Description du système d’annonces de Voozanoo4
Introduction
Le système d’annonce de Voozanoo 4 a pour but de permettre à certains utilisateurs (généralement les administrateurs) de faire des annonces à l’interieur de l’application.
Ce système peut être vu en deux morceaux :
- Les interfaces d’édition et de création des annonces.
- Le composant qui affiche ses annonces aux utilisateurs (généralement sur les pages d’accueil).
Les interfaces d’édition et de création des annonces
L’accès aux interfaces d’édition et de création des annonces
Ces interfaces sont accessibles via le module/controller/action suivant : project/notice/get-notices
Ainsi, un bouton comme celui-ci permettra d’y accéder :
<button label="Annonces" action="exit">
<redirection module="project" ctrl="notice" action="get-notices"/>
</button>pj_notice et le sys_dico bootstrap_colors sont automatiquement créés.Les droits sur le varset Announcement (pj_notice)
Allez dans les rôles et…
Pour tous les rôles :
- Dans l’onget Données, cocher L (lecture) sous Tous pour le varset Announcement (pj_notice).
Pour les rôles qui devront pouvoir créer et modifier des annonces :
- Dans l’onglet Données, ajouter des droits en édition et en suppression pour le varset Announcement (pj_notice) en fonction du besoin (généralement, édition et suppression pour tous est le bon choix).
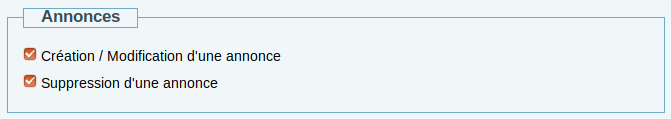
- Dans l’onglet Fonctionnalités, cocher les cases Création / Modification d’une annonce et Suppression d’une annonce en fonction du besoin.

Création d’une annonce

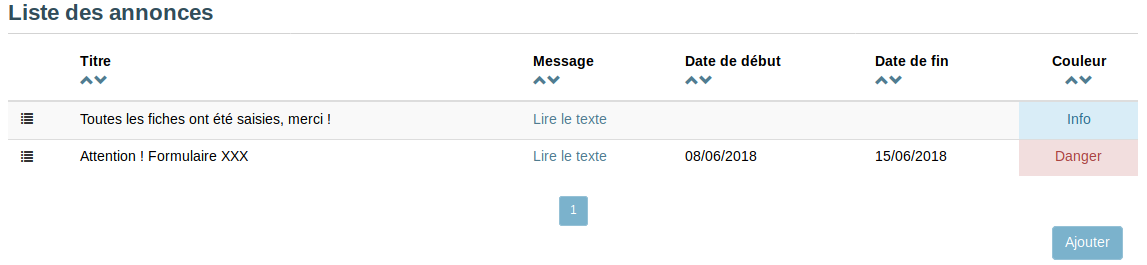
Sur votre liste des annonces, cliquez sur le bouton Ajouter.

