Règles CCS pour afficher les noms techniques des champs et des dicos dans un formulaire
Introduction
En phase de conception, il peut être pratique d’avoir un accès facile aux noms techniques des champs et aux codes des dicos directement sur les formulaires affichées.
Cet article propose des règles CSS pour atteindre cet objectif.
Afficher le nom des champs au passage de la souris
Règle CSS
[data-field]:hover:before {
content: attr(data-field);
font-weight: bold;
position: initial;
background: lightgray;
padding: 0 4px;
border: 2px solid grey;
border-radius: 4px;
top: 25px;
z-index: 1000;
opacity: 0.5;
}Cela fonctionne aussi avec les composants matrix
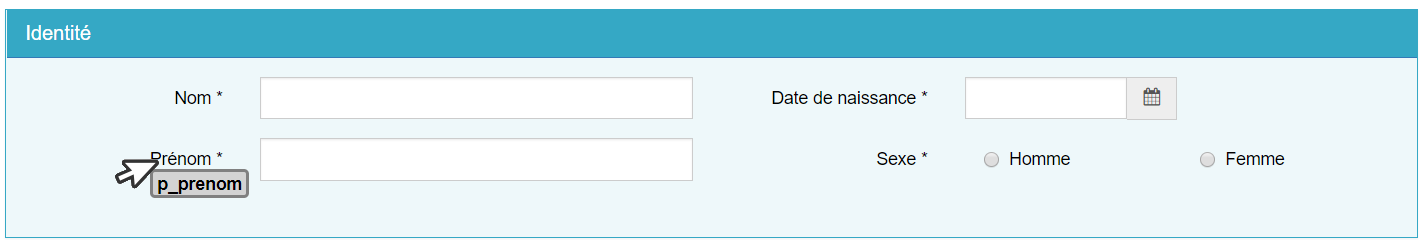
Résultat
Le nom technique d’un champ apparaît lorsque la souris passe sur son libellé.

Afficher le nom des champs en permanence
Règle CSS
[data-field]:before {
content: attr(data-field);
font-weight: bold;
position: initial;
background: lightgray;
padding: 0 4px;
border: 2px solid grey;
border-radius: 4px;
top: 25px;
z-index: 1000;
opacity: 0.5;
}Note :
Si vous avez des libellés cachés, il faut ajouter ces lignes de CSS suivantes afin que les noms de ces champs s’affichent aussi. Les libellés cachés ne peuvent pas s’afficher au passage de souris dans l’exemple ci-dessus.
.hidden:before {
color: black ;
}
label.hidden[data-field] {
display:contents !important;
color: transparent;
visibility: inherit;
padding-left: 0px;
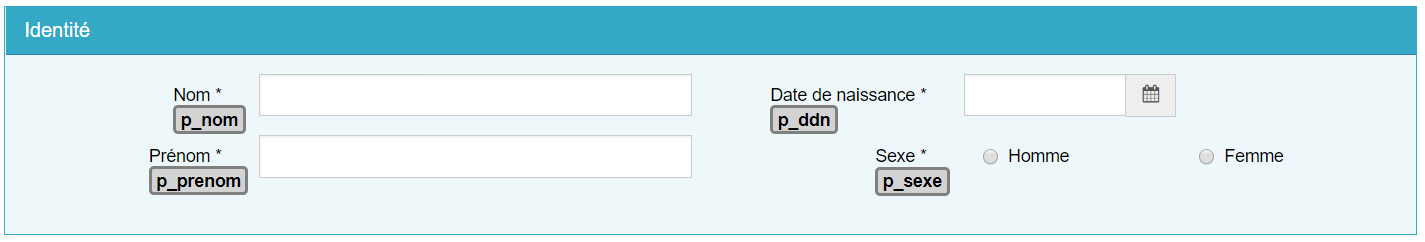
}Résultat
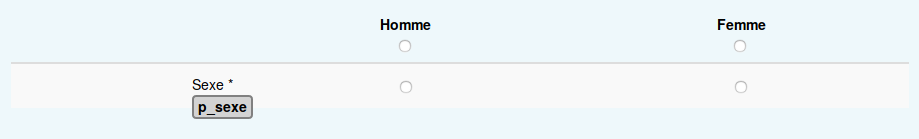
Les noms techniques des champs apparaîssent en permanence.

