Widget de menu servant à générer un sous-menu.
Hérite de WidgetComponentMenu.
Fonction
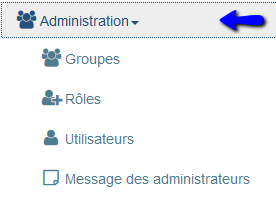
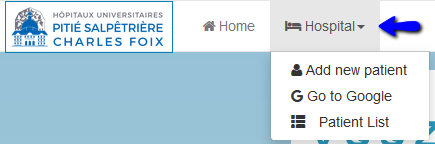
Rendu


Voir l’article Mettre en place le menu de navigation paramétrable
Utilisation
Voici l’élémént JSON pour afficher le drop-down élément ci-dessus.
{
"type": "dropdown",
"icon": {"fa": "bed"},
"label": "Hospital",
"name": "dropdownHospital",
"position":"left",
"components": [
{
"type": "button",
"icon": {"fa": "user"},
"label": "Add new patient",
"name": "buttonAddPatient",
"url": "form/frame/get/id/40",
"redirectType": "frame"
},
{ ...Attributs
Les attributs nécessaires au bon fonctionnