Ce widget sert à créer un tableau d’enregistrements à partir d’un dataset.
Utilisation
Dans cet exemple, nous avons un dataset d’une requête des patients. Il y a une relation de un doctor à N patients.
<box>
<table id="patient_listing" dataset="all_patients">
<columns>
<column action="edit" url="form/frame/get/sid/obhuggqlqb1603904062480/id_data/{id_data}" title="Modifier"/>
<column action="view" url="form/frame/get/sid/obhuggqlqb1603904062480/id_data/{id_data}" title="Voir"/>
<column action="delete" field="id_data" title="Supprimer"/>
<column field="nom" title="Nom"/>
<column field="prenom" title="Prénom"/>
<column field="sexe" title="Sexe"/>
<column field="ddn" title="Date de Naissance"/>
<column field="desc" title="Description"/>
<column field="citoyennete_fr" title="Citoyenneté" class="{listing_page.cit} != true ? 'bg-success' : 'bg-warning'"/>
</columns>
<options>
<option output="html" option_name="edit_url" value="form/frame/get/sid/obhuggqlqb1603904062480/id_data/{id_data}"/>
<option output="html" option_name="save_before_edit" value="false"/>
<option output="html" option_name="enable_deletion" value="true"/>
<option output="html" option_name="bool_as_glyphicon" value="true" />
<option output="html" option_name="text_in_modal" value="true" />
<option output="html" option_name="escape_html" value="false" />
<option output="html" option_name="custom_url_0" value="form/frame/get/sid/kuxcspield1603904015496/id_data/{id_doctor}"/>
<option output="html" option_name="custom_url_label_0" value="Aller à la fiche médecin"/>
<option output="html" option_name="custom_url_show_0" value="!!{all_patients.id_doctor}"/>
<option output="html" option_name="custom_url_1" value="form/frame/get/sid/kuxcspield1603904015496/id_data/{id_doctor}/mode/r"/>
<option output="html" option_name="custom_url_label_1" value="Voir son médecin"/>
<option output="html" option_name="custom_url_show_1" value="!!{all_patients.id_doctor}"/>
<option output="html" option_name="edit_url_label" value="Editer ce patient" />
</options>
</table>
<paginator dataset="all_patients"/>
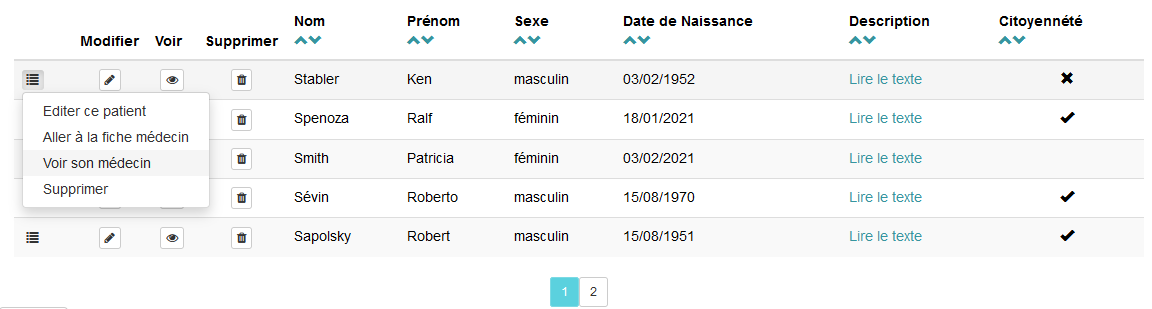
</box>Cela donne le résultat suivant :

Note 1 : La valeur {listing_page.cit} va conditionner la classe pour le rendu de la colonne citoyennete_fr, donc les classes pour les colonnes peuvent être dynamiques.
Note 2 : Si l’option text_in_modal est vrai, toutes colonnes de vartype text-multiligne seront un hyperlien à cliquer pour afficher le texte dans une modale.
