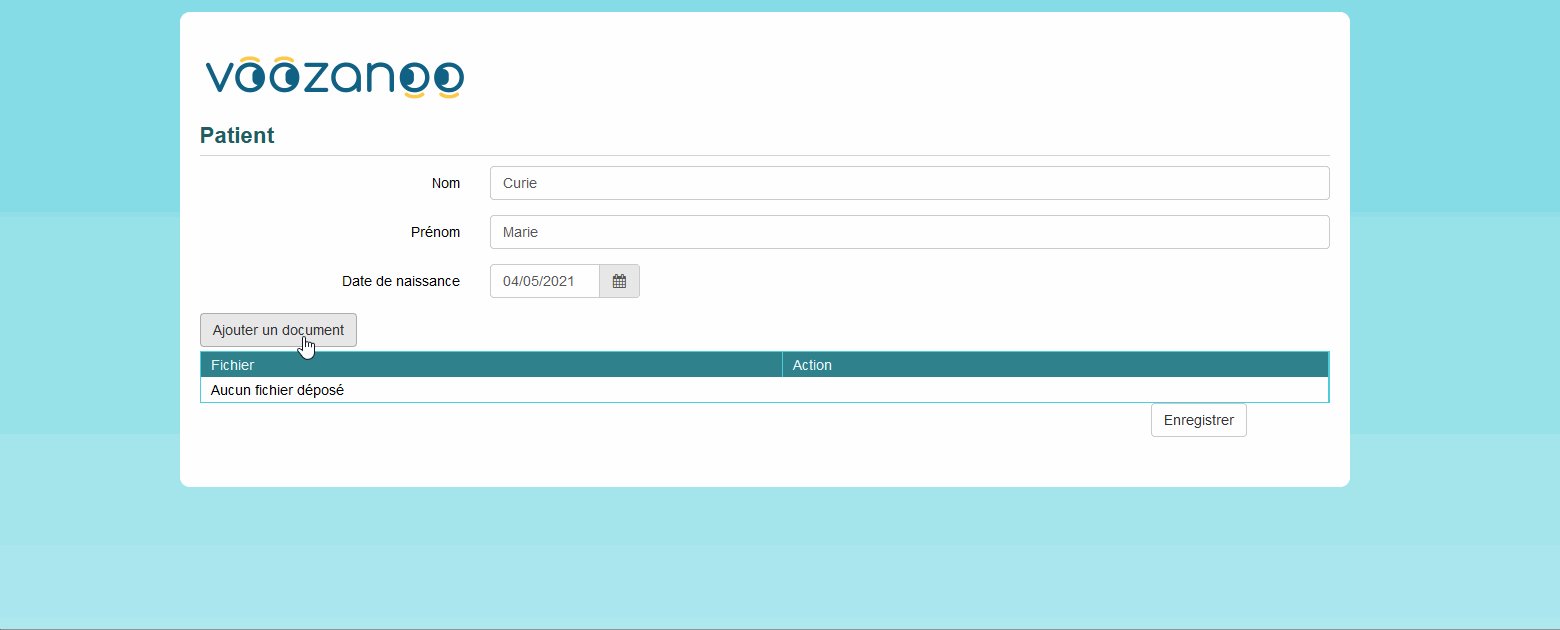
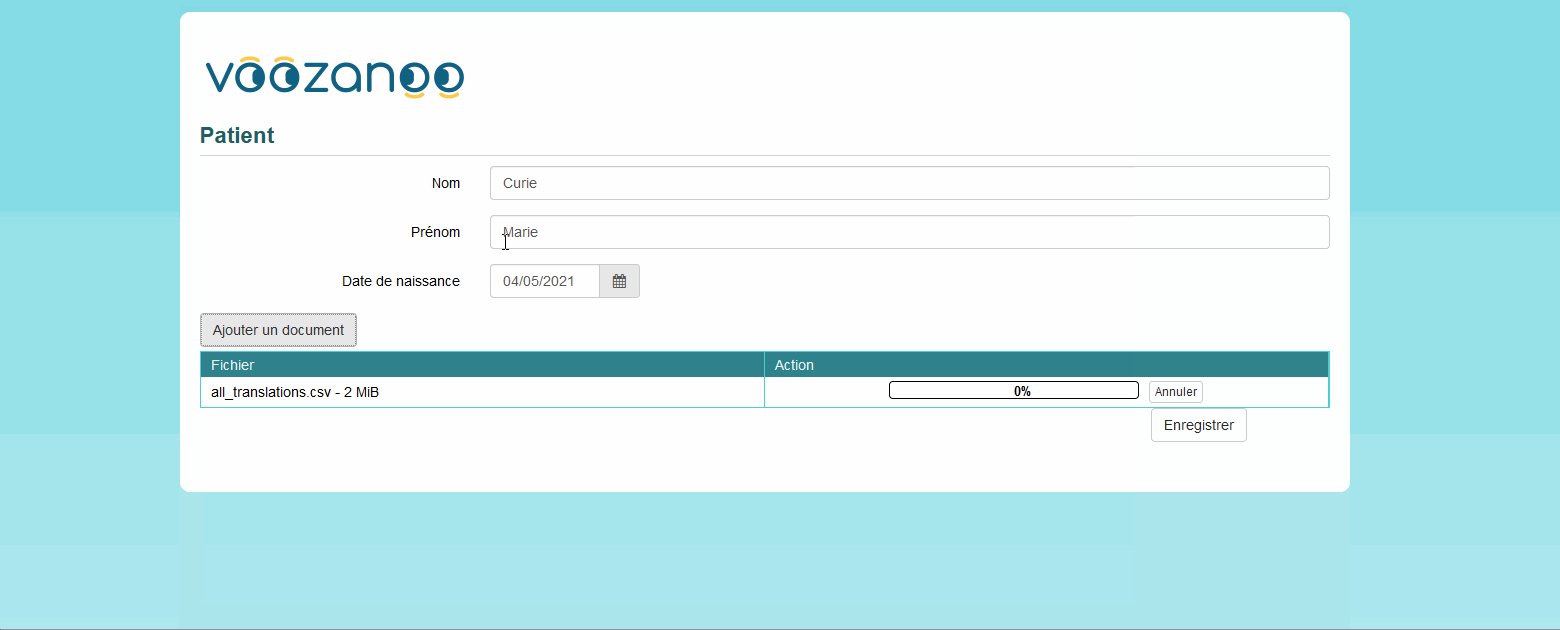
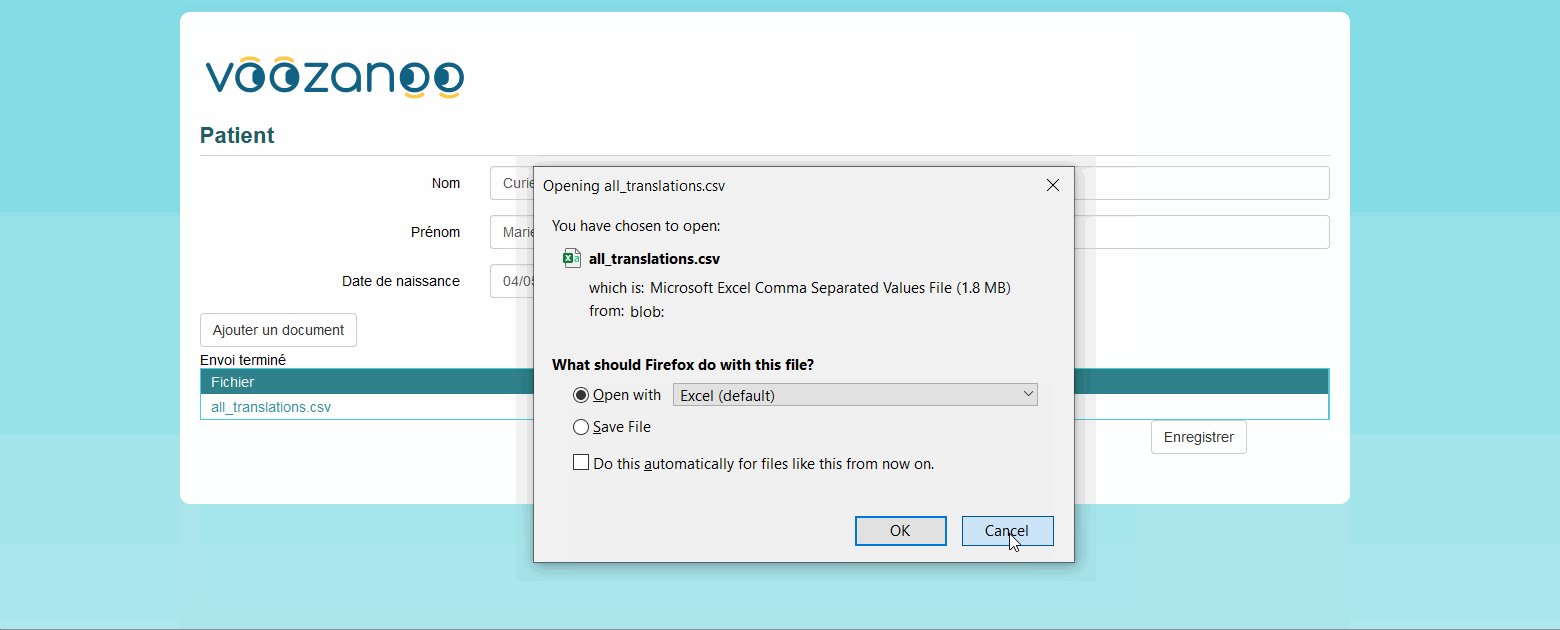
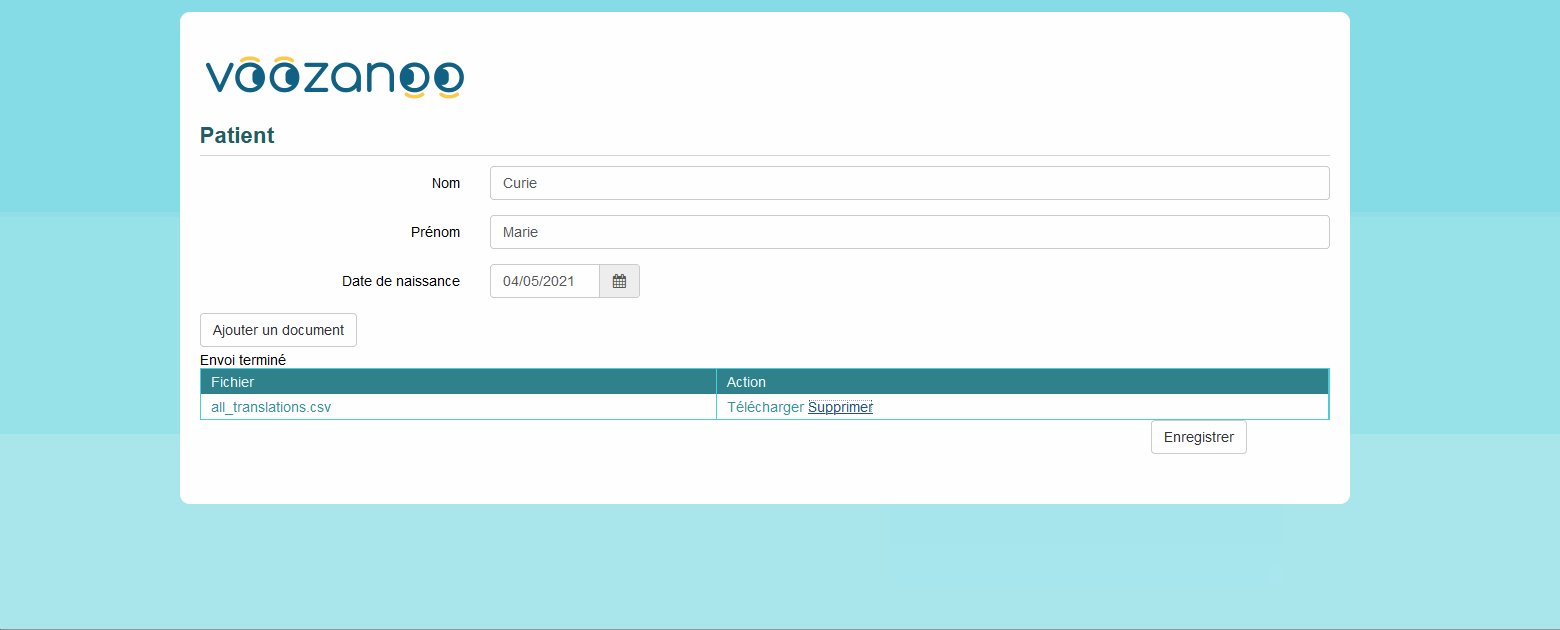
Ce widget affiche un module d’upload, basé sur l’uploader HTML5 de la librairie Yui3. Le widget gère : - Un bouton de sélection des fichiers - Un bouton d’upload - La liste des fichiers présents dans le dataset (avec un lien “télécharger” et un lien “supprimer”)
Hérite de WidgetBase.
Fonction
Rendu


Utilisation

Le composant est obligatoirement lié à un varset principal.
Workflow lors de la sélection d’un fichier :
- Filtre sur l’extension du fichier, la taille et le nombre max (si les options correspondantes sont renseignées).
- Mise à jour de la liste des fichiers sur le formulaire (si l’option
show_filelistest à true dans le layout). -
En fonction de l’option
auto_upload:false: Les fichiers sélectionnés sont dans la liste de l’uploader et sont marqués “en attente” dans la filelisttrue: les fichiers sont ajoutés à la liste et l’upload commence immédiatement (cf. point suivant)
-
Clic sur le bouton upload (ou chargement immédiat avec l’option
auto_upload):- Les fichiers sont enregistrés un à un côté serveur dans la base de données, avec un statut 0 (cf. chapitre Varsets)
- Le dataset de la page courante est mis à jour avec les nouveaux fichiers ajoutés
- Enregistrement de la page : Voozanoo ira automatiquement ajouter les enregistrements dans la table du varset cible, du varset de jointure, et mettra à jour les enregistrements du varset file, notamment en changeant le statut à 1.
Mise en place
Ce qui doit être fait une seule fois par projet
Avant de mettre en place le widgetUpload, il y a 4 pré-requis :
- Des directives à avoir dans le fichier .ini
- La présence du varset Storage
- La présence du varset File
- La présence d’une relation entre les varsets File et Storage
Pour les varsets Storage et File, il est possible de les importer dans Epicraft avec le fichier d’import suivant :
type,varset,label,field_type,field_name,dico,tooltip,show_on,placeholder,len,label_position,mandatory,read_only,min,max,default_value,precision,column_count,css_class
P,storage,Storage,,,,,,,,,,,,,,,,
V,,Path,text,path,,,,,255,,,,,,,,,
P,file,File,,,,,,,,,,,,,,,,
V,,Statut du fichier,integer,status,,,,,,,,,0,2,,,,
V,,Date création,datetime,date_creation,,,,,,,,,,,,,,
V,,Nom du fichier,text,original_name,,,,,128,,,,,,,,,
V,,Nom généré,text,generated_name,,,,,32,,,,,,,,,
V,,Taille du fichier,integer,size,,,,,,,,,1,9999999999,,,,
V,,Hash,text,hash,,,,,32,,,,,,,,,
V,,Extension,text,ext,,,,,8,,,,,,,,,
V,,Content-Type,text,content_type,,,,,100,,,,,,,,,
V,,Path,text,path,,,,,10,,,,,,,,,
Etape 0.1 : Directives du fichier .ini
voozanoo.upload.directory = "C:\Program Files (x86)\Zend\Apache2\htdocs\voo4\storage"
voozanoo.upload.chunk.directory = "C:\Program Files (x86)\Zend\Apache2\htdocs\voo4\tmp"
voozanoo.upload.directoryest le répertoire “final” d’upload, il est utilisé pour identifier un “Storage”voozanoo.upload.chunk.directoryest le répertoire temporaire où sont entreposés les chunks des fichiers fragmentés pour l’upload
Etape 0.2 : Varset Storage
Ce varset contiendra les répertoires utilisés lors de l’upload d’un fichier, il est automatiquement géré par le système et s’auto-alimente en fonction de la directive voozanoo.upload.directory
L’utilité d’avoir ce principe de “Storage” réside dans la possibilité, à terme, d’avoir plusieurs disques et d’utiliser celui de “disponible” pour écrire nos fichiers.
Etape 0.3 : Varset File
Un varset qui va contenir le détail de tous les fichiers uploadés pour le projet
Détail des variables :
-
status: statut du fichier :0: nouveau fichier en attente : fichier uploadé mais le formulaire n’a pas été enregistré1: fichier valide : la page a été enregistrée, le fichier est présent et la jointure a été créée2: fichier supprimé (pas utilisé ?)
date_creation: date d’envoi du fichier (YYYY-mm-dd HH:mm:ss)orignal_name: nom du fichier d’originegenerated_name: nom du fichier sur le disque (généré aléatoirement)size: taille du fichier (en octets)hash: hash du fichier (Md5)ext: extension (sans le ‘.’)content_type: type de contenu (Mime Type)id_storage: Identifie le Storage utilisé (répertoire) pour l’uploadpath: Contient le chemin (imbrication de répertoires) depuis le Path du Storage jusqu’au fichier (Exemple :fd/92)
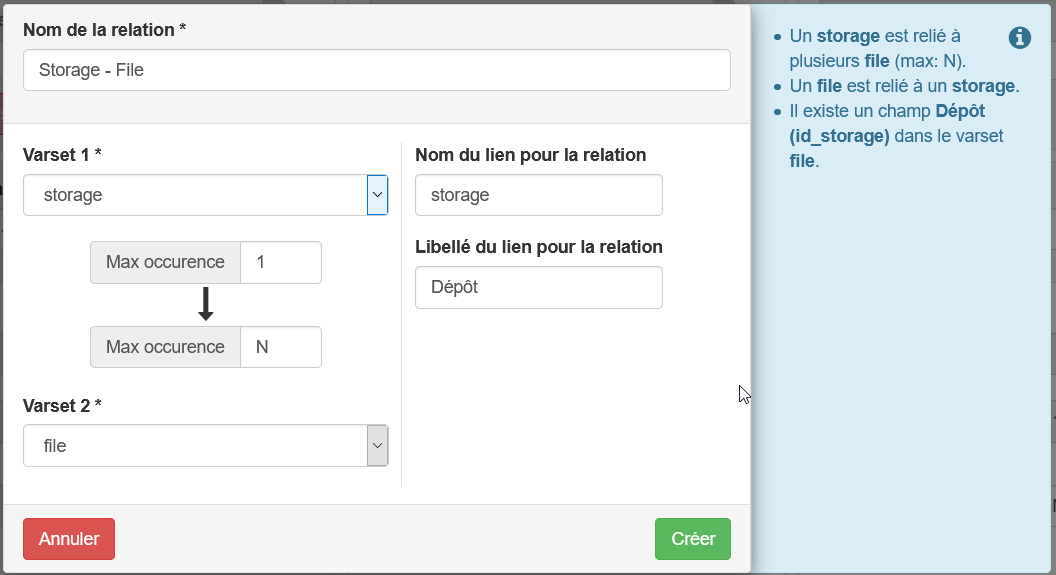
Etape 0.4 : La relation entre le varset File et le varset Storage
Pour créer la relation entre les deux varsets, et avoir la variable id_storage évoqué ci-dessus, voici les étapes :
- Ouvrir l’interface des relations du projet dans Epicraft
