Exemple de mise en place du menu de navigation standard
Introduction
Le menu de navigation standard de Voozanoo 4 est décrit en détail dans l’article sur le widget Menu. Le présent article ne fait que présenter qu’un cas d’utilisation concret. Il y a un tutoriel vidéo non technique sur la façon de configurer le système de menu (en anglais).
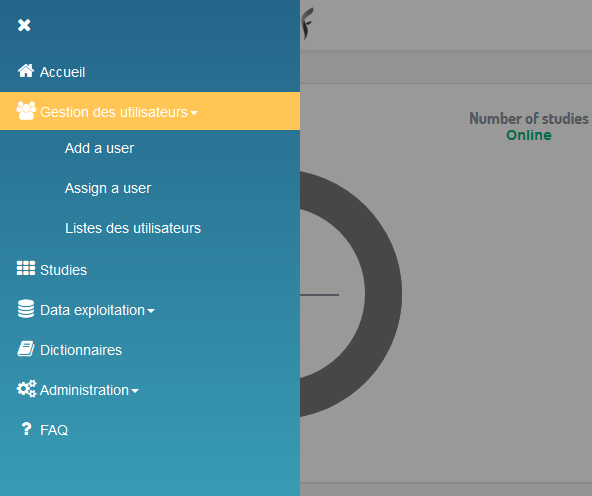
Exemples de Rendu



Principe général
Le principe est le suivant :
- Dans Voozanoo 4, on a une ressource JSON de type “menu”.
- Sur l’interface utilisateur, cette ressource est traduite en composants graphiques qui composent le menu.

Ainsi :
- Le menu peut être créé sans développement complémentaire.
- Il est facilement modifiable depuis la structure JSON.
Les étapes pour ajouter un Menu
Sur Epicraft
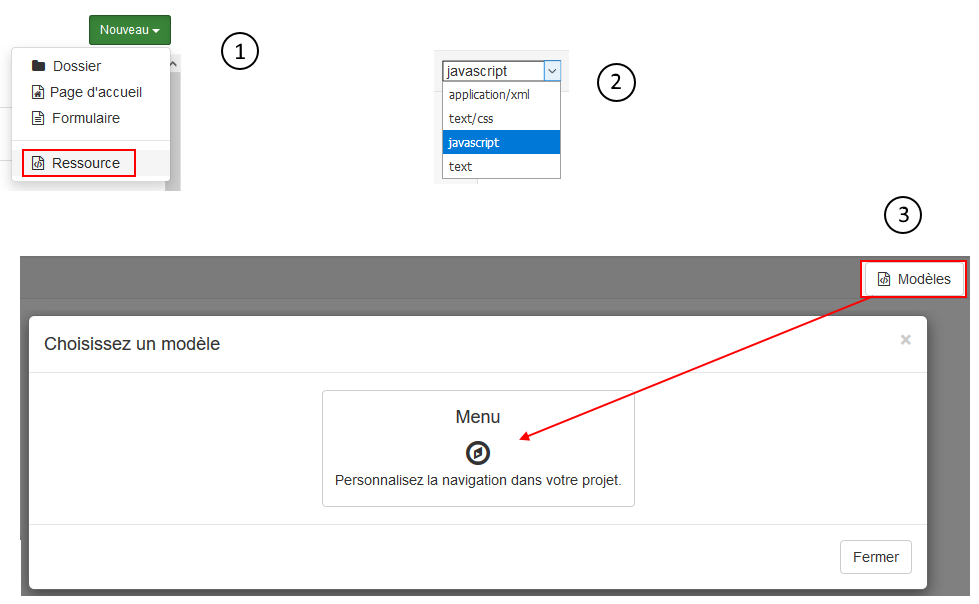
- Ajouter une ressource Menu au projet (Nouveau > Ressource > javascript > Modèles > Menu)
- Modifier la ressource selon le besoin (voir exemple ci-dessous et l’article WidgetMenu
- Publier
Dans l’application
- Ajouter les droits correspondant (voir exemple ci-dessous)
- Rafraîchir la page
Exemple utilisant le template standard
Voozanoo 4 et EpiCraft proposent un template de menu standard contenant les composants que l’on souhaite généralement dans un menu. Le plus souvent, il sert de base pour gagner du temps. Ensuite, chacun l’adapte a ses besoins.
Voici comment l’utiliser depuis EpiCraft :
- Créer une nouvelle ressource et la nommer “Menu” par exemple.
- Signaler que son format est “Javascript”.
- Cliquer sur le bouton “Modèles” puis “Menu de navigation”.