La colonne menu
Si les options custom_url_###, edit_url ou enable_delete sont utilisées, une colonne, appelée communément “colonne d’actions”, est ajoutée au WidgetTable. A partir de la version 21w37 de Voozanoo4, il est possible de manipuler cette colonne de la même façon que les colonnes “simples” du tableau. C’est à dire qu’il est possible de :
- choisir un titre pour la colonne
- appliquer un style particulier à la colonne via l’attribut
class - choisir la position de cette colonne au sein du tableau
Pour ce faire, il suffit d’ajouter une balise column avec un attribut action="menu" au tableau :
<box>
<table dataset="liste_films">
<columns>
<column field="titre" mode="r" title="Titre"/>
<column field="genre" mode="r" title="Genre"/>
<column field="date_sortie" mode="r" title="Date de sortie"/>
<column action="menu" title="Menu" class="ma-classe"/>
</columns>
<options>
<option output="html" option_name="custom_url_1" value="form/frame/get/sid/lfzzesxgti1543832166536/id_data/{id_data}/mode/r" />
<option output="html" option_name="custom_url_label_1" value="Détails" />
<option output="html" option_name="custom_url_2" value="form/frame/get/sid/lfzzesxgti1543832166536/id_data/{id_data}" />
<option output="html" option_name="custom_url_label_2" value="Modifier" />
<option output="html" option_name="custom_url_show_2" value="{liste_films.modifiable} == true" />
<option output="html" option_name="enable_deletion" value="{user->roles}.indexOf('admin') != -1"/>
</options>
</table>
<paginator dataset="liste_films" />
</box>.ma-classe {
background-color: #192944;
color:white
}
.ma-classe .glyphicon-list {
color:white
}
La syntaxe simplifiée pour la colonne menu
A partir de la version 21w41 de Voozanoo 4, une nouvelle syntaxe est disponible pour les actions de la colonne de menu. Celle-ci permet de ne pas utiliser de nombreuses options custom_url_x, mais plus simplement des balises imbriquées.
Ainsi le widget Table ci-dessus peut aussi s’écrire ainsi :
<box>
<table dataset="liste_films">
<columns>
<column field="titre" mode="r" title="Titre"/>
<column field="genre" mode="r" title="Genre"/>
<column field="date_sortie" mode="r" title="Date de sortie"/>
<column action="menu" title="Menu" class="ma-classe">
<column_action url="form/frame/get/sid/lfzzesxgti1543832166536/id_data/{id_data}/mode/r" label="Details" show_on="{liste.films.modifiable} == true"/>
<column_action url="form/frame/get/sid/lfzzesxgti1543832166536/id_data/{id_data}" label="Modifier" />
<column_action type="delete" show_on="{user->roles}.indexOf('admin') != -1"/>
</column>
</columns>
</table>
</box>
<paginator dataset="liste_films" />Voici la correspondance avec la syntaxe utilisant les custom_url_x :
Attribut de la balise <column_action> (nouvelle syntaxe) |
Correspondance en option custom_url_x (ancienne syntaxe) |
|---|---|
type |
Une seule valeur possible : delete. Une colonne avec type=delete équivaut à un enable_deletion |
url |
custom_url_x |
label |
custom_url_label_x |
show_on |
custom_url_show_x |
L’attribut position
L’attribut position ne s’utilise que sur les columns de type action qui ont pour valeur edit, view ou delete. Cet attribut donne la possibilité de choisir la position de la colonne en question au sein du widgetTable.Les règles sont les suivantes :
- Dans l’éventualité où la même position a été définie pour plusieurs colonnes, la dernière colonne dans le XML avec la position
xse présentera en positionx, l’avant dernière enx+1et ainsi de suite. - Si la valeur de la position est négative, l’attribut est ignoré et l’ordre du XML prime.
- Si la valeur de la position est supérieure au nombre de colonnes, la colonne est positionnée à la fin du widgetTable.
