Affichage d’un fieldset
Hérite de WidgetBase.
Fonction
Rendu



Utilisation
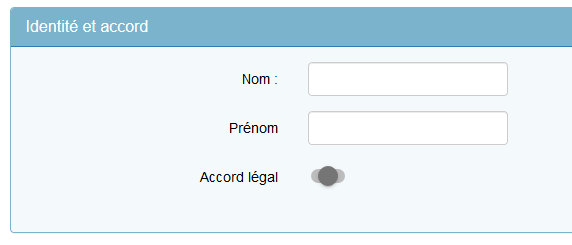
<!-- Exemple correspondant à la première image -->
<group title="Identité et accord">
<form_row id="pname">
<label dataset="patient" field="nom" class="col-md-3 text-right"/>
<value dataset="patient" field="nom" mode="rw" class="col-md-9 text-left"/>
</form_row>
<form_row>
<label dataset="patient" field="prenom" class="col-md-3 text-right"/>
<value dataset="patient" field="prenom" mode="rw" class="col-md-9 text-left"/>
</form_row>
<form_row>
<label dataset="patient" field="accordlegal" class="col-md-3 text-right"/>
<value dataset="patient" field="accordlegal" mode="rw" class="col-md-9 text-left">
<option output="html" option_name="widget" value="WidgetBoolean"/>
</value>
</form_row>
</group>
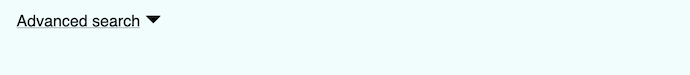
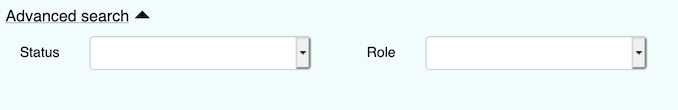
<!-- Exemple de groupe rétractable correspondant aux 2e et 3e images -->
<group id="collapsible-group" title="Advanced search">
<form_row class="col-sm-4">
<label dataset="filter" field="status" class="text-left col-md-12"/>
<value dataset="filter" field="status" mode="rw" class="text-left col-md-12">
<option output="html" option_name="widget" value="WidgetSelect"/>
</value>
</form_row>
<form_row class="col-sm-4">
<label dataset="filter" field="id_role" class="text-left col-md-12"/>
<value dataset="filter" field="id_role" mode="rw" class="text-left col-md-12">
<option output="html" option_name="widget" value="WidgetSelect"/>
<option output="html" option_name="dataset" value="roles"/>
<option output="html" option_name="label_column" value="label"/>
</value>
</form_row>
<form_row class="col-sm-4">
<label dataset="filter" field="id_group" class="text-left col-md-12"/>
<value dataset="filter" field="id_group" mode="rw" class="text-left col-md-12">
<option output="html" option_name="widget" value="WidgetSelectGroup"/>
<option output="html" option_name="dataset" value="groups"/>
<option output="html" option_name="label_column" value="name"/>
<option output="html" option_name="axis_dataset" value="axis"/>
</value>
</form_row>
<!-- Rend le groupe rétractable -->
<option output="html" option_name="collapsible" value="1"/>
<!-- A l'arrivée sur la page, le groupe sera rétracté -->
<option output="html" option_name="collapsed" value="1"/>
<!-- Supprime la bordure et la couleur de fond du groupe -->
<option output="html" option_name="transparent_group" value="true"/>
<!-- Ajoute de la classe "minimal" à la div englobante pour un rendu minimaliste du titre du groupe -->
<option output="html" option_name="color_class" value="minimal"/>
</group>Attributs
Les attributs nécessaires au bon fonctionnement du widget sont signalés par un astérisque.
Ce widget hérite de fonctionnalités issues d’un autre widget. Consultez la documentation dédiée au WidgetBase pour vérifier si d’autres attributs sont disponibles.
title
Titre du groupe
-
Version : >=2.15
-
Valeurs possibles : String
<... title="{title_value}" .../>Options
Les options nécessaires au bon fonctionnement du widget sont signalées par un astérisque.
Ce widget hérite de fonctionnalités issues d’un autre widget. Consultez la documentation dédiée au WidgetBase pour vérifier si d’autres options sont disponibles.
color_class
Cette option n’est pas très bien nommée : elle permet dajouter n’importe quelle classe (au sens CSS) au groupe (plus précisément, à la div englobante du groupe). La classe “minimal” utilisée conjointement avec l’option “collapsible” permet de modifier le rendu du WidgetGroup (voir exemple).
-
Version : >=2.26
-
Valeurs possibles : string
-
Valeur par défaut : panel-primary
<option output="html" option_name="color_class" value="panel-primary" />group_collapsed
ATTENTION : l’option_name est “collapsed” et non “group_collapsed”. Ne fonctionne que si collapsible=”true” : indique si le groupe est rétracté ou non lorsque l’utilisateur arrive sur la page.
-
Version : >=2.26
-
Valeurs possibles : true / 1 |false / 0
<option output="html" option_name="group_collapsed" value="false" />group_collapsible
ATTENTION : l’option_name est “collapsible” et non “group_collapsible”. Indique si le groupe est rétractable ou non.
-
Version : >=2.26
-
Valeurs possibles : true / 1|false / 0
<option output="html" option_name="group_collapsible" value="false" />hide_on
Masquage conditionel du groupe
-
Version : >=2.15
-
Valeurs possibles : String
<option output="html" option_name="hide_on" value="{hide_on_value}" />show_on
Affichage conditionel du contenu du groupe
-
Version : >=2.15
-
Valeurs possibles : String
<option output="html" option_name="show_on" value="{show_on_value}" />transparent_group
Il est possible de cacher le style qui est appliqué aux groupes (mettre à “true”), pour qu’on ne voit pas l’encadrement qui les caractérise. Cette option est utile lorsque le groupe sert pour conditionner l’affichage de certaines variables, et non pas pour regrouper des variables.
-
Version : >=2.15
-
Valeurs possibles : String
<option output="html" option_name="transparent_group" value="{transparent_group_value}" />