Permet d’afficher un graphique à partir de plusieurs datasets. Des classes CSS sont disponibles pour modifier l’aspect du widget : widget-meter, widget-meter-bar / widget-meter-doughnut, widget-meter-legend, widget-meter-btn.
Hérite de WidgetButton.
Fonction
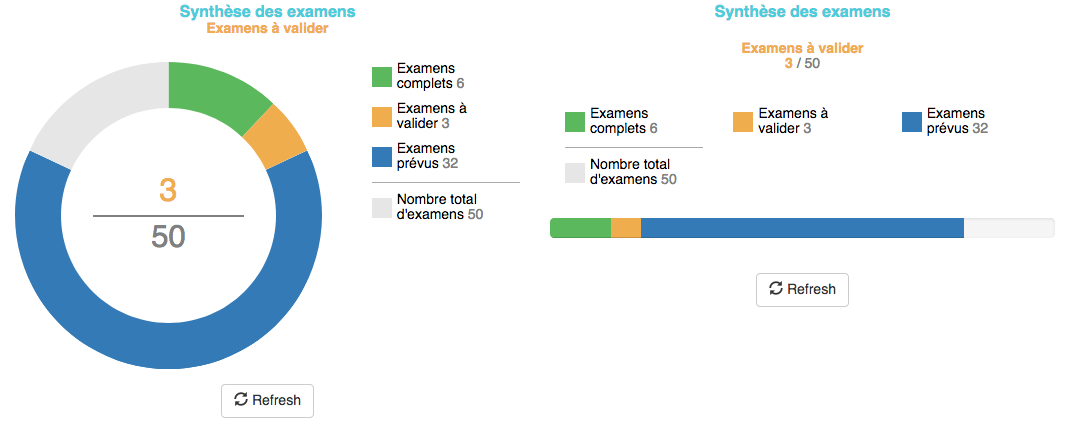
