Ce widget permet de sélectionner plusieurs éléments dans une liste et de rafraichir un dataset en fonction de cette sélection.
Hérite de WidgetField.
Fonction
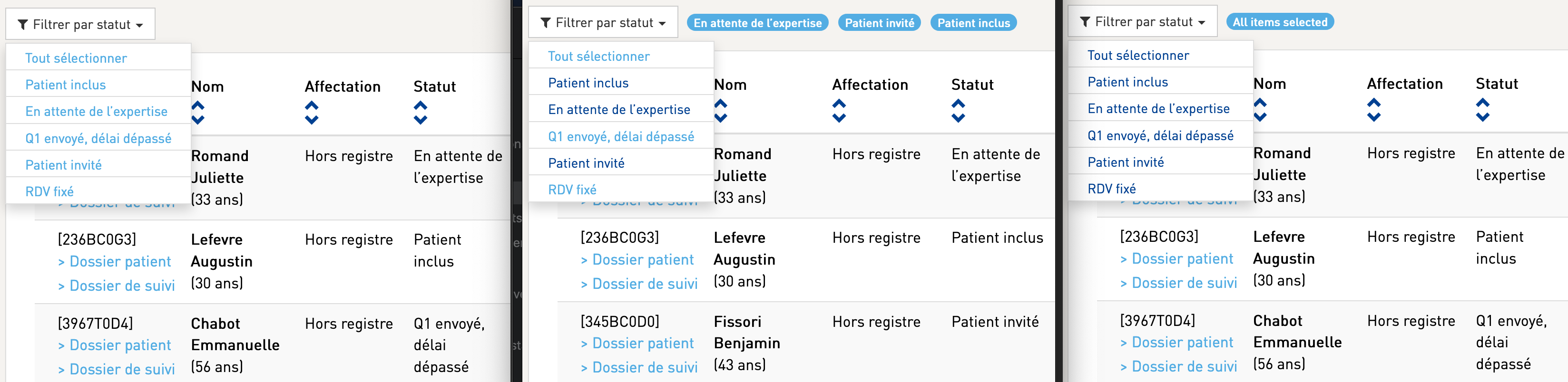
Rendu

Utilisation
<box>
<option output="html" option_name="widget" value="WidgetMultiSelect"/>
<option output="html" option_name="dataset" value="liste_statuts"/>
<option output="html" option_name="dataset_to_refresh" value="liste_travail"/>
<option output="html" option_name="value_field" value="id_statut"/>
<option output="html" option_name="display_field" value="label"/>
<option output="html" option_name="label" value="Filtrer par statut"/>
<option output="html" option_name="icon_before" value="fa-filter"/>
<option output="html" option_name="show_badges" value="true"/>
</box>Attributs
Les attributs nécessaires au bon fonctionnement du widget sont signalés par un astérisque.
Ce widget hérite de fonctionnalités issues d’un autre widget. Consultez la documentation dédiée au WidgetField pour vérifier si d’autres attributs sont disponibles.
Options
Les options nécessaires au bon fonctionnement du widget sont signalées par un astérisque.
Ce widget hérite de fonctionnalités issues d’un autre widget. Consultez la documentation dédiée au WidgetField pour vérifier si d’autres options sont disponibles.
data_set
Détermine le dataset à utiliser
-
Version : >=2.26
-
Valeurs possibles : String
<option output="html" option_name="data_set" value="{data_set_value}" />label_column
Permet de modifier le nom de la colonne qui sera utilisée pour afficher le libellé
-
Version : >=2.26
-
Valeurs possibles : String
<option output="html" option_name="label_column" value="{label_column_value}" />value_column
Permet de modifier le nom de la colonne qui sera utilisée pour l’identifiant
-
Version : >=2.26
-
Valeurs possibles : String
-
Valeur par défaut : id_data
<option output="html" option_name="value_column" value="id_data" />icon_before
Icone à afficher devant le multiselect, peut être un Glyphicon ou un FontAwesome.
-
Version : >=2.26
-
Valeurs possibles : String
<option output="html" option_name="icon_before" value="{icon_before_value}" />default_label
Ce qui est affiché dans le menu déroulant
-
Version : >=2.26
-
Valeurs possibles : String
<option output="html" option_name="default_label" value="{default_label_value}" />icon_after
Nom de l’icone à afficher après le multiselect, peut être un Glyphicon ou un FontAwesome.
-
Version : >=2.26
-
Valeurs possibles : String
<option output="html" option_name="icon_after" value="{icon_after_value}" />show_loading
A false par défaut. Si mise à true, une fenêtre de chargement apparait à chaque nouvelle sélection/déselection.
-
Version : >=2.26
-
Valeurs possibles : Boolean (true ou false)
<option output="html" option_name="show_loading" value="false" />show_labels
A false par défaut. Si mise à true, un label avec la display_value des éléments sélectionnés est ajouté en dessous du widget.
-
Version : >=2.26
-
Valeurs possibles : Boolean (true ou false)
-
Valeur par défaut : true
<option output="html" option_name="show_labels" value="true" />max_items_show
Nombre d’éléments maximum à montrer dans la liste. Au-delà, la liste devient scrollable. 10 éléments par défaut.
-
Version : >=2.26
-
Valeurs possibles : Integer
-
Valeur par défaut : 5
<option output="html" option_name="max_items_show" value="5" />