Ce widget est utilisé pour représenter un champ de bits par des cases à cocher. La case à cocher la plus à gauche représentant le bit 0 et la plus à droite au maximum le bit 7. En retour, il renvoie un entier représentant la valeur binaire sélectionnée.
Hérite de WidgetField.
Fonction
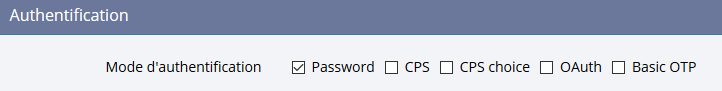
Rendu

Utilisation
<form_row>
<label dataset="project" field="auth_mode" class="col-md-3"/>
<value dataset="project" field="auth_mode" mode="rw" class="col-md-9">
<option output="html" option_name="widget" value="WidgetBitsField" />
<option output="html" option_name="labels" value="Password, CPS, CPS choice, OAuth, Basic OTP" />
</value>
</form_row>Attributs
Les attributs nécessaires au bon fonctionnement du widget sont signalés par un astérisque.
Ce widget hérite de fonctionnalités issues d’un autre widget. Consultez la documentation dédiée au WidgetField pour vérifier si d’autres attributs sont disponibles.
Options
Les options nécessaires au bon fonctionnement du widget sont signalées par un astérisque.
Ce widget hérite de fonctionnalités issues d’un autre widget. Consultez la documentation dédiée au WidgetField pour vérifier si d’autres options sont disponibles.
label
Détermine les labels de chaque case à cocher, et donc le nombre de case à cocher
-
Version : >=2.15
-
Valeurs possibles : String
<option output="html" option_name="label" value="{label_value}" />