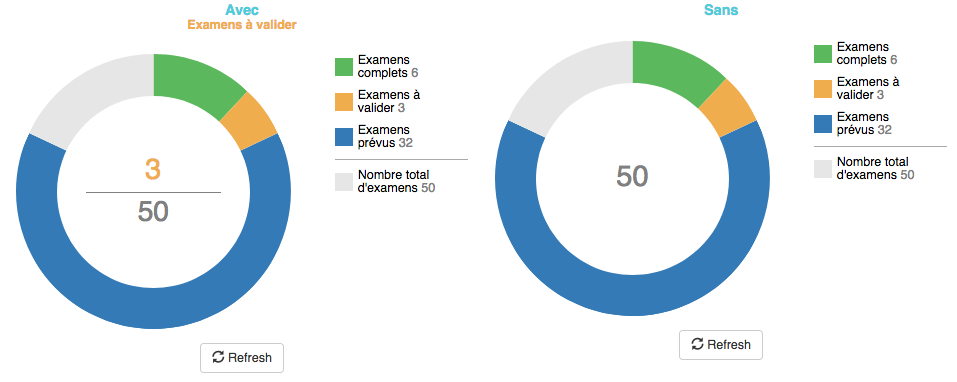
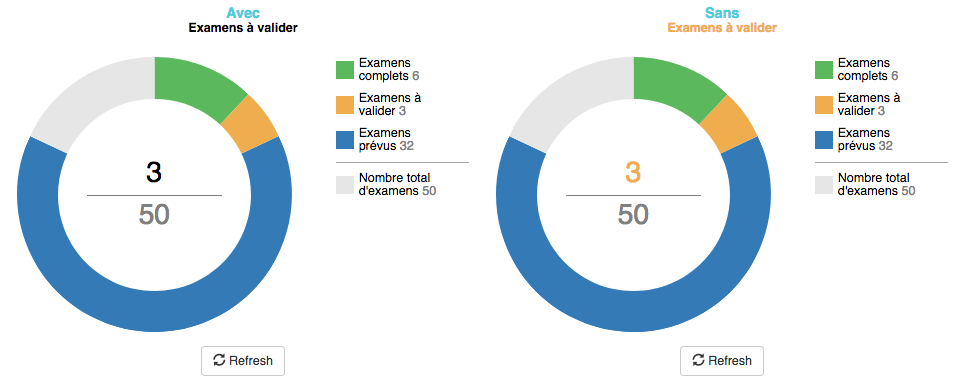
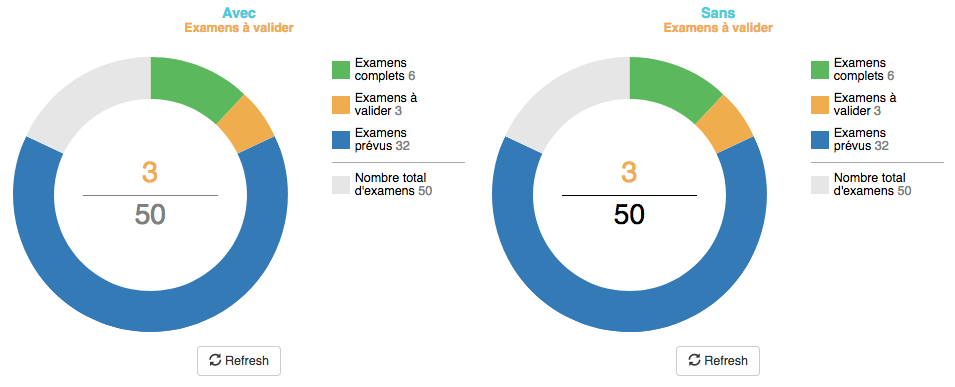
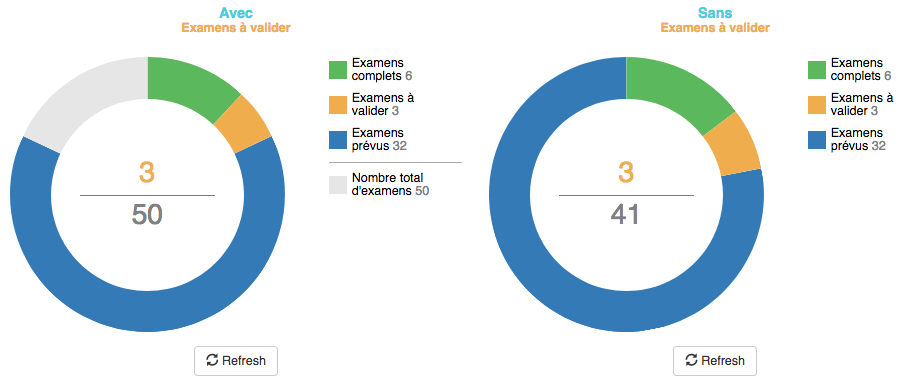
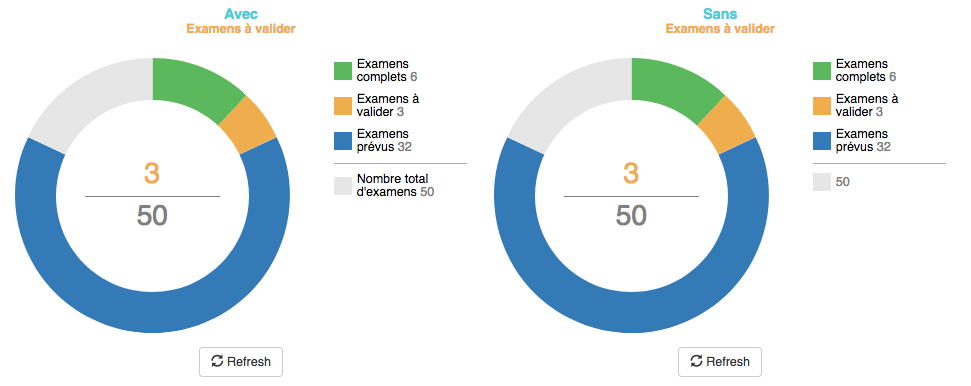
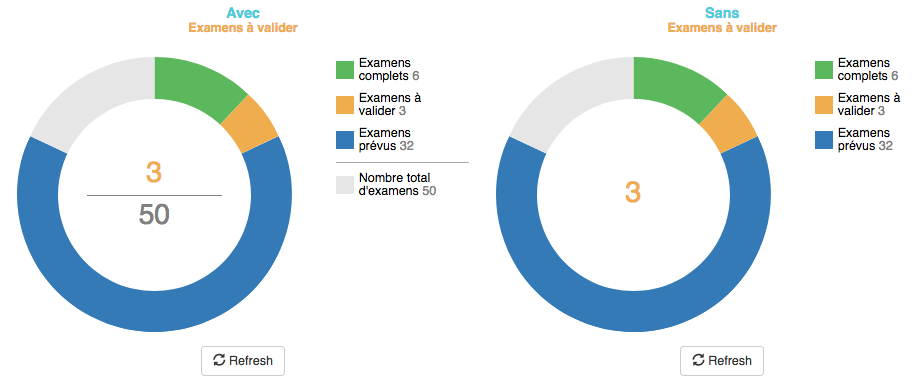
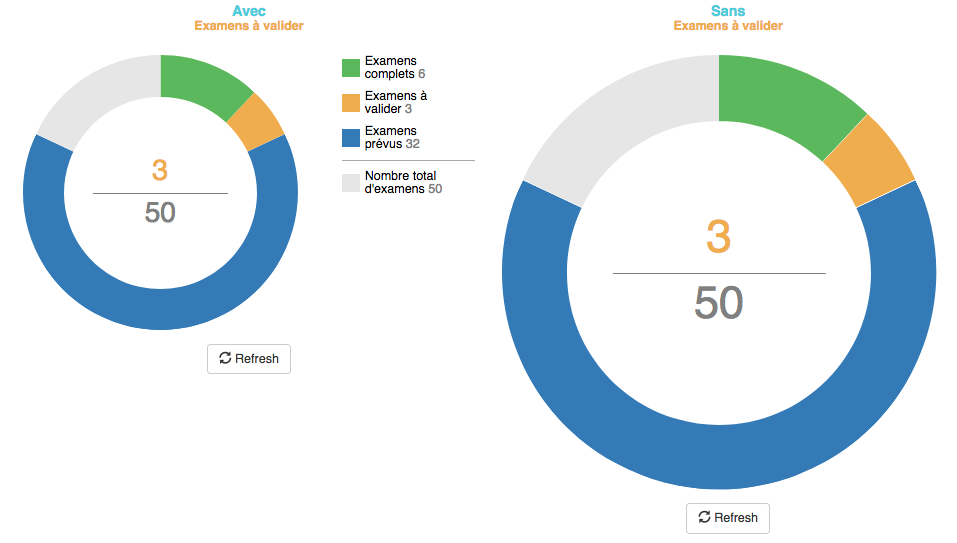
Rendu

Utilisation
L’ensemble des options de WidgetMeter acceptent des valeurs dynamiques ({dataset.field} ou ~some javascript code~).
ATTENTION :
- Si une valeur dynamique passée à une option renvoie une valeur vide, le widget se mettra en erreur (et sera remplacé par un WidgetErrors) même si l’option est facultative.
- L’affichage en anneau ne supporte pas pour l’instant les conditions d’affichage et le redimmensionnement (développement à venir).
<meter label="Synthèse des examens" action="exit" class="col-md-6">
<redirection module="form" ctrl="frame" action="get">
<params>
<value alias="sid">lfzzesxgti1543832166536</value>
</params>
</redirection>
<option output="html" option_name="denominator_field" value="{examen.nb_exam_total}"/>
<option output="html" option_name="denominator_label" value="Nombre total d'examens"/>
<option output="html" option_name="denominator_color" value="grey"/>
<option output="html" option_name="title_color" value="#4BCDDB"/>
<option output="html" option_name="type" value="bar"/>
<option output="html" option_name="data_to_print" value="2"/>
<option output="html" option_name="data_to_print_color" value="danger"/>
<option output="html" option_name="is_denominator_printed" value="true"/>
<option output="html" option_name="refresh_btn" value="true"/>
<option output="html" option_name="legend" value="top" />
<option output="html" option_name="action_target" value="title" />
<option output="html" option_name="data_field_1" value="{examen.nb_exam_complet}"/>
<option output="html" option_name="data_color_1" value="success"/>
<option output="html" option_name="data_label_1" value="Examens complets"/>
<option output="html" option_name="data_field_3" value="{examen.nb_exam_prevu}"/>
<option output="html" option_name="data_color_3" value="{examen.color}"/>
<option output="html" option_name="data_label_3" value="Examens prévus"/>
<option output="html" option_name="data_field_2" value="{examen.nb_exam_to_validate}"/>
<option output="html" option_name="data_color_2" value="#f0ad4e"/>
<option output="html" option_name="data_label_2" value="Examens à valider"/>
</meter>Imprimer un WidgetMeter
Les navigateurs n’imprimant pas par défaut les couleurs d’arrière plan (background-color), un WidgetMeter peut disparaître lors de l’impression (transformation en PDF ou impression sur imprimante) d’un formulaire. Pour régler cette situation, l’utilisateur devra trouver et activer dans la boîte de dialogue d’impression un paramètre du type “Imprimer les couleurs d’arrière plan”, “Graphiques d’arrière plan”, “Imprimer les arrières plan”, etc.
Attributs
Les attributs nécessaires au bon fonctionnement du widget sont signalés par un astérisque.
Ce widget hérite de fonctionnalités issues d’un autre widget. Consultez la documentation dédiée au WidgetButton pour vérifier si d’autres attributs sont disponibles.
action
Action souhaitée lors du click sur l’action_target.
-
Version : >=2.26
-
Valeurs possibles : ‘exit’, ‘none’
<... action="{action_value}" .../>label
Titre du graphique.
-
Version : >=2.26
-
Valeurs possibles : ‘titre’ ou {dataset.field}
<... label="{label_value}" .../>Options
Les options nécessaires au bon fonctionnement du widget sont signalées par un astérisque.
Ce widget hérite de fonctionnalités issues d’un autre widget. Consultez la documentation dédiée au WidgetButton pour vérifier si d’autres options sont disponibles.
action_target
Cible de l’action spécifiée via l’attribut ‘action’ : partie du graphique sur laquelle l’utilisateur doit cliquer pour déclencher l’action.
-
Version : >=2.26
-
Valeurs possibles : ‘global’, ‘title’, ‘data_to_print’ ou ‘chart’ ou {dataset.field}
-
Valeur par défaut : global
<option output="html" option_name="action_target" value="global" />data
Données utilisées pour le graphique. Il est obligatoire de renseigner au moins une option data_field_n. Chaque option data_field/color/label doit être suivie d’un chiffre n.
-
Version : >=2.26
-
Valeurs possibles : null
data_color_n*
Couleur appliquée à la donnée n au sein du graphique.
-
Version : >=2.26
-
Valeurs possibles : nom de couleur (RGB, Hexa, etc + couleurs bootstrap) ou {dataset.field}
<option output="html" option_name="data_color_n" value="{data_color_n_value}" />data_field_n*
Valeur de la donnée n à intégrer au graphique.
-
Version : >=2.26
-
Valeurs possibles : string contenant un nombre ou {dataset.field}
<option output="html" option_name="data_field_n" value="{data_field_n_value}" />data_label_n*
Label de la donnée n à afficher dans la légende.
-
Version : >=2.26
-
Valeurs possibles : string ou {dataset.field}
<option output="html" option_name="data_label_n" value="{data_label_n_value}" />data_to_print
Numéro de l’option data (n dans data_field_n) que l’utilisateur souhaite mettre en avant. Permet d’afficher la valeur et le label.
-
Version : >=2.26
-
Valeurs possibles : String contenant un nombre ou {dataset.field}