- Créer une nouvelle relation
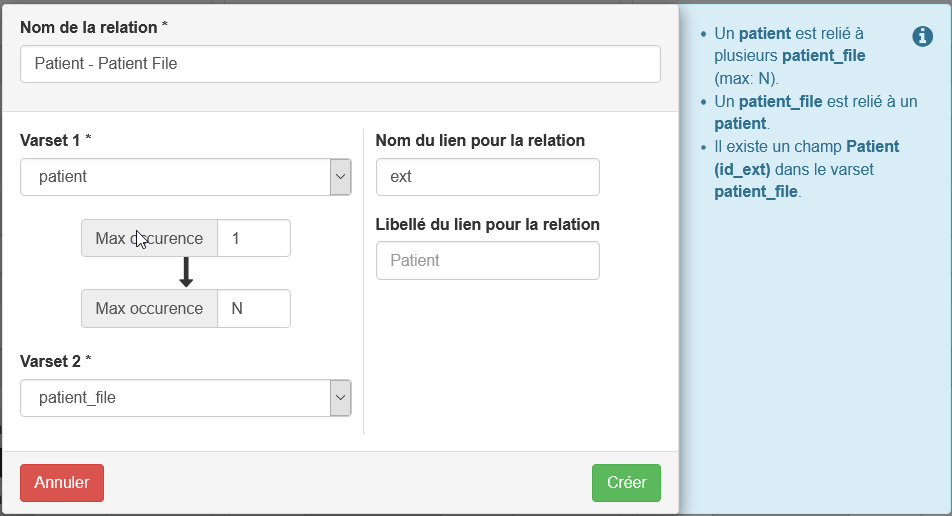
- La paramétrer de la manière suivante :

Ce qui doit être fait à chaque fois qu’on associe un varset métier à des fichiers à uploader
Etape 1 : Varset de jointure
Ce varset fait le lien entre le fichier uploadé et la fiche (record) liée au fichier uploadé.
Pour créer le varset de jointure, il faut :
- Créer un formulaire
- Renommer le varset. Par exemple, si il s’agit d’un varset de jointure entre le varset file et le varset patient : patient_file
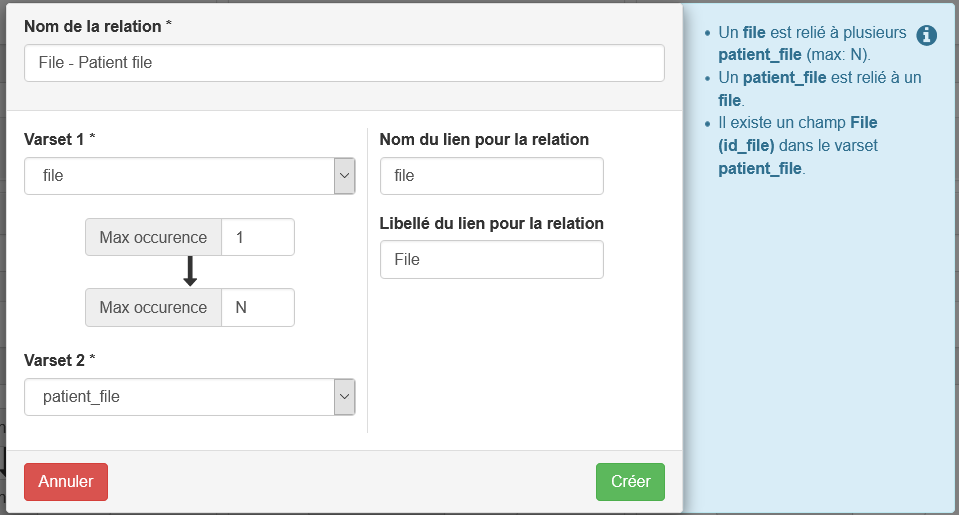
- Créer la relation suivante entre le varset file et le varset de jointure :

- Créer la relation suivante entre le varset métier et le varset de jointure

Etape 2 : La source de données
Avant de mettre en place le widgetUpload, il faut créer la source de données permettant de récupérer les fichiers. Pour cela, sur votre formulaire métier :
- Créer une source de données de type “Relation”
- Sélectionner la relation entre votre varset métier et le varset de jointure. Dans l’exemple ci-dessus, il s’agit de la relation “Patient - Patient_file”.
