Interface de support
:exclamation: Feature added in version ???1.4.0???
Purpose
Today (February 2018), it is difficult to have good visibility of what is happening on devices with EpiMob.
To solve this problem, a page is added allowing:
- run multiple simple tests
- communicate the status of the application to help unlock a customer’s situation
What an user can do?
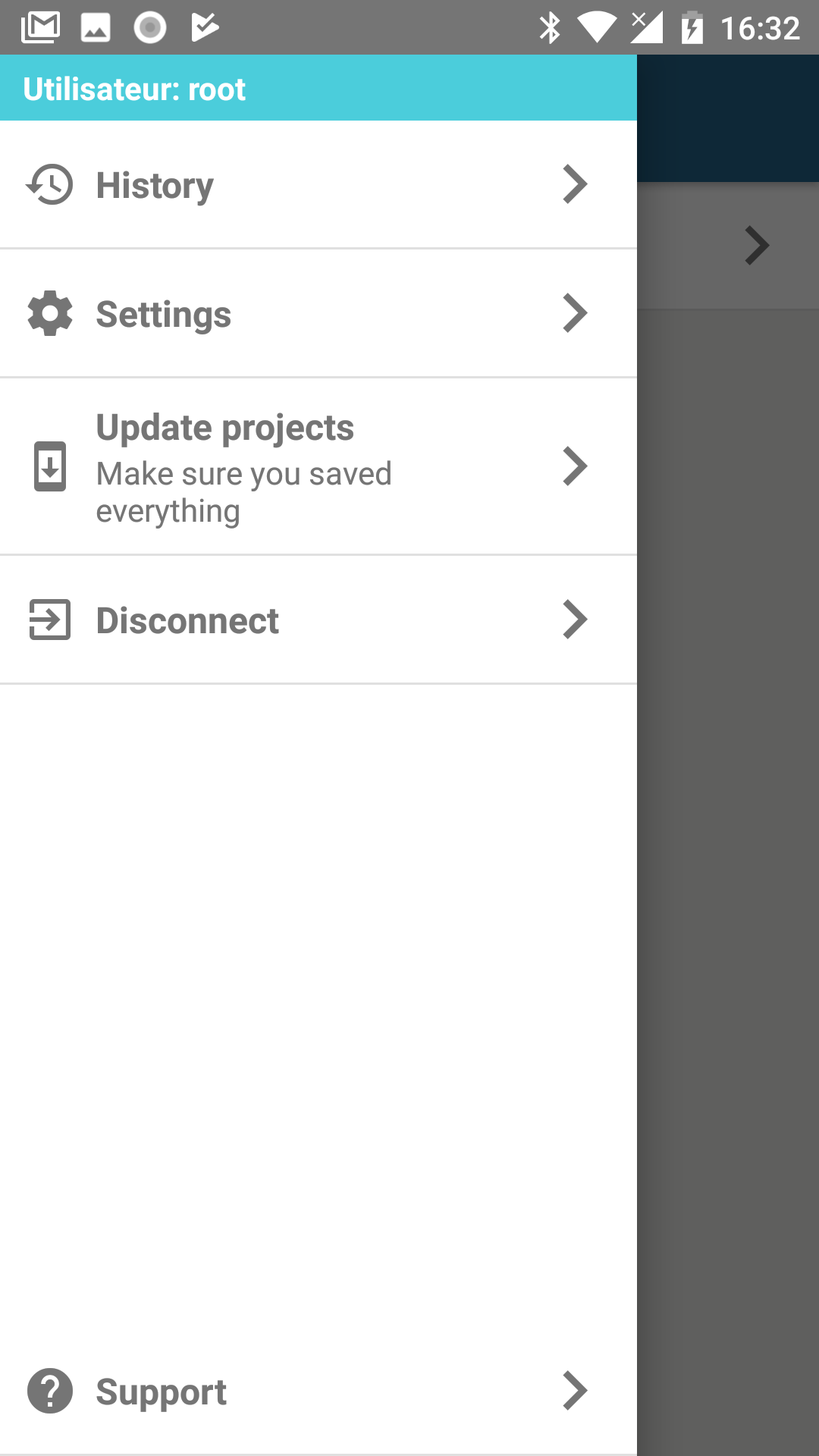
A new button is added in the drawer. This opens the page dedicated to tests.

