Cet article liste les logos/icônes disponibles dans la librairie EpiLogo et explique comment les utiliser.
Introduction
A l’instar de Font Awesome ou de Glyphicon, EpiLogo est une bibliothèque d’icônes se fondant sur une police spécifique et utilisable via des noms de classe (au sens HTML du terme).
L’idée est de faciliter la mise en place et l’utilisation de la charte graphique d’Epiconcept en fournissant les logos sous forme de police.
EpiLogo offfe la possibilité d’utiliser l’icône du logo seule ou le logo complet, comme le montre la page de démonstration disponible ici : Demo EpiLogo.
Logos disponibles
- cupidon
- damoc
- epicraft
- epifiles
- mailmerge
- plateforme-r
- suite-sante
- vaxi
- wepi
Utilisations possibles
StaticText
La syntaxe HTML décrite dans la section suivante sera interprétée au sein d’un statictext si elle est insérée dans une balise CDATA :
<![CDATA[
<span class="epilogo">
<span class="epilogo-epicraft"></span> epicraft
</span>
]]>
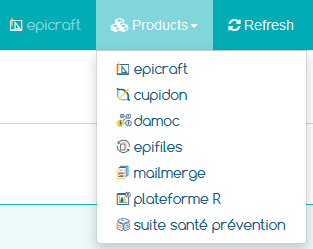
Menu
Les logo sont également disponibles pour le menu, au même titre qu’un icône glyphicon ou font-awesome.
Exemple d’un bouton Epicraft dans une ressource Menu :
{
"type": "button",
"icon": {
"epilogo": "epicraft",
"light": true
},
"label": "epicraft",
"name": "buttoneEpicraft",
"url": "https://epicraft.voozanoo.net",
"redirectType": "window"
}


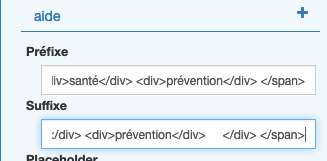
Suffixes et préfixes
En utilisant la syntaxe HTML décrite dans la section suivante dans les propriétés “Préfixe” ou “Suffixe” d’une variable, il est possible d’utiliser une icône comme suffixe ou préfixe d’un champ texte ou nombre.


Syntaxe HTML
Sans texte :

<span class="epilogo">
<span class="epilogo-epicraft"></span>
</span>
Avec texte :

<span class="epilogo">
<span class="epilogo-epicraft"></span> epicraft
</span>
Sur fond sombre :

<span class="epilogo light">
<span class="epilogo-epicraft"></span>
</span>
<span class="epilogo light">
<span class="epilogo-epicraft"></span> epicraft
</span>
Cas particuliers :
Vaxi :

<span class="epilogo">
<span class="epilogo-vaxi"></span> va<div class="cc2x"><div>c</div><div>c</div></div>i
</span>
Suite Santé Prévention :

<span class="epilogo">
<span class="epilogo-suite-sante"></span> <div>suite</div> <div>santé</div> <div>prévention</div>
</span>
Ou :

<span class="epilogo" style="font-size: 0.3333em;">
<span class="epilogo-suite-sante" style="font-size: 3em;"></span>
<div class="inline">
<div>suite</div> <div>santé</div> <div>prévention</div>
</div>
</span>