Norme de codage pour les développements framework pour Voozanoo 4
La norme de codage
Voici la norme de codage utilisée par l’équipe Framework. Il est conseillé de l’appliquer pour tous les développements Voozanoo pour assurer une homogénéité du code. Pour le noyau Voozanoo, elle doit être systématiquement appliquée.
Nommage des variables
On « Cast » les variables, pour indiquer leur type. La première lettre après le symbole $ en php ou var en js est donc le type de la variable, ou m si le type est mixte ou indéterminé.
Le nom de la variable, à partir de la deuxième lettre, est en Camel Case et commence par une majuscule
$aMyArray = array();
$sMyString = 'text';
$iMyInteger = 5;
$dMyDecimal = 37.8;
$mMyMixed = strpos( $sMyText, 'value' );
$oMyObject = $this->GetProject();
var aMyArray = [];
var sMyString = 'text';
var iMyInteger = 5;
var dMyDecimal = 37.8;
var mMyMixed = ( iValue === 42 ? true : 'NOPE !' );
var oMyObject = {};
var fMyFunction = function(){ alert( 42 ); };
Installer la norme de codage
Pour le noyau Voozanoo 4
Vous pouvez trouver la norme de codage ici.
Pour l’appliquer, il vous suffira de mettre à jour votre instance de Voozanoo 4.
Puis dans PHPStorm, de vous rendre dans :
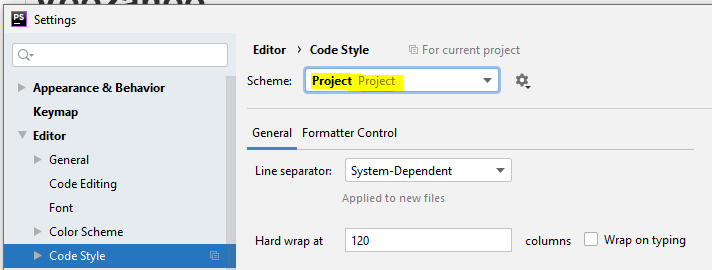
File | Settings | Editor | Code Style pour Windows et Linux
ou
PhpStorm | Preferences | Editor | Code Style pour macOS
Et selectionner Project comme “Scheme”.

Pour une application Voozanoo 4
Pour appliquer la norme de de codage à vos applications Voozanoo 4, il faut :
- Télécharger le fichier dans le dépôt Framework.
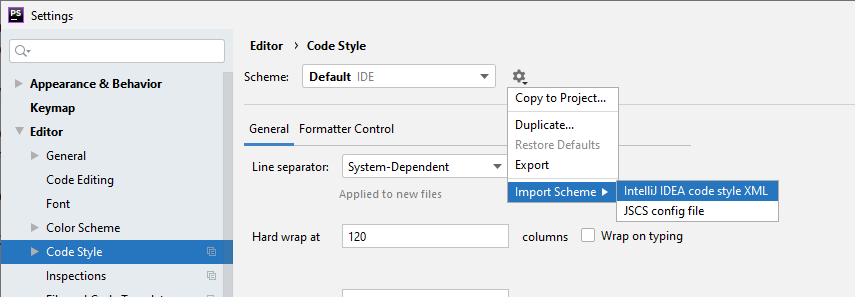
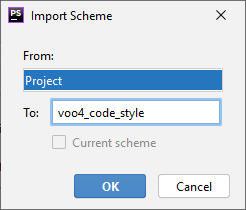
- Puis l’importer dans votre PhpStorm


Appliquer la norme de codage
Au fichier courant
Ctrl+A (Select all)
Ctrl+Alt+L (Reformat code)
ou
Code | Reformat code
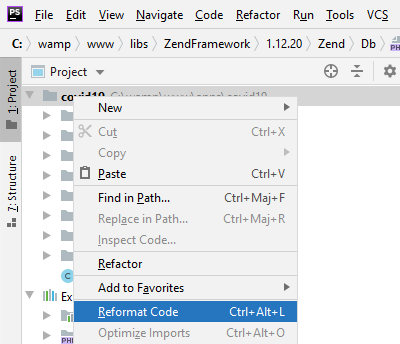
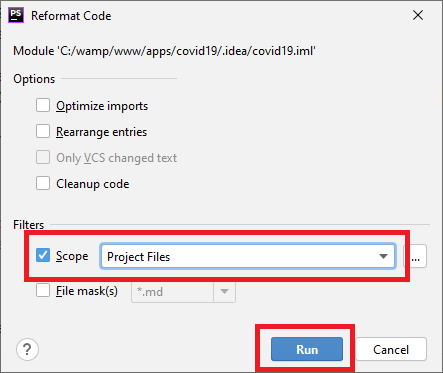
À un dossier