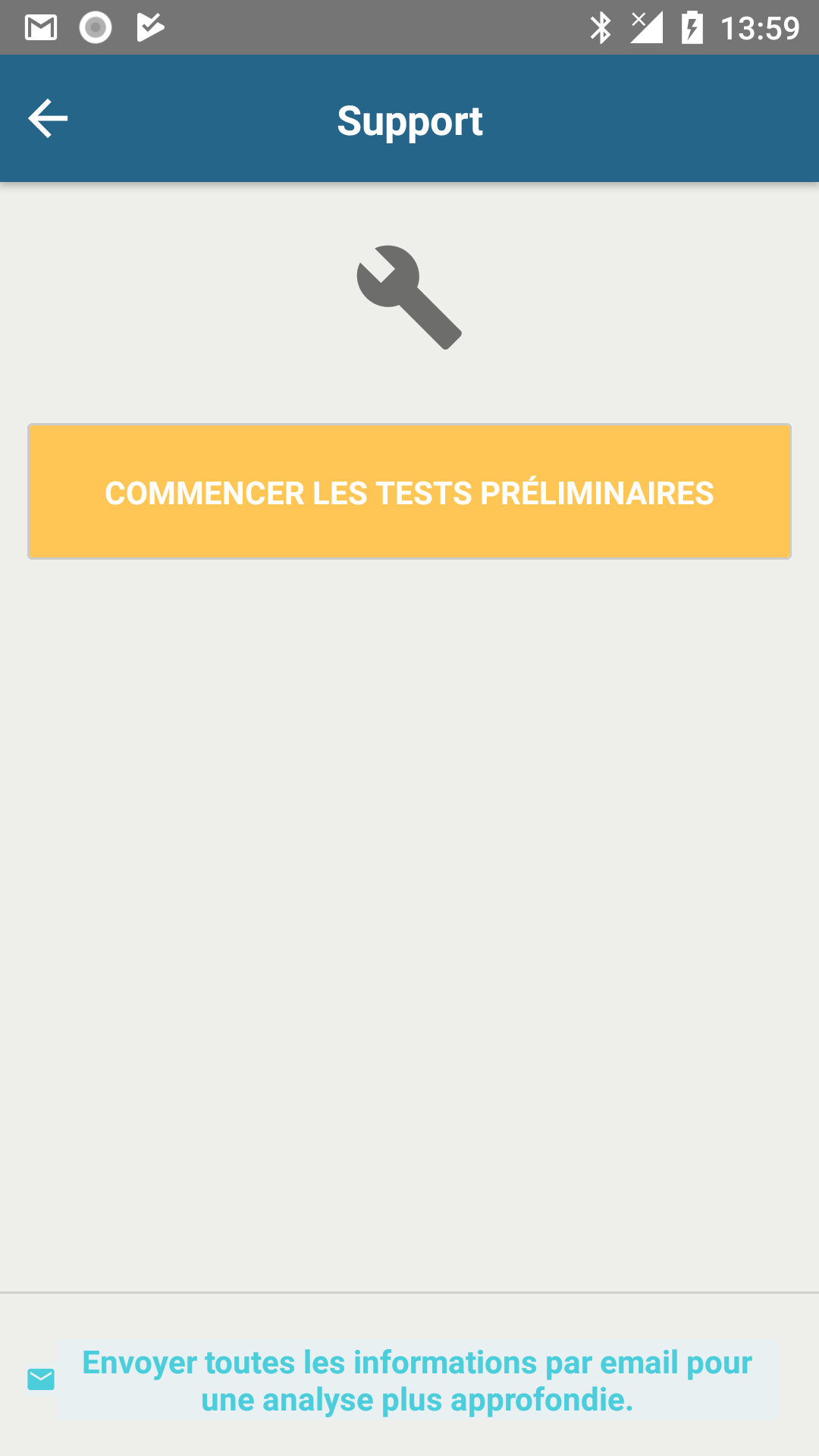
This page contains a simple page with some buttons and a technical display of test results.