- Renommer le nom technique de la source de données
- Retirer le caractère lecture seule de la source de données
- Ajouter les variables
id_extetid_fileà la source de données - Ajouter une jointure entre votre varset de jointure et le varset file. Dans le cas de l’exemple, la jointure est la suivante :
<join detail_table="{pj}_file_data" detail_varset_name="file" detail_alias="f" sql="{id_file}={id_data}" type="left" mode="rw">
<field table_name="patient_file" field_name="id_file" alias="id_file"/>
<field table_name="f" field_name="id_data" alias="id_data"/>
</join>- Ajouter une colonne custom pour récupérer la variable
statusprovenant du varset file :
<column_simple field_name="status" table_name="f"/>- Ajouter une colonne custom pour récupérer la variable
original_nameprovenant du varset file :
<column_simple field_name="original_name" table_name="f"/>- Ajouter un contenu “Personnalisés” à la source de données :
<variables>
<variable alias="id_ext" default="NULL" target_column="id_ext">
<entry type="dataset" name="patient" field="id_data" row="current"/>
<entry type="param" name="id_data" />
</variable>
</variables>Seul le dataset est à changer en fonction du nom de votre varset métier.
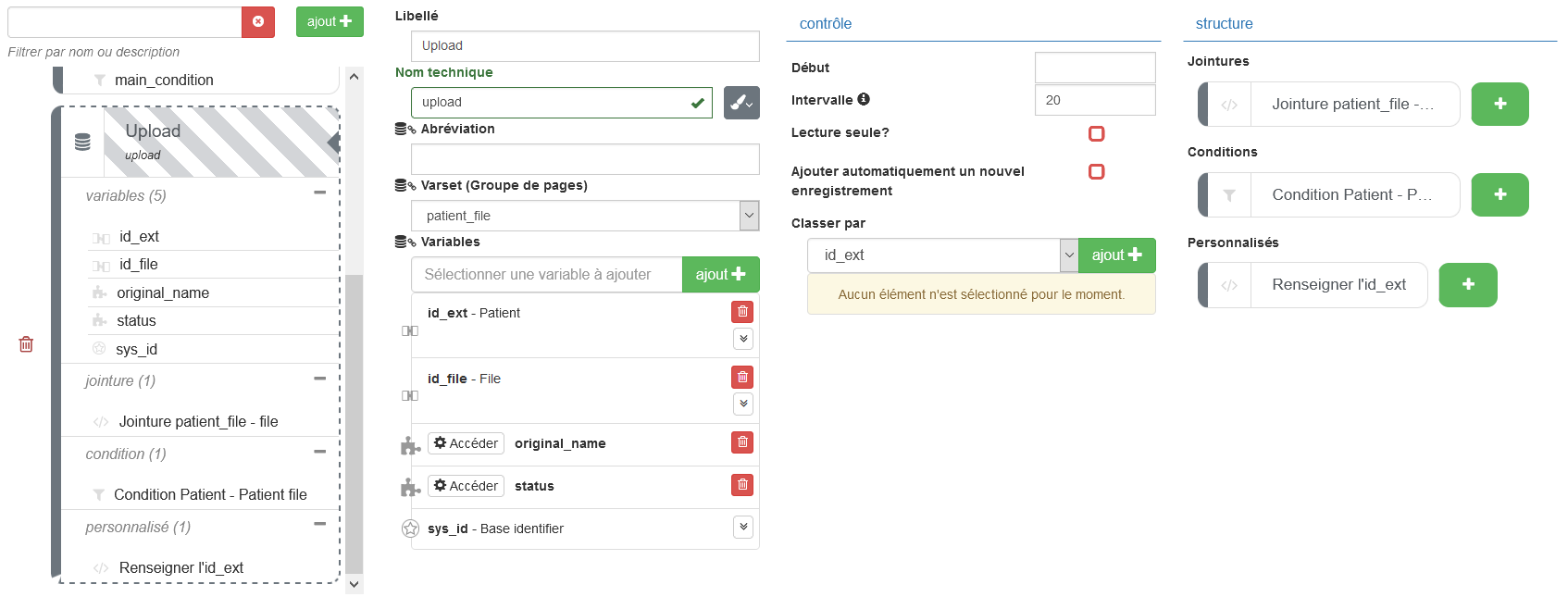
La source de données attendue doit être similaire à celle-ci :

Etape 3 : Le widgetUpload
Une fois la source de données réalisée, vous pouvez à présent :
- Ajouter un bulk sur votre formulaire métier.
