Ce composant sert à afficher des champs de type date stylisés par le plugin bootstrap-datepicker v1.4.0. Toutes les options disponibles pour le plugin sont également disponibles pour ce widget.
Hérite de WidgetField.
Fonction
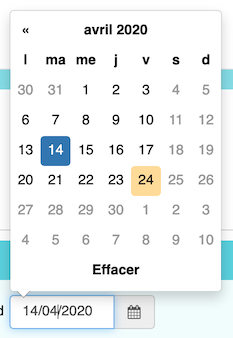
Rendu

Utilisation
<form_row>
<label dataset="patient" field="ddn" class="col-md-3 text-right"/>
<value dataset="patient" field="ddn" mode="rw" class="col-md-9 text-left">
<!-- Afficher un bouton pour retourner à la date du jour -->
<option output="html" option_name="today_button" value="true" />
</value>
</form_row>Les options disponibles sont celles listées dans la section “Options” de l’article mais également la majorité des options listées dans la documentation du plugin. Pour utiliser les options natives du plugin, il suffit d’utiliser le nom et les valeurs de l’option tel que documentés dans sa documentation.
Par exemple :
<form_row editor_id="xqrqcmsbpd1587627638285">
<label dataset="patient" field="ddn" class="text-right col-md-3"/>
<value dataset="patient" field="ddn" mode="rw" class="text-left col-md-9">
<!-- Les journées de week-ends (0 pour dimanche et 6 pour samedi) ne peuvent pas être sélectionnées -->
<option output="html" option_name="daysOfWeekDisabled" value="[0,6]" editor_id="yodwjxvqdx1587627946053" is_custom="true"/>
<!-- Afficher un bouton pour vider le champ -->
<option output="html" option_name="clearBtn" value="true" editor_id="vynxytates1587630433627" is_custom="true"/>
<!-- Faire qu'on ne puisse pas choisir de valeur dans le futur -->
<option output="html" option_name="endDate" value="new Date()" editor_id="mxkdathdga1587646514268" is_custom="true"/>
<!-- Faire que la valeur par défaut soit il y a 10 jours -->
<option output="html" option_name="setDate" value="(function(){ var defaultday = new Date(); defaultday.setDate(defaultday.getDate() - 10 ); return defaultday;})();" editor_id="xuljhsjerx1587627735439" is_custom="true"/>
</value>
</form_row>Options du plugin et valeurs par défaut
Dans le noyau, le plugin est paramétré comme suit (les options peuvent toutes être changées par passage d’option au widget) :
autoclose :
- valeur : true
- effet : le datepicker se ferme automatiquement après sélection d’une date
beforeShowDay :
- valeur : none
- effet : cette fonction prend une date en paramètre et retourne une valeur permettant d’appliquer un effet à la date (ajout d’une classe CSS, déterminer si elle est selectionnable ou non, affichage d’un tooltip sur la date)
beforeShowMonth :
- valeur : none
- effet : cette fonction prend une date en paramètre et retourne un booléen indiquant si le mois est sélectionnable ou non
calendarWeeks
- valeur : false
- effet : les numéros de semaine ne sont pas indiqués
clearBtn :
- valeur : false
- effet : affiche un bouton permettant d’effacer la sélection
toggleActive :
- valeur : false
- effet : cliquer sur une date sélectionner ne la dé-selectionne pas
container :
- valeur : “body”
- effet : le sélecteur de date est rattaché à l’élément HTML “body”
daysOfWeekDisabled :
- valeur : []
- effet : aucun jour de la semaine n’est désactivé. Pour désactiver les week-ends, par exemple, la valeur aurait été [0, 6]
datesDisabled :
- valeur : [] (tableau de chaînes de caractère représentant des dates)
- effet : acune date n’est désactivée
defaultViewDate :
- valeur : { year : 2020 (année en cours), month: 1, day, 1 }
- effet : à l’ouvertur, le sélecteur de dates affiche la date du jour
endDate :
- valeur : pas de limite
- effet : pas de date limite. Si une date est précisée, les date utltérieures ne peuvent pas être sélectionnées
- A NOTER : au sein du WidgetDateAdvanced, cette option est interprétée (
eval()). Elle accepte donc comme valeur une string, un objet Date ou toute autre expression JavaScript.
forceParse :
- valeur : false
- effet : si l’utilisateur rentre - à la main - une date incorrecte, le datepicker n’essaiera pas d’interpréter cette date et de la remplacer par une date valide, il affichera une erreur. Il est recommandé de conserver cette option à false pour éviter la saisie de dates incorrectes.
format :
- valeur : Y.Voozanoo.localeconf.date_format (en France : dd/mm/yyyy)
- effet : le format s’adapte en fonction de la locale de l’utilisateur. La locale est déterminée en fonction des préférences de l’utilisateur en termes de langues et régions.
keyboardNavigation :
- valeur : false
- effet : il n’est pas possible de naviguer parmis les dates avec le clavier. Il est recommandé de conserver cette option à false car la sélection via la touche “Entrée” ne fonctionne pas correctement)
language :
- valeur : Y.Voozanoo.locale.substring(0, 2) (en France : “fr”)
- effet : sélectionne la langue correspondant à la locale de l’utilisateur
minViewMode :
- valeur : “months”
- effet : l’utilisateur peut affiner l’affichage jusqu’au mois
multidate :
- valeur : false
- effet : l’utilisateur ne peut sélectionner qu’une seule date à la fois
multidateSeparator :
- valeur : “,”
- effet : si l’utlisateur pouvait sélectionner plusieurs dates, elles seraient séparées par une virgule dans la chaîne de caractère les contenant
orientation :
- valeur : “auto”
- effet : le widget se placera au-desus, en-dessous, à gauche ou à droite du champ selon sa position dans la fenêtre du navigateur (en haut-à gauche, etc. est aussi une valeur possible)
startDate :
- valeur : pas de limite
- effet : permet d’indiquer jusqu’à quelle date dans le passé l’utlisateur peut sélectionner une date
- A NOTER : au sein du WidgetDateAdvanced, cette option est interprétée (
eval()). Elle accepte donc comme valeur une string, un objet Date ou toute autre expression JavaScript.