Le template standard apparaît alors et vous pouvez publier vos actions pour l’envoyer vers votre application Voozanoo 4.
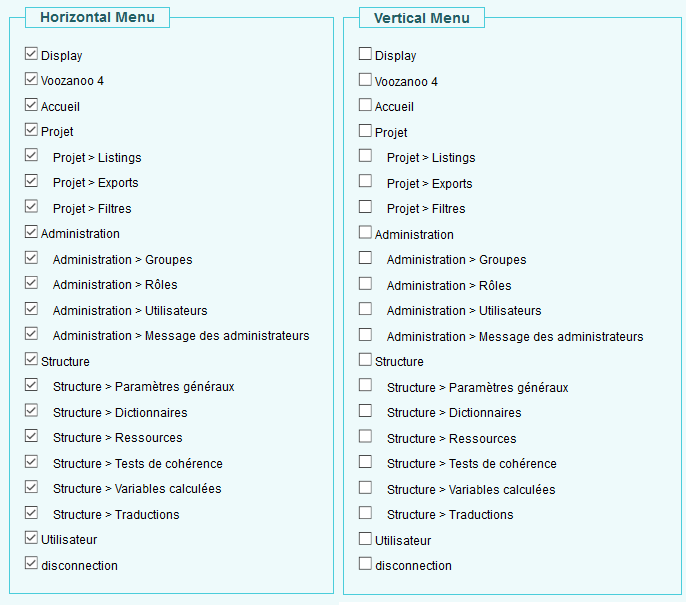
La gestion des droits
Pour chaque composant dans le menu, un droit spécifique est créé pour que vous puissiez décider, rôle par rôle qui a accès à chaque composant. Le menu n’apparaîtra pas tant que vous n’aurez pas donné les droits suffisant à vos utilisateurs.
Les droits ne conditionnent que la visibilité des composants, ils n’impactent pas les droits sur les ressources. Par exemple, si vous créez un bouton redirigeant vers un listing, l’utilisateur verra le bouton si vous lui en donnez le droit, mais ne pourra pas accéder à la page s’il n’a pas le droit en Lecture sur le(s) varsets concerné(s).
Attention : Il faut bien penser à donner ces droits à chaque fois que vous ajoutez un composant. Si le droit “display” n’est pas coché, le menu n’apparaitre pas même si vous avez coché tout le reste. Une fois les droits donnés, rafraichissez la page pour que le menu s’affiche.

Exemple minimaliste pour expliquer la structure JSON
Pour quelqu’un qui connait le JSON, l’article sur le widget Menu suffit à prendre en main le menu de navigation et à le faire évoluer.
Voici cependant des exemples minimalistes.
Un menu horizontal avec uniquement un bouton “Accueil”
Voici la structure JSON correspondant à un menu horizontal avec uniquement un bouton “Accueil”.
{
"horizontalMenu": {
"components": [
{
"type": "button",
"icon": { "fa": "home" },
"label": "Accueil",
"name": "buttonAccueil",
"url": "home/index/frame",
}
]
}
}On y voit que :
- On a un objet
horizontalMenu. - Celui-ci contient un tableau
components(les composants à mettre dans le menu horizontal). - Ce tableau contient un seul objet qui a six propriétés :
- Son type :
button - Son icone :
homede la bibliothèquefa - Son label :
Accueil - Son nom technique :
buttonAccueil - La cible du lien lorsqu’on clique dessus :
home/index/frame - Le type de redirection :
frame
- Son type :
Attention : Le format JSON impose de respecter quelques règles de syntaxe : Des double quotes simples (comme sur l’image ci-dessus) autour de chaque “clé”: “valeur” -> attention aux copier/coller. Pas de virgule après le dernier enfant de chaque élément (objet ou tableau).
Tout ceci correspond à la documentation sur le widget Menu.
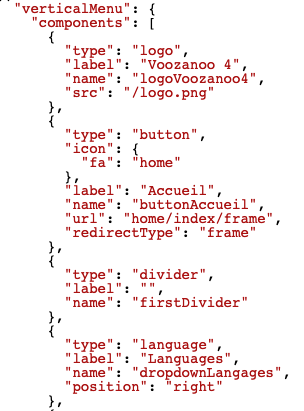
Un menu vertical avec un bouton de déconnexion et un lien vers un formulaire spécifique à mon projet
Toujours en se basant sur la documentation sur le widget Menu, voici la structure JSON correspondant à un menu vertical avec un bouton de déconnexion et un lien vers mon formulaire Patient (sid=dnrkfymebg1528810875403) spécifique à mon projet en lui passant un paramètre id_patient.
Les trio module/controller/action (ici frame/form/get) sont listés au sein de l’article “Liens vers les modules”.
{
"verticalMenu": {
"components": [
{
"type": "button",
"label": "Patient",
"name": "buttonPatient",
"url": "frame/form/get/sid/dnrkfymebg1528810875403/id_patient/25",
},
{
"type": "disconnection",
"label": "",
"name": "buttonDisconnection",
"url": "auth/index/disconnect",
"redirectType": "window"
}
]
}
}Autres exemples de composants utilisables dans un menu
Voici les principaux composants disponibles :
- Des logos
- Des infos sur l’utilisateur connecté
- Un bouton de déconnexion
- Des boutons
- Des dropdown (des sous-menu contenant d’autres composants)
- Le bouton de choix de la langue
- D’autres composants spéciques au projet
La liste complète est disponible sur la documentation sur le widget Menu et cette documentation présente aussi un exemple de surcharge pour ajouter des composants spécifiques.