Génère un menu à partir d’une ressource JSON dans EpiCraft.
Hérite de WidgetBase.
Fonction
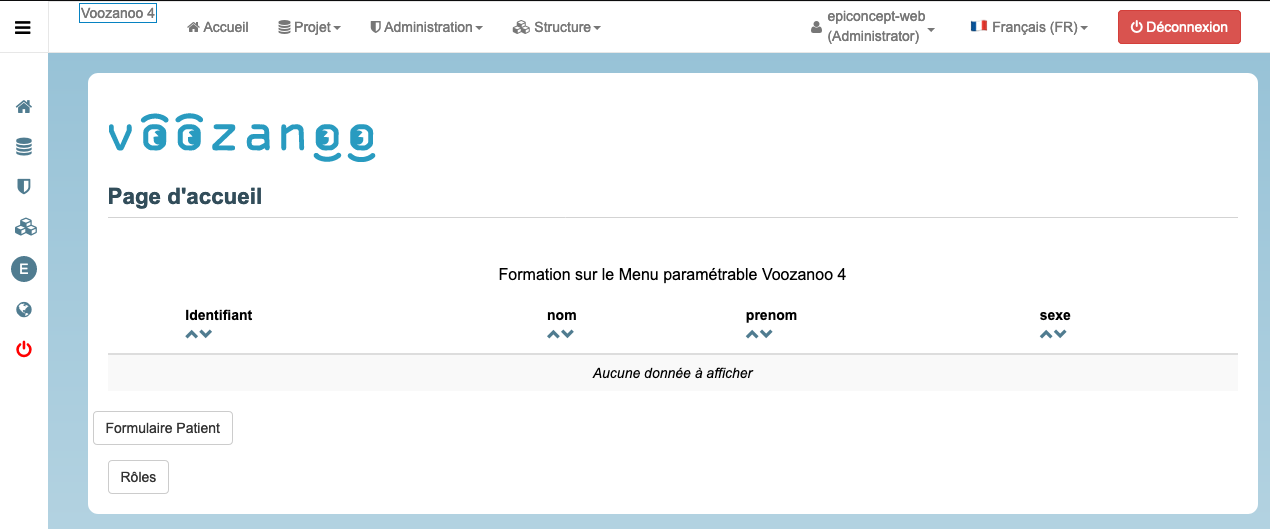
Rendu

Plus d’exemples sont disponibles au sein de l’article Mettre en place le menu de navigation paramétrable.
Introduction
Le WidgetMenu a été développé pour être généré depuis une ressource JSON (de type Menu) en utilisant les propriétés disponibles ci-dessous.
Il suffit de créer une ressource de type text/javascript dans EpiCraft, sur un projet relié à une application Voozanoo 4. Un template est proposé lors de la création dans Epicraft et est proposé plus bas.
Les droits d’accès sont générés automatiquement une fois les actions récupérées du côté de l’application Voozanoo 4. Il y en a un par composant. Par défaut, ils ne sont attribués à personne. Il faut les cocher pour les rôles et les utilisateurs que l’on souhaite. Un droit d’accès particulier est généré en plus des droits d’accès de base pour chaque composant du menu. Il s’agit de l’affichage pour chaque menu, ce qui évite de décocher les droits liés à chaque composant.
Propriétés
Noeuds principaux
| Nom | Type | Description |
|---|---|---|
horizontalMenu |
object | Barre de navigation (menu horizontal) |
verticalMenu |
object | Menu tiroir de navigation (menu vertical) |
Propriété de horizontalMenu et verticalMenu
| Nom | Type | Default | Description |
|---|---|---|---|
components |
array of objects | - | Composants de navigation |
Sur mobile, le menu horizontal est fusionné au menu vertical (seul le bouton permettant d’afficher le menu vertical apparaît sur le menu horizontal).
Propriété spécifique à horizontalMenu
| Nom | Type | Values | Default | Description |
|---|---|---|---|---|
position |
string | static|fixed |
static |
Position du menu horizontal par rapport au contenu (défile avec le contenu ou reste fixe) |
Propriété spécifique à verticalMenu
| Nom | Type | Values | Default | Description |
|---|---|---|---|---|
hover |
boolean | true|false |
false |
Permet d’afficher le menu vertical quand la souris le survole quand hover: true. |
Propriétés des composants
| Nom | Type | Values | Default | Description |
|---|---|---|---|---|
type* |
string | "logo"|"userInfo"|"disconnection"|"button"|"dropdown"|"language"|"pull" |
- | OBLIGATOIRE - Type d’action |
name* |
string | Exemple: "buttonMyAccount" |
- | OBLIGATOIRE - Nom unique de l’action utilisé pour l’id du composant et l’ACL générée |
label* |
string | Exemple: "Sign out" |
- | OBLIGATOIRE - Libellé de l’action (texte alternatif de l’image pour le composant logo). Accepte une string vide. |
class |
string | Exemple: "my-class-custom" ou "col-md-1" |
- | Classe définie dans la ressource CSS du projet ou classe Bootstrap, pour ajouter du style sur un composant |
textClass |
string | Exemple: "my-class-custom" ou "text-success" |
- | Classe définie dans la ressource CSS du projet ou classe Bootstrap pour ajouter du style sur le texte d’un composant |
icon |
string | Exemple: {"fa": "user"}, {"glyphicon": "user"} ou {"svg": "[image SVG convertie en base64]"} |
- | Icône associée à l’action. Liste des icônes supportées par Voozanoo 4 : Font Awesome | Glyphicons |
url |
string | Exemple: "listing/index/getlisting" ou "https://www.epiconcept.fr/" |
# |
URL de redirection, prioritaire sur redirect |
redirect |
object | Exemple:{"module": "form", "ctrl": "frame", "action": "get", "params": { "sid": "dnrkfymebg1528810875403", "id_data": "3"}} |
- | Alternative à url |
redirectType |
string | "frame"|"window" |
"frame" |
Type de redirection. N’utilisez “window” que pour les redirection vers l’extérieur du projet. |
callback |
string | Exemple: "window.open( 'http://www.epiconcept.fr', '_blank' );" |
- | Code Javascript correspondant au bouton (ouverture d’une page web dans une nouvelle fenêtre dans cet exemple). |
position |
string | "left"|"right" |
"left" |
Position du composant dans le menu horizontal |
Ce tableau correspond aux propriétés communes à tous les types de composants. Les propriétés spécifiques de chaque composant sont détaillées ci-dessous.
Pour les types button et disconnect, il n’y a aucune propriété spécifique.
Pour la propriété redirect, voir le tableau ci-dessous :
| Nom | Type | Values | Default | Description |
|---|---|---|---|---|
module |
string | - | form |
Module |
ctrl |
string | - | frame |
Contrôleur |
action |
string | - | get |
Action |
params |
object | - | {} |
Paramètres de la requête |
La propriété params est un objet avec les clés comme nom de paramètre et les valeurs comme valeur de paramètre.
Exemple :
"params" : { "patient": "1" }Sera interprété : /form/frame/get/patient/1
Propriétés du type “button”
| Nom | Type | Values | Default | Description |
|---|---|---|---|---|
displayIcon |
boolean | true|false |
true |
Choix d’affichage de l’icône d’un bouton sur le menu vertical uniquement |
Propriétés du type “dropdown”
| Nom | Type | Values | Default | Description |
|---|---|---|---|---|
components |
array of objects | - | - | Composants de navigation |
Les seuls types de composants acceptés sont les suivants : button|disconnection|divider
Le divider est un trait horizontal qui n’apparaît que dans les menus verticaux.
Propriétés du type “language”
Le composant de type language affiche un dropdown des locales disponibles pour l’utilisateur.
Chaque button du dropdown possède la propriété displayIcon avec une valeur à false.