Exemple avec un widgetmatrix :

Afficher le code des items de dico au passage de la souris
Règle CSS
[data-code]:hover:before {
content: attr(data-code);
font-weight: bold;
position: relative;
background: lightgray;
padding: 0 4px;
border: 2px solid grey;
border-radius: 4px;
top: 25px;
z-index: 1000;
opacity: 0.5;
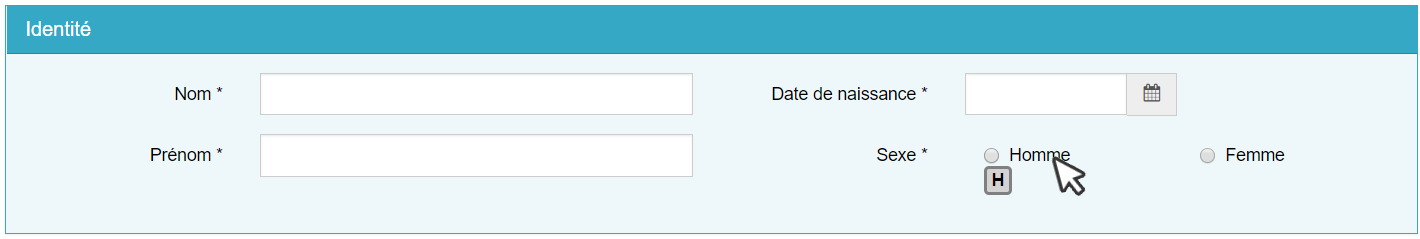
}Résultat
Le code d’un item de dico apparaît lorsque la souris passe sur son libellé.

Afficher le code des items de dico en permanence
Règle CSS
[data-code]:before {
content: attr(data-code);
font-weight: bold;
position: relative;
background: lightgray;
padding: 0 4px;
border: 2px solid grey;
border-radius: 4px;
top: 25px;
z-index: 1000;
opacity: 0.5;
}Résultat
Les codes des items de dicos apparaîssent en permanence.

Appliquer ses règles seulement pour un utilisateur
Ces règles sont pratiques, mais on souhaitera rarement les appliquer en permanence pour tous les utilisateurs. C’est envisageable en phase de conception, mais pas une fois l’application en production. Si un utilisateur souhaite en profiter temporairement, il peut ajouter ses règles dans son navigateur. Elles ne s’appliqueront alors que pour lui et seulement le temps de sa session.
Pour ceci, voici deux exemple de façon de faire :
Ajouter les règles dans le navigateur
Avec Firefox par exemple :
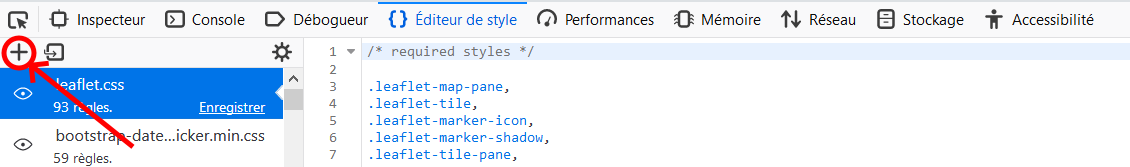
- Ouvrir la console avec F12
- Cliquer sur l’onglet Editeur de style
- Cliquer sur le +.
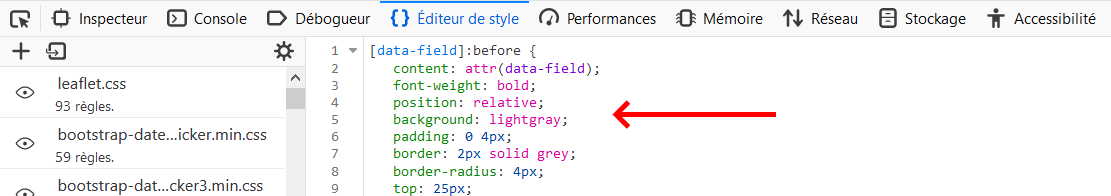
- Coller les règles CSS qui vous intéressent.


Utiliser une extension du navigateur
Une extension comme Greasemonkey permet de spécifier que telle feuille de style doit s’appliquer sur tel site. Ce peut être une solution plus pérenne.
Epiconcept n’assure aucun support pour ces extensions.