- Le nommer “form.widget”
- Utiliser le widgetUpload. Le dataset a utiliser correspond à celui créer dans l’étape 2.
Exemple d’utilisation du widgetUpload :
<upload dataset="upload">
<option output="html" option_name="auto_upload" value="true" />
<option output="html" option_name="btn_select_label" value="Ajouter un document" />
<option output="html" option_name="btn_send_label" value="Send" />
<option output="html" option_name="show_filelist" value="true" />
<option output="html" option_name="download_link" value="true" />
<option output="html" option_name="extensions" value=".pdf" />
<option output="html" option_name="max_size" value="200" />
<option output="html" option_name="max_files" value="1" />
</upload>Attributs
Les attributs nécessaires au bon fonctionnement du widget sont signalés par un astérisque.
Ce widget hérite de fonctionnalités issues d’un autre widget. Consultez la documentation dédiée au WidgetBase pour vérifier si d’autres attributs sont disponibles.
Options
Les options nécessaires au bon fonctionnement du widget sont signalées par un astérisque.
Ce widget hérite de fonctionnalités issues d’un autre widget. Consultez la documentation dédiée au WidgetBase pour vérifier si d’autres options sont disponibles.
additional_params
Paramètres additionnels passés à upload/upload/uploadfile ou upload/upload/uploadchunk. Exemple : key1/value1/key2/value2
-
Version : >=2.24
-
Valeurs possibles : String
<option output="html" option_name="additional_params" value="{additional_params_value}" />auto_upload
Lorsque l’option vaut true les fichiers sont chargés dans la base dès qu’ils sont sélectionnés, le bouton d’upload n’appraîtra pas.
-
Version : >=2.15
-
Valeurs possibles : Boolean
<option output="html" option_name="auto_upload" value="false" />btn_select_label
Libellé à afficher sur le bouton de sélection des fichiers
-
Version : >=2.15
-
Valeurs possibles : String
-
Valeur par défaut : Browse…
<option output="html" option_name="btn_select_label" value="Browse..." />btn_send_label
Libellé à afficher sur le bouton d’upload. Ne fonctionne que si l’option auto_upload est à false
-
Version : >=2.15
-
Valeurs possibles : String
-
Valeur par défaut : Upload file(s)
<option output="html" option_name="btn_send_label" value="Upload file(s)" />download_link
Lorsque l’option vaut true le lien de téléchargement du fichier est présent dans la colonne “Action” du tableau de la liste des fichiers, sinon le lien est directement sur le nom du fichier.
-
Version : >=2.15
-
Valeurs possibles : Boolean
-
Valeur par défaut : true
<option output="html" option_name="download_link" value="true" />extensions
Liste d’extentions de fichiers autorisées : Exemple : “.pdf,.doc,.docx,.png,.jpeg,.jpg,.xls,.xlsx,.csv”
-
Version : >=2.15
-
Valeurs possibles : Array
<option output="html" option_name="extensions" value="{extensions_value}" />max_files
Nombre maximal de fichiers à uploader par manifeste.
-
Version : >=2.15
-
Valeurs possibles : Integer
<option output="html" option_name="max_files" value="{max_files_value}" />max_size
Taille maximale d’un fichier à uploader (en mega-octets).
-
Version : >=2.15
-
Valeurs possibles : Integer
<option output="html" option_name="max_size" value="{max_size_value}" />read_only
Active le mode read-only. ATTENTION : l’option_name est “readonly” et non “read_only”
-
Version : >=2.15
-
Valeurs possibles : Boolean
-
Valeur par défaut : false
<option output="html" option_name="read_only" value="false" />select_multifile
Lorsque l’option vaut true permet de sélectionner plusieurs fichiers dans la fenêtre de sélection.
-
Version : >=2.15
-
Valeurs possibles : Boolean
-
Valeur par défaut : true
<option output="html" option_name="select_multifile" value="true" />show_filelist
Lorsque l’option vaut true affiche la liste des fichiers présents dans le dataset (attribut dataset du widget) dans un tableau.
-
Version : >=2.15
-
Valeurs possibles : Boolean
-
Valeur par défaut : true
<option output="html" option_name="show_filelist" value="true" />