Propriétés du type “logo”
| Nom | Type | Values | Default | Description |
|---|---|---|---|---|
src* |
string | - | - | Chemin du logo |
height |
number | - | 100% |
Hauteur du logo |
Propriétés du type “userInfo”
| Nom | Type | Values | Default | Description |
|---|---|---|---|---|
templates |
array of strings | {username}|{email}|{lastname}|{firstname}|{groups}|{roles} |
["{username} ({lastname} {firstname})"] |
Template d’affichage des informations de l’utilisateur |
components |
array of objects | - | [{"type": "button", "label": "Mon compte", "name": "button", "icon": { "fa": "user" }, "url": "project/user/my-account"}, {"type": "button", "label": "Modifier le mot de passe", "name": "buttonPassword", "icon": {"fa": "lock"}, "url": "project/pwd/update-current-user-pwd"}] |
Composants de navigation |
Deux lignes sont autorisées pour les templates, les lignes supplémentaires sont ignorées.
Propriétés du type “pull”
Pas de propriétés supplémentaires.
Utilisation
{
"horizontalMenu": {
"components": [
{
"type": "logo",
"label": "Voozanoo 4",
"name": "logoVoozanoo4",
"src": "/logo.png"
},
{
"type": "button",
"icon": {"fa": "home"},
"label": "Home",
"name": "buttonHome",
"url": "home/index/frame"
},
{
"type": "dropdown",
"icon": {"fa": "database"},
"label": "Project",
"name": "dropdownProject",
"components": [
{
"type": "button",
"icon": {"fa": "list-ol"},
"label": "Listings",
"name": "buttonListings",
"url": "listing/index/getlisting"
},
{
"type": "button",
"icon": {"fa": "sign-out"},
"label": "Exports",
"name": "buttonExports",
"url": "export/home/display"
},
{
"type": "button",
"icon": {"fa": "filter"},
"label": "Filters",
"name": "buttonFilters",
"url": "filter/index/display"
}
]
},
{
"type": "dropdown",
"icon": {"fa": "shield"},
"label": "Administration",
"name": "dropdownAdministration",
"components": [
{
"type": "button",
"icon": {"fa": "users"},
"label": "Groups",
"name": "buttonGroups",
"url": "project/group/getgroups"
},
{
"type": "button",
"icon": {"fa": "user-plus"},
"label": "Roles",
"name": "buttonRoles",
"url": "project/role/getroles"
},
{
"type": "button",
"icon": {"fa": "user"},
"label": "Users",
"name": "buttonUsers",
"url": "project/user/getusers"
},
{
"type": "button",
"icon": {"fa": "sticky-note-o"},
"label": "Announcements",
"name": "buttonAnnouncements",
"url": "project/notice/get-notices"
}
]
},
{
"type": "dropdown",
"icon": {"fa": "cubes"},
"label": "Structure",
"name": "dropdownStructure",
"components": [
{
"type": "button",
"icon": {"fa": "wrench"},
"label": "General settings",
"name": "buttonGeneralSettings",
"url": "project/index/index"
},
{
"type": "button",
"icon": {"fa": "book"},
"label": "Dictionaries",
"name": "buttonDictionaries",
"url": "dico/list/index"
},
{
"type": "button",
"icon": {"fa": "gear"},
"label": "Resources",
"name": "buttonResources",
"url": "resource/list/index"
},
{
"type": "button",
"icon": {"fa": "balance-scale"},
"label": "Consistency tests",
"name": "buttonConsistencyTests",
"url": "query/index/index"
},
{
"type": "button",
"icon": {"fa": "calculator"},
"label": "Calculated variables",
"name": "buttonCalculatedVariables",
"url": "query/calculatedvar/index"
},
{
"type": "button",
"icon": {"fa": "globe"},
"label": "Translations",
"name": "buttonTranslations",
"url": "translate/index/index",
"redirectType": "window"
}
]
},
{
"type": "userInfo",
"label": "User",
"name": "userInfoUser",
"position": "right",
"components": [
{
"type": "button",
"label": "My account",
"name": "buttonMyAccount",
"icon": { "fa": "user" },
"url": "project/user/my-account"