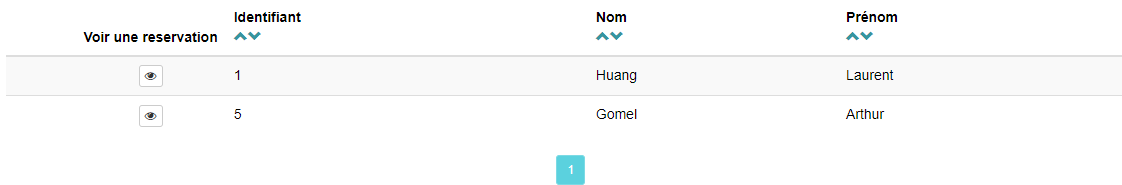
<table editor_id="wgkpnzngnj1655977565714" dataset="reservation">
<columns>
<column editor_id="tfqqedupgb1655977597472" field="id_data"/>
<column editor_id="ulrutfuahu1655977590766" field="nom"/>
<column editor_id="bukvmdwjfx1655977600861" field="prenom"/>
<column action="view" url="form/frame/get/sid/rbuvqozsde1655815729150/id_data/{id_data}" title="Voir une reservation" position="1" editor_id="mymfjvitza1655977839509" is_custom="true"/>
</columns>
<option output="html" option_name="save_before_action" value="true" editor_id="qhfmzlqwgv1655977920106" is_custom="true"/>
<option output="html" option_name="bool_as_glyphicon" value="true" editor_id="tgzwlgqqan1655978004116" is_custom="true"/>
<epicraft_custom editor_id="bfuilfxozn1655981948553" name="form.widget.columns"/>
<option output="html" option_name="save_before_action" value="true"/>
</table>
Personnaliser le rendu d’une ou plusieurs colonne(s)
Il est possible de prendre la main sur le rendu d’une ou plusieurs colonne(s) via une surcharge légère dans l’application.
Pour ce faire :
1 - Surcharger le WidgetTable dans l’application avec un WidgetTableCustom vide (le nom du widget n’est pas important).
2 - Dans EpiCraft, ajouter un WidgetTable surchargé par votre WidgetTableCustom et placer un attribut action sur la/les colonne(s) concernée(s) dans le tableau avec une valeur différente de “edit”, “view” et “delete”. Chaque colonne ayant un rendu différent doit avoir un attribut action avec une valeur différente.
3 - Créer des méthodes de rendu pour la/les colonne(s) concernée(s). Ces méthodes doivent respecter la règle de nommage et la signature suivantes : “_create[mon_action]TD(oTr, oColumn, sId)” :
- action doit être remplacé par la valeur attribuée à l’attribut action de la/des colonne(s) cible(s)),
- oTr : DOM object faisant référence à la ligne courante du tableau
- oColumn : objet contenant les attributs la colonne ainsi que sa position (oCloumn.iPos = 1 pour la première colonne, 2 pour la deuxième, etc.)
- sId : identifiant unique à attribuer à la cellule <td/>
Exemple :
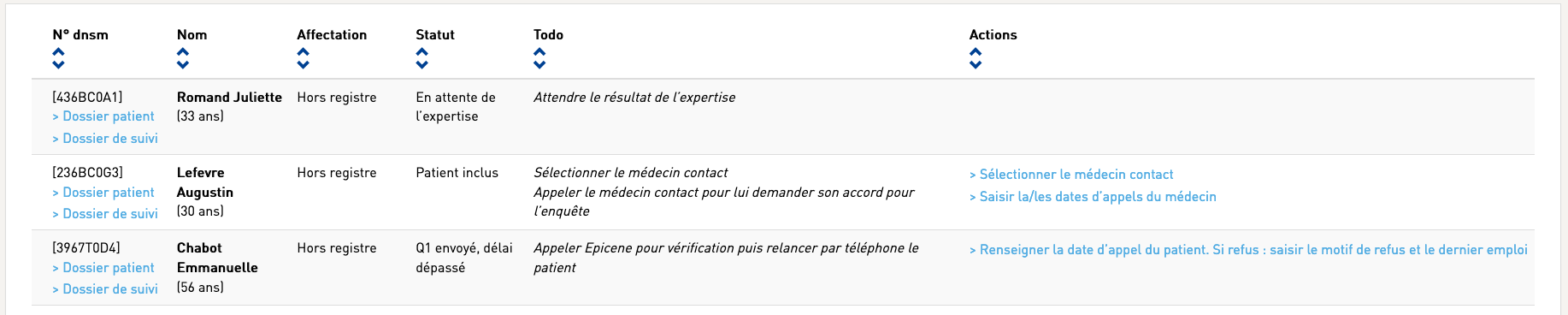
<table id="liste_travail" dataset="liste_travail" mode="r">
<columns>
<column field="num_dnsm" mode="r" title="N° dnsm" class="col-sm-1" action="dnsm" />
<column field="identite" mode="r" title="Nom" class="col-sm-1"/>
<column field="affectation" mode="r" title="Affectation" class="col-sm-1"/>
<column field="statut" mode="r" title="Statut" class="col-sm-1"/>
<column field="id_data_patient" mode="r" title="Todo" action="to_do" class="no-sort col-sm-4"/>
<column field="id_data_patient" mode="r" title="Actions" action="actions" class="no-sort col-sm-4"/>