<option output="html" option_name="data_to_print" value="{data_to_print_value}" />data_to_print_color
Couleur de police du texte affiché via data_to_print.
-
Version : >=2.26
-
Valeurs possibles : Nom de couleur (RGB, Hexa, etc + couleurs bootstrap) ou {dataset.field}

<option output="html" option_name="data_to_print_color" value="{data_to_print_color_value}" />denominator_color
Couleur de police du label du dénominateur.
-
Version : >=2.26
-
Valeurs possibles : Nom de couleur (RGB, Hexa, etc + couleurs bootstrap) ou {dataset.field}
-
Valeur par défaut : black

<option output="html" option_name="denominator_color" value="black" />denominator_field
Valeur qui servira de dénominateur commun pour calculer les ratios. S’il n’est pas précisé, le dénominateur commun sera la somme des valeurs fournies via les options data_field_n.
-
Version : >=2.26
-
Valeurs possibles : string contenant un nombre ou {dataset.field}

<option output="html" option_name="denominator_field" value="{denominator_field_value}" />denominator_label
Label du dénominateur à utiliser dans la légende.
-
Version : >=2.26
-
Valeurs possibles : String ou {dataset.field})

<option output="html" option_name="denominator_label" value="{denominator_label_value}" />is_denominator_printed
Permet d’afficher la valeur et le label du dénominateur.
-
Version : >=2.26
-
Valeurs possibles : Boolean ou {dataset.field}

<option output="html" option_name="is_denominator_printed" value="false" />legend
Positionnement de la légende. Si l’option n’est pas renseignée, la légende n’est pas affichée.
-
Version : >=2.26
-
Valeurs possibles : ‘top’, ‘bottom’, ‘right’ ou ‘left’ ou {dataset.field}

<option output="html" option_name="legend" value="{legend_value}" />refresh_btn
Permet d’afficher un bouton pour rafraîchir les datasets.
-
Version : >=2.26
-
Valeurs possibles : Boolean ou {dataset.field}
<option output="html" option_name="refresh_btn" value="false" />title_color
Couleur de police du titre.
-
Version : >=2.26
-
Valeurs possibles : Nom de couleur (RGB, Hexa, etc + couleurs bootstrap) ou {dataset.field}
-
Valeur par défaut : black
<option output="html" option_name="title_color" value="black" />type
Type de graphique.
-
Version : >=2.26
-
Valeurs possibles : String (‘doughnut’ ou ‘bar’) ou {dataset.field}
-
Valeur par défaut : doughnut
<option output="html" option_name="type" value="doughnut" />