},
{
"type": "button",
"label": "Change the password",
"name": "buttonPassword",
"icon": { "fa": "lock" },
"url": "project/pwd/update-current-user-pwd"
}
]
},
{
"type": "language",
"label": "Languages",
"name": "dropdownLangages",
"position": "right"
},
{
"type": "disconnection",
"label": "",
"name": "buttonDisconnection",
"url": "auth/index/disconnect",
"redirectType": "window",
"position": "right"
}
]
},
"verticalMenu": {
"components": [
{
"type": "logo",
"label": "Voozanoo 4",
"name": "logoVoozanoo4",
"src": "/logo.png"
},
{
"type": "button",
"icon": {"fa": "home"},
"label": "Home",
"name": "buttonHome",
"url": "home/index/frame"
},
{
"type": "dropdown",
"icon": {"fa": "database"},
"label": "Project",
"name": "dropdownProject",
"components": [
{
"type": "button",
"icon": {"fa": "list-ol"},
"label": "Listings",
"name": "buttonListings",
"url": "listing/index/getlisting"
},
{
"type": "button",
"icon": {"fa": "sign-out"},
"label": "Exports",
"name": "buttonExports",
"url": "export/home/display"
},
{
"type": "button",
"icon": {"fa": "filter"},
"label": "Filters",
"name": "buttonFilters",
"url": "filter/index/display"
}
]
},
{
"type": "dropdown",
"icon": {"fa": "shield"},
"label": "Administration",
"name": "dropdownAdministration",
"components": [
{
"type": "button",
"icon": {"fa": "users"},
"label": "Groups",
"name": "buttonGroups",
"url": "project/group/getgroups"
},
{
"type": "button",
"icon": {"fa": "user-plus"},
"label": "Roles",
"name": "buttonRoles",
"url": "project/role/getroles"
},
{
"type": "button",
"icon": {"fa": "user"},
"label": "Users",
"name": "buttonUsers",
"url": "project/user/getusers"
},
{
"type": "button",
"icon": {"fa": "sticky-note-o"},
"label": "Announcements",
"name": "buttonAnnouncements",
"url": "project/notice/get-notices"
}
]
},
{
"type": "dropdown",
"icon": {"fa": "cubes"},
"label": "Structure",
"name": "dropdownStructure",
"components": [
{
"type": "button",
"icon": {"fa": "wrench"},
"label": "General settings",
"name": "buttonGeneralSettings",
"url": "project/index/index"
},
{
"type": "button",
"icon": {"fa": "book"},
"label": "Dictionaries",
"name": "buttonDictionaries",
"url": "dico/list/index"
},
{
"type": "button",
"icon": {"fa": "gear"},
"label": "Resources",
"name": "buttonResources",
"url": "resource/list/index"
},
{
"type": "button",
"icon": {"fa": "balance-scale"},
"label": "Consistency tests",
"name": "buttonConsistencyTests",
"url": "query/index/index"
},
{
"type": "button",
"icon": {"fa": "calculator"},
"label": "Calculated variables",
"name": "buttonCalculatedVariables",
"url": "query/calculatedvar/index"
},
{
"type": "button",
"icon": {"fa": "globe"},
"label": "Translations",
"name": "buttonTranslations",
"url": "translate/index/index",
"redirectType": "window"
}
]
},
{
"type": "userInfo",
"label": "User",
"name": "userInfoUser",
"position": "right",
"components": [
{
"type": "button",
"label": "My account",
"name": "buttonMyAccount",
"icon": { "fa": "user" },
"url": "project/user/my-account"
},
{
"type": "button",
"label": "Change the password",
"name": "buttonPassword",
"icon": { "fa": "lock" },
"url": "project/pwd/update-current-user-pwd"
}
]
},
{
"type": "language",
"label": "Languages",
"name": "dropdownLangages",
"position": "right"
},
{
"type": "disconnection",
"label": "",
"name": "buttonDisconnection",
"url": "auth/index/disconnect",
"redirectType": "window",
"position": "right"
}
]
}
}Surcharge
Vous pouvez rajouter un composant de menu spécifique à votre application en surchargeant le WidgetComponentMenu, lui-même héritant du WidgetBase.