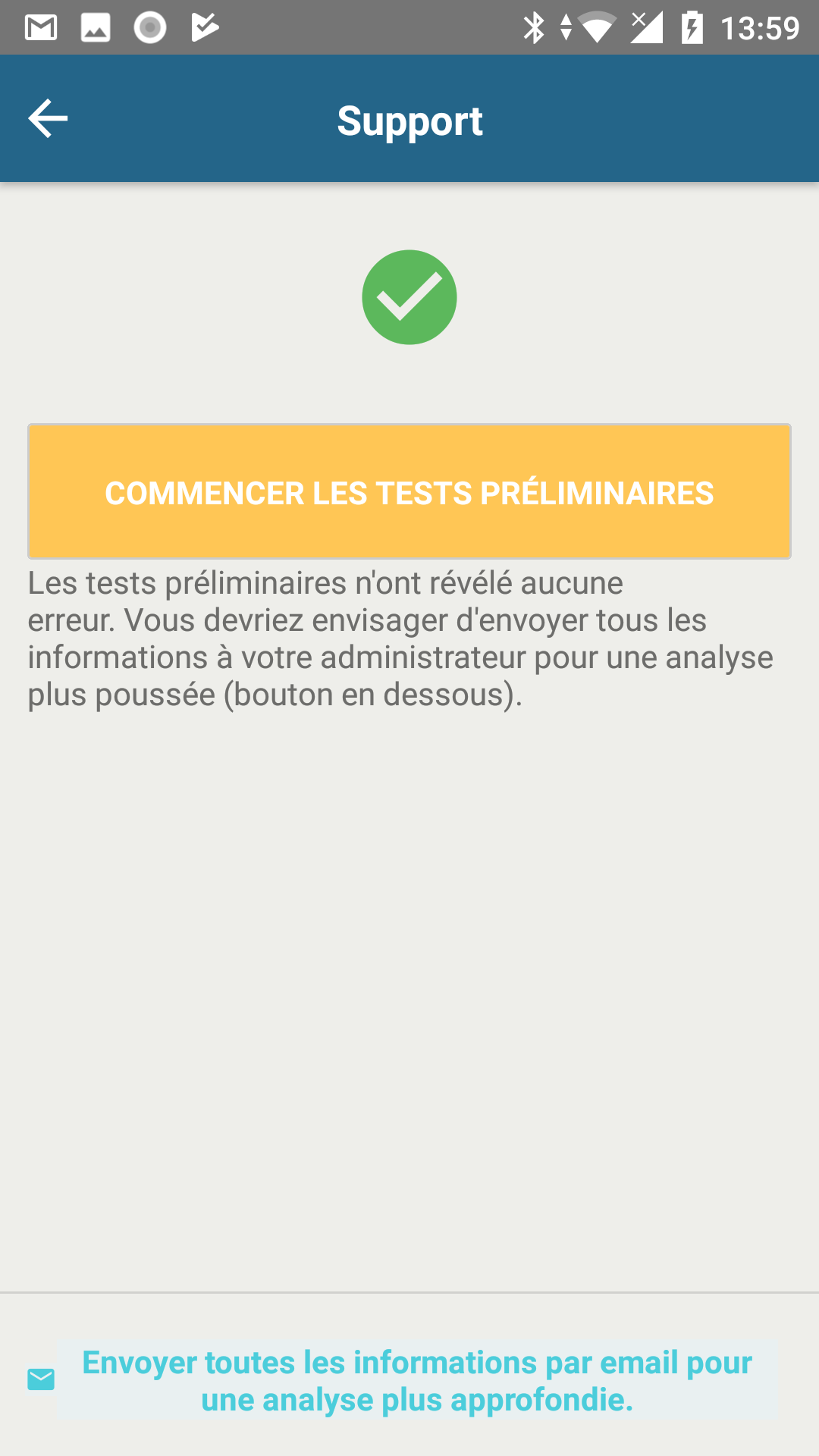
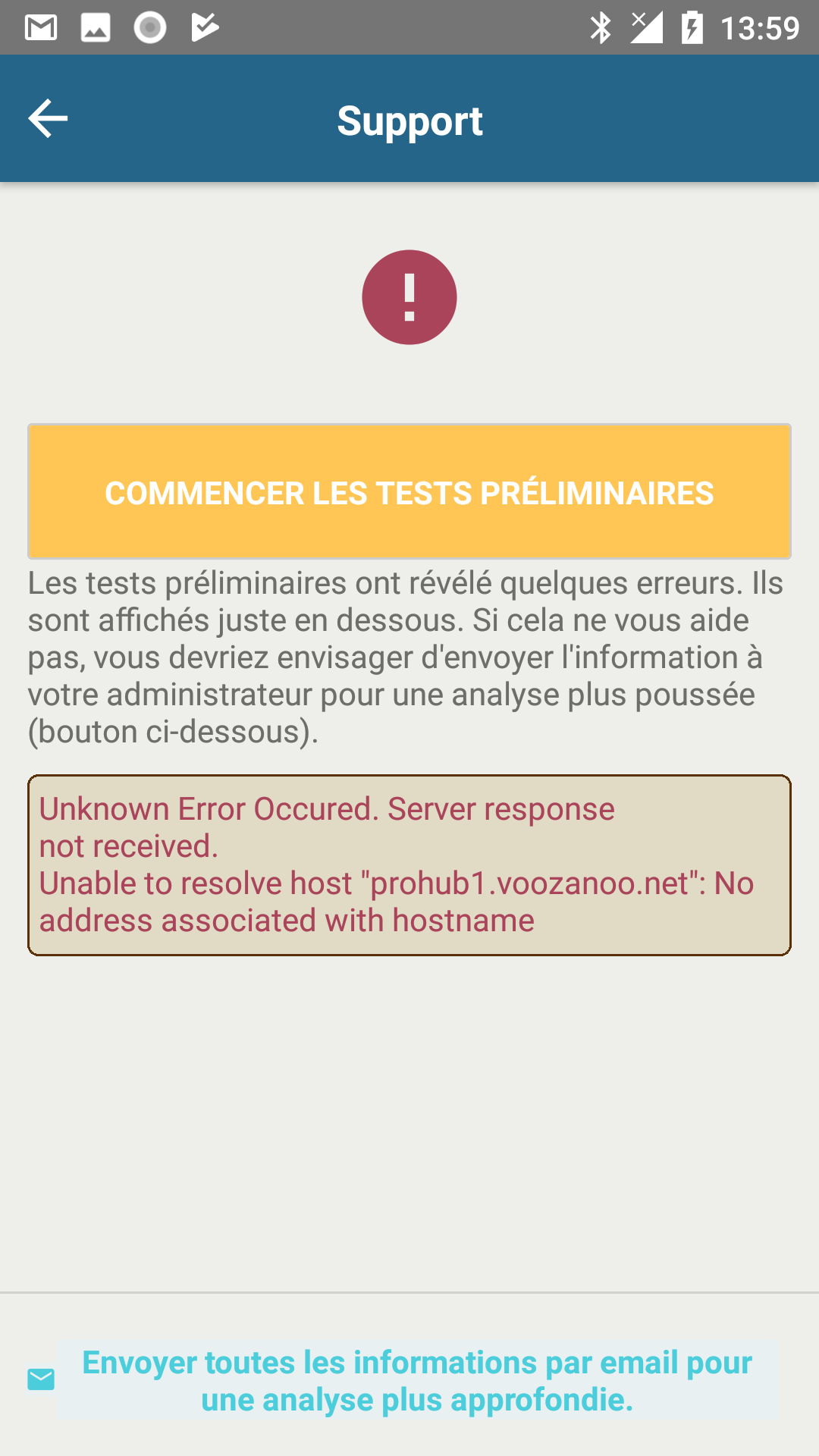
There is a first button that allows you to run simple tests (connectivity, token validity for the hub, integrity of the project files). If the result of the test returns an anomaly, it is displayed in a block with a button to send it by mail to Epiconcept.



The second button sends logs stored on the mobile. If simple tests have not been done upstream, they are started and the result is added to the mail.

Metadata
All email submissions contain metadata to help contextualize the issues. We find in these metadata:
- Username
- Version of the application (and the build number)
- Names of loaded projects (and the version)
- Some figures on the history (number of deliveries failed)
- Some figures on the data (name and number of cards not sent)
How it’s done (help for coders)
https://github.com/chirag04/react-native-mail
:exclamation: We can not use the “Linking” feature of ReactNative because its size limit is too restrictive.
Previous specs for mail:
https://facebook.github.io/react-native/docs/linking.html
import {Linking} from 'react-native'; const sendEmail = (sDestinataire, sSubject, sBody) => { Linking.openURL(`mailto:?to=${sDestinataire}&subject=${sSubject}&body=${sBody}`); }; sendEmail('mobile-support@epiconcept.fr', 'I need help', 'Please ?');
Version of the application (and the build number)
import DeviceInfo from 'react-native-device-info';
// version from gradle file (displayed on PlayStore)
DeviceInfo.getVersion();
// build number, still from gradle file
DeviceInfo.getBuildNumber();
Storage of logs
We will use the AsyncStorage from ReactNative. The logs will be encapsulated in an object and then in a JSON array. We will keep the date and type of the log for later communication (log, info, warning, error).
The maximum number of elements will be 500 (arbitrary number but which should be sufficient). Caution, the logs must be unique to each user.
:exclamation: ReactNative already replaces the log functions and the exception handler. To be able to catch and store logs, it is necessary to intercept and replace these handlers without impacting the ReactNative process.
We do not know how these managers will evolve. This can change when updating ReactNative (it is necessary to read the ReactNative source code if it stops working to understand and adapt the changes).