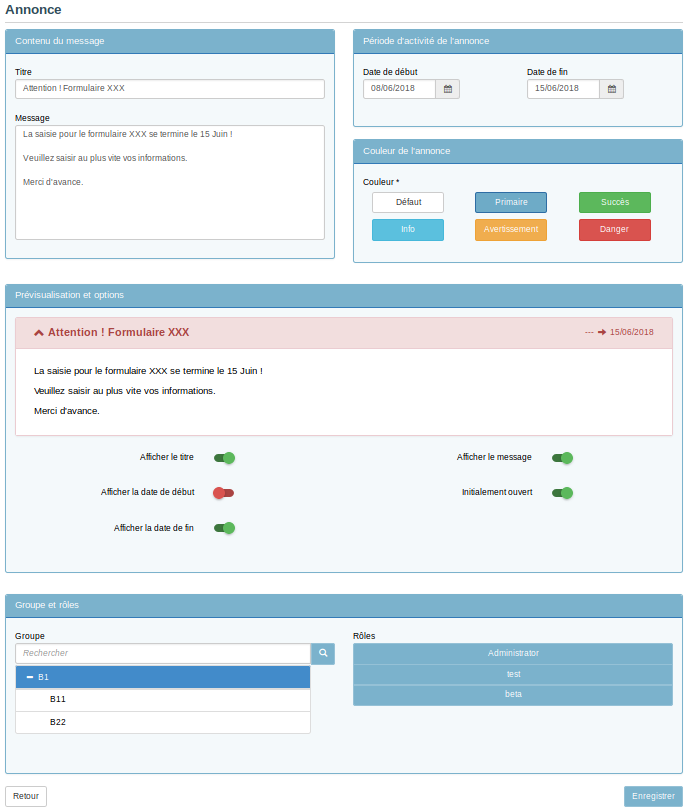
Sur le formulaire :
- Le titre est optionnel
- Le message est optionnel
- Les dates de début et de fin sont optionnelles. La date de fin est incluse.
- La couleur est obligatoire, Défaut est choisi par défaut
- Les options ne sont pas optionnels :
- Afficher le titre (true par défaut) permet d’afficher ou non la partie header de l’annonce
- Afficher le message (true par défaut) permet d’afficher ou non la partie body de l’annonce
- Afficher la date de début (false par défaut) permet d’afficher la date de début dans la partie header de l’annonce
- Afficher la date de fin (false par défaut) permet d’afficher la date de fin dans la partie header de l’annonce
- Initialement ouvert (true par défaut) permet à l’annonce d’être ouvert ou non lors de l’affichage initial
- L’annonce est affichée pour le groupe sélectionné et à ses sous-groupes. Il est obligatoire d’en sélectionné un.
- L’annonce est affichée pour le(s) rôle(s) sélectionné(s). Il est obligatoire d’en sélectionné au moins un.
- Une prévisualisation est disponible pour vous permettre de voir comment rendra votre annonce
Le composant d’affichage des annonces
La mise en place du compostant
Le compsant d’affichage des annonces d’appelle WidgetListNotice et peut être placé sur n’importe quelle page.
Pour le placer sur une page, ajouter le code XML suivant (via un BULK form.widget dans EpiCraft par exemple) :
<placeholder type="notice" />On peut y ajouter une pagination si on ajoute l’option notice_per_page :
<placeholder type="notice">
<option output="html" option_name="notice_per_page" value="5"/>
</placeholder>Le résultat obtenu
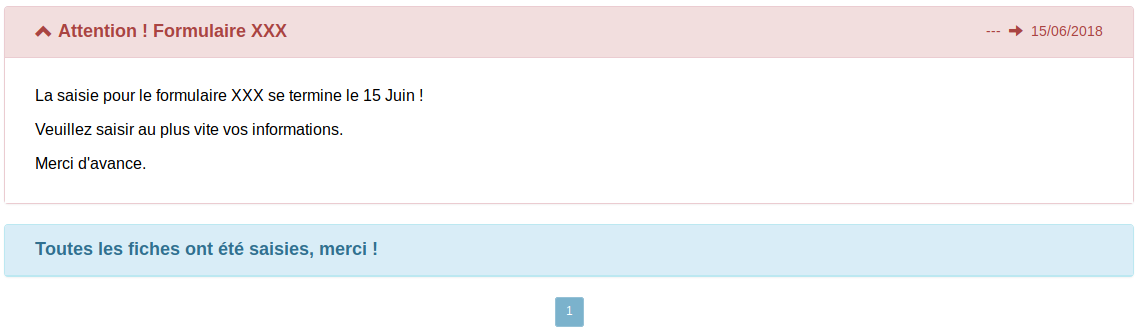
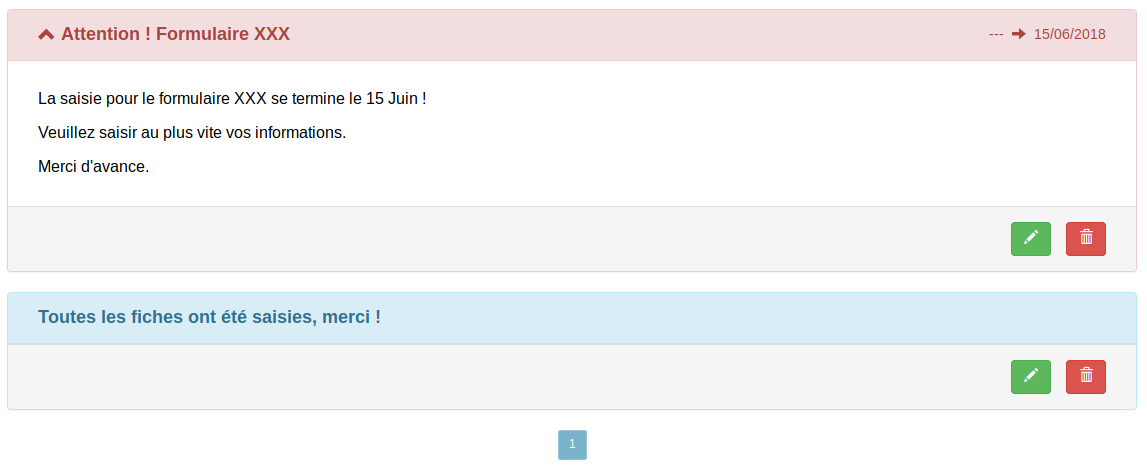
Voici l’affichage standard des annonces (qui pourrait être surchargé au besoin) :

Pour un utilisateur qui a des droits d’édition et de suppression, des boutons apparaissent en plus :

Exemple de création d’une annonce depuis du code spécifique
class Form_MaintenanceNoticeController extends Core_Library_Controller_Form_Frame {
public function createAction() {
$this->_helper->viewRenderer->setNoRender( true );
$aParams = $this->getAllParams();
$oNoticeVarset = $this->GetProject()->GetVarSet( 'pj_notice' );
$oSysDicoBootstrapColors = $this->GetProject()->DicoManager()->GetDico( 'bootstrap_colors', true );
$aProjectRoles = $this->GetProject()->RoleManager()->GetRoles( true );
$aTargetedRoles = array_keys( $aProjectRoles );
$oTargetedGroup = $this->GetProject()->GroupManager()->GetGroupByName('Main');
$oMaintenanceDate = date_create($aParams['date']);
$sMaintenanceDate = $oMaintenanceDate->format('d-m-Y');
$oDateInterval = new DateInterval('P1D');
$sEndDate = $oMaintenanceDate->sub($oDateInterval)->format('Y-m-d');
$oDateInterval->d = 7;
$sStartDate = $oMaintenanceDate->sub($oDateInterval)->format('Y-m-d');
$aNotice = array(
'title' => 'Maintenance',
'start_date' => $sStartDate,
'end_date' => $sEndDate,
'content' => 'L\'application sera indisponible le ' . $sMaintenanceDate . ' de ' . $aParams['start_time'] . 'h à ' . $aParams['end_time'] . 'h pour des raisons de maintenance.',
'preview' => null,
'show_title' => true,
'show_content' => true,
'show_attachments' => '',
'show_begin_date' => false,
'show_end_date' => false,
'open' => true,
'groups' => $oTargetedGroup->GetId(),
'roles' => join( ',', $aTargetedRoles ),
'color' => $oSysDicoBootstrapColors->code2Id( 'danger' ),
);
$oNoticeVarset->SimpleInsertData( $aNotice );
}
}