startView :
- valeur : “month”
- effet : à l’ouverture, le calendrier affiche tous les jours d’un mois
todayHighlight :
- valeur : true
- effet : la date du jour est mise en valeur
weekStart :
- valeur : Y.Voozanoo.localeconf.start_week_day (en France : 1)
- effet : le premier jour de la semaine est celui défini par la locale de l’utlisateur. En France, le premier jour de la semaine est le lundi alors que dans d’autres pays ce peut être le samedi ou le dimanche.
showOnFocus :
- valeur : true
- effet : le sélecteur de date ne s’ouvre pas lorsque l’utilisateur entre dans le champ
disableTouchKeyboard :
- valeur : true
- effet : cliquer sur le champ date n’ouvre pas de clavier sur les mobiles
enableOnReadonly :
- valeur : true
- effet : le sélecteur de dates apparaît même su le champ est en lecture seule (d’un point de vue HTML : dans une application Voozanoo4, les champs date en lecture seule ne permettent pas d’afficher un sélecteur de dates)
Le cas particulier de l’option setDate :
setDate n’est pas une option du DatePicker. Elle permet cependant d’appeler la méthode du plugin du même nom pour sélectionner une date (celle passer à l’attribbut valuede l’option) de façon automatique si le champ date est vide (!= null). Elle permet donc de sélectionner une date par défaut, qui sera enregistrée si l’utilisateur ne la modifie pas.
A NOTER : au sein du WidgetDateAdvanced, cette option est interprétée (eval()). Elle accepte donc comme valeur une string, un objet Date ou toute autre expression JavaScript. Par exemple, l’option ci-dessous permet de sélectionner par défaut la date du jour :
<option output="html" option_name="setDate" value="(function(){ return new Date(); })();"/>
Attributs
Les attributs nécessaires au bon fonctionnement du widget sont signalés par un astérisque.
Ce widget hérite de fonctionnalités issues d’un autre widget. Consultez la documentation dédiée au WidgetField pour vérifier si d’autres attributs sont disponibles.
Options
Les options nécessaires au bon fonctionnement du widget sont signalées par un astérisque.
Ce widget hérite de fonctionnalités issues d’un autre widget. Consultez la documentation dédiée au WidgetField pour vérifier si d’autres options sont disponibles.
clear_button
Permet l’affichage d’un bouton “Clear” qui vide le formulaire
-
Version : >=2.15
-
Valeurs possibles : Boolean
<option output="html" option_name="clear_button" value="false" />disabled_autocompletion
Permet de saisir la date voulue au clavier sans les ‘/’.
-
Version : >=2.15
-
Valeurs possibles : Boolean
<option output="html" option_name="disabled_autocompletion" value="false" />fa_prefix
Permet d’injecter une icône FontAwesome au début du champ, renforçant la signification du champ
-
Version : >=2.15
-
Valeurs possibles : String
<option output="html" option_name="fa_prefix" value="{fa_prefix_value}" />fa_suffix
Permet d’injecter une icône FontAwesome à la fin du champ, renforçant la signification du champ
-
Version : >=2.15
-
Valeurs possibles : String
-
Valeur par défaut : fa-calendar
<option output="html" option_name="fa_suffix" value="fa-calendar" />glyphicon_prefix
Permet d’injecter une icône Glyphicon au début du champ, renforçant la signification du champ
-
Version : >=2.15
-
Valeurs possibles : String
<option output="html" option_name="glyphicon_prefix" value="{glyphicon_prefix_value}" />glyphicon_suffix
Permet d’injecter une icône Glyphicon à la fin du champ, renforçant la signification du champ
-
Version : >=2.15
-
Valeurs possibles : String
<option output="html" option_name="glyphicon_suffix" value="{glyphicon_suffix_value}" />min_view
Indique une limite de sélection au calendrier - sélection d’un jour, d’un mois ou d’une année
-
Version : >=2.15
-
Valeurs possibles : O,1,2
<option output="html" option_name="min_view" value="0" />position
Permet de positionner l’input par rapport au calendrier. La première partie représente top/bottom/auto, la seconde left/right/auto.
-
Version : >=2.15
-
Valeurs possibles : top auto,bottom auto,auto left,top left,bottom left,auto right,top right,bottom right
-
Valeur par défaut : auto
<option output="html" option_name="position" value="auto" />text_prefix
Permet d’injecter du texte au début du champ.
-
Version : >=2.15
-
Valeurs possibles : String
<option output="html" option_name="text_prefix" value="{text_prefix_value}" />text_suffix
Permet d’injecter du texte à la fin du champ.
-
Version : >=2.15
-
Valeurs possibles : String
<option output="html" option_name="text_suffix" value="{text_suffix_value}" />today_button
permet l’affichage d’un bouton “Today” qui remplit le formulaire avec la date du jour
-
Version : >=2.15
-
Valeurs possibles : String
<option output="html" option_name="today_button" value="false" />