future fiche décès à son patient :
D’abord avec une propriété personnalisée form.dataquery.main.column_simple sur la page décès :
<column_simple field_name="id_patient" table_name="main"/>Ensuite avec un propriété personnalisée form.dataquery.main.variable toujours sur la page décès :
<variable default="null" target_column="id_patient">
<entry name="id_patient" type="param"/>
</variable>Ceci va alimenter automatiquement la colonne deces.id_patient avec le paramètre envoyé par le bouton.
Etape 2.2 : Afficher des champs du patient sur la page Décès
Créer un dataquery pour récupérer les champs du patient
Premièrement, il faut créer un dataquery pour récupérer les informations sur le patient sur la page décès :
<dataquery varset_name="patient" table_alias="patient" id="patient" range="1" mode="r" table_name="{pj}_patient_data">
<column_simple field_name="id_data" table_name="patient"/>
<column_simple field_name="nom" table_name="patient"/>
<column_simple field_name="prenom" table_name="patient"/>
<condition sql="{patient.id_data}={id_patient}">
<variable alias="id_patient" default="NULL">
<entry type="param" name="id_patient"/>
<entry type="dataset" name="deces" row="current" field="id_patient"/>
</variable>
<field field_name="id_data" table_name="patient" alias="patient.id_data"/>
</condition>
</dataquery>On note ici que la variable id_patient peut provenir de la base de données ou bien d’un paramètre.
Disposer les champs dans la page
Deuxièmement, afficher les champs du patient à l’aide d’un bulk dans EpiCraft :
<box>
<form_row>
<label dataset="patient" field="prenom" class="text-right col-md-3"/>
<value dataset="patient" field="prenom" mode="r" class="text-left col-md-9"/>
</form_row>
<form_row>
<label dataset="patient" field="nom" class="text-right col-md-3"/>
<value dataset="patient" field="nom" mode="r" class="text-left col-md-9"/>
</form_row>
</box>Etape 2.4 : Afficher un bouton vers le patient sur la page Décès
Ici, on suppose que le dataquery créé à l’étape 2.2 existe déjà (on a besoin de son id_data).
Il suffit alors de créer un bouton à l’aide d’un bulk :
<button label="Vers la fiche patient" action="save">
<redirection module="form" ctrl="frame" action="get">
<params>
<dataset dataset_name="patient" field="id_data" alias="id_data"/>
<value alias="sid">pzxdbbdbku1563980089552</value>
</params>
</redirection>
</button>Ici, la valeur de paramètre sid doit encore être celui du formulaire Patient (la page de destination).
On note que l’on passe un id_data en paramètre pour arriver sur le bon patient.