</columns>
<options>
<option output="html" option_name="widget" value="WidgetTableCustom" />
<option output="html" option_name="escape_html" value="false" />
</options>
</table>
<paginator dataset="liste_travail" />
YUI.add("widgettablecustom", function (Y) {
/**
* Layout
*
* @module layout
* @submodule widget
*/
/**
* WidgetTableCustom
*
* @class WidgetTableCustom
* @extends WidgetTable
* @constructor
*/
function WidgetTableCustom() {
WidgetTableCustom.superclass.constructor.apply(this, arguments);
}
WidgetTableCustom.NAME = 'WidgetTableCustom';
WidgetTableCustom.VERSION = '>=2.26';
WidgetTableCustom.NO_OPTION = false;
WidgetTableCustom.DEPRECATED = false;
WidgetTableCustom.DESCRIPTION = 'This widget displays a working list with status, todos and actions to undertake.';
WidgetTableCustom.ATTRS = {
// [...]
};
Y.WidgetTableCustom = Y.extend(WidgetTableCustom, Y.WidgetTable,
{
/**
* Construction logic executed during object instantiation.
*
* @method initializer
* @protected
*/
initializer: function () {
WidgetTableCustom.superclass.initializer.apply(this, arguments);
},
/**
* @param {object} oTr - DOM element - Current row
* @param {object} oColumn - Attributes of current column
* @param {string} sId - Unique id to be assigned to the current cell
* @private
*/
_createDnsmTD: function (oTr, oColumn, sId) {
// render logic
},
/**
* @param {object} oTr - DOM element - Current row
* @param {object} oColumn - Attributes of current column
* @param {string} sId - Unique id to be assigned to the current cell
* @private
*/
_createToDoTD: function (oTr, oColumn, sId) {
// render logic
},
/**
* @param {object} oTr - DOM element - Current row
* @param {object} oColumn - Attributes of current column
* @param {string} sId - Unique id to be assigned to the current cell
* @private
*/
_createActionsTD: function (oTr, oColumn, sId) {
// render logic
},
}, '0.0.1', {
requires: ['widgettable']
})
});

Attributs
Les attributs nécessaires au bon fonctionnement du widget sont signalés par un astérisque.
Ce widget hérite de fonctionnalités issues d’un autre widget. Consultez la documentation dédiée au WidgetBase pour vérifier si d’autres attributs sont disponibles.
data_set*
Indique le nom du dataset dont les données seront affichées dans le tableau.
-
Version : >=2.15
-
Valeurs possibles : String
<... data_set="{data_set_value}" .../>Options
Les options nécessaires au bon fonctionnement du widget sont signalées par un astérisque.
Ce widget hérite de fonctionnalités issues d’un autre widget. Consultez la documentation dédiée au WidgetBase pour vérifier si d’autres options sont disponibles.
begin
Début de la pagination.