Étapes préliminaires
- Déclarer le nouveau composant dans le fichier yui_conf_modules.xml de votre application se trouvant dans le dossier
resources/xml
<module name="widget{nomDuComposant}menu" path="frame/layout/widget/widget{nomDuComposant}menu.js">
<require>widgetcomponentmenu</require>
</module>- Créer le fichier du composant dans le dossier des widgets
frame/layout/widget/widget{nomDuComposant}menu.js
Propriétés à disposition
La plupart des propriétés suivantes correspondent aux propriétés d’un composant (voir components).
Elles sont accessibles via la fonction this.get (exemple: this.get('sType')).
| Nom | Type | Default | Description |
|---|---|---|---|
| sUniqId | string | '' |
ID du composant |
| oLayout | Object | - | Objet this.Layout() |
| sType | string | '' |
Type de composant (voir components) |
| sLabel | string | '' |
Label du composant |
| sClass | string | '' |
Classe Bootstrap du composant |
| sTextClass | string | '' |
Classe Bootstrap du texte du composant |
| sPosition | string | left |
Position du composant sur le menu horizontal |
| oIcon | Object | {} |
Icône du composant |
| sUrl | string | '' |
URL du composant |
| oRedirect | Object | {module: 'form', ctrl: 'frame', action: 'get', params: {}} |
Objet correspondant à la propriété redirect du composant |
| sRedirectType | string | frame |
Type de redirection du composant |
Fonctions à disposition
| Nom | Type de retour | Paramètre(s) (type) | Default | Description |
|---|---|---|---|---|
| _getFormattedRedirect | undefined|Object |
oRedirect (Object) | undefined |
Formatte les paramètres de la propriété redirect d’un composant pour qu’ils soient conformes au format Voozanoo 4 (voir exemple ci-dessous) |
| _getIcon | string | oIcon (Object) | undefined |
Transforme la propriété icon d’un composant en classe CSS (voir exemple ci-dessous) |
| _handleRedirect | void | - | - | Déclenche la redirection lors d’un clic sur un button selon les propriétés url ou redirect définies dans un composant |
| _isUrl | boolean | sUrl (string) | undefined |
Vérifie l’authenticité d’une URL (voir exemple ci-dessous) |
Exemples
this._getFormattedRedirect(undefined) // Retourne undefined
this._getFormattedRedirect({
module: 'form',
ctrl: 'frame',
action: 'get',
params: {}
})
/* Retourne
* {
* module: 'form',
* ctrl: 'frame',
* action: 'get',
* params: []
* }
*/
this._getFormattedRedirect({
module: 'form',
ctrl: 'frame',
action: 'get',
params: {
id: '1'
}
})
/* Retourne
* {
* module: 'form',
* ctrl: 'frame',
* action: 'get',
* params: [
* type: 'value',
alias: id,
value: '1'
* ]
* }
*/this._getIcon({fa: 'globe'}) // Retourne "fa fa-globe"this._isUrl('https://epiconcept-paris.github.io/epidocs/') // Retourne true
this._isUrl('url') // Retourne falseAttributs
Les attributs nécessaires au bon fonctionnement du widget sont signalés par un astérisque.
Ce widget hérite de fonctionnalités issues d’un autre widget. Consultez la documentation dédiée au WidgetBase pour vérifier si d’autres attributs sont disponibles.
Options
Les options nécessaires au bon fonctionnement du widget sont signalées par un astérisque.
Ce widget hérite de fonctionnalités issues d’un autre widget. Consultez la documentation dédiée au WidgetBase pour vérifier si d’autres options sont disponibles.