-
Version : >=2.15
-
Valeurs possibles : Integer
<option output="html" option_name="begin" value="0" />bool_as_glyphicon
Pour les types boolean, des glyphicons sont affichées (✔ pour 1, ✘ pour 0, rien pour NULL).
-
Version : >=2.15
-
Valeurs possibles : Boolean
<option output="html" option_name="bool_as_glyphicon" value="false" />custom_u_r_l
Custom_url_# : Il faut remplacer # par un integer. Permet d’ajouter des actions supplémentaires au bouton d’actions. S’utilise avec l’option custom_url_label_#.
-
Version : >=2.15
-
Valeurs possibles : String
<option output="html" option_name="custom_u_r_l" value="{custom_u_r_l_value}" />custom_u_r_l_label
Custom_url_label_# : S’utilise avec l’option custom_url_#. Label de l’URL custom.
-
Version : >=2.15
-
Valeurs possibles : String
<option output="html" option_name="custom_u_r_l_label" value="{custom_u_r_l_label_value}" />custom_u_r_l_mode
Custom_url_show_# : S’utilise avec l’option custom_url_#. Permet d’ajouter un mode de redirection à l’action (“frame” ou non).
-
Version : >=2.15
-
Valeurs possibles : frame,window
-
Valeur par défaut : frame
<option output="html" option_name="custom_u_r_l_mode" value="frame" />custom_u_r_l_show
Custom_url_show_# : S’utilise avec l’option custom_url_#. Permet d’ajouter une condition d’affichage à l’action (/! pas de gestion de DataSetChangeEvent ou ValueChangeEvent ).
-
Version : >=2.15
-
Valeurs possibles : String
<option output="html" option_name="custom_u_r_l_show" value="{custom_u_r_l_show_value}" />delete_action_label
Permet de remplacer le libellé par défaut de l’action “Delete”.
-
Version : >=2.26
-
Valeurs possibles : String
<option output="html" option_name="delete_action_label" value="{delete_action_label_value}" />edit_url
Détermine l’URL de redirection pour éditer une ligne du tableau.
-
Version : >=2.15
-
Valeurs possibles : String
<option output="html" option_name="edit_url" value="{edit_url_value}" />edit_url_label
Permet de remplacer le libellé par défaut de l’action “Editer”.
-
Version : >=2.15
-
Valeurs possibles : String
<option output="html" option_name="edit_url_label" value="{edit_url_label_value}" />enable_deletion
Ajoute la suppression aux actions listées dans le bouton d’actions présent sur chaque ligne du tableau.
-
Version : >=2.15
-
Valeurs possibles : Boolean
<option output="html" option_name="enable_deletion" value="false" />escape_html
Indique s’il faut échapper le code HTML des valeurs affichées dans le tableau.
-
Version : >=2.15
-
Valeurs possibles : Boolean
-
Valeur par défaut : true
<option output="html" option_name="escape_html" value="true" />modal_action_label
Permet de modifier le libellé de l’action d’ouverture de modale (par défaut : “Read the text”).
-
Version : >=2.26
-
Valeurs possibles : String
-
Valeur par défaut : Read the text
<option output="html" option_name="modal_action_label" value="Read the text" />range
Interval de la pagination.
-
Version : >=2.15
-
Valeurs possibles : Integer
<option output="html" option_name="range" value="{range_value}" />save_before_action
Indique au système de sauvegarder le formulaire courant avant de rediriger vers une autre page.
-
Version : >=2.26
-
Valeurs possibles : Boolean
<option output="html" option_name="save_before_action" value="false" />save_before_edit
OBSOLETE (l’utilisation de save_before_action est à privilégier) - Indique au système de sauvegarder le formulaire courant avant de rediriger vers le formulaire d’édition.
-
Version : >=2.15
-
Valeurs possibles : Boolean
<option output="html" option_name="save_before_edit" value="false" />text_in_modal
Affiche le contenu des champs de type “text” dans une modale plutôt que dans la colonne correspondante.
-
Version : >=2.15
-
Valeurs possibles : Boolean
<option output="html" option_name="text_in_modal" value="{text_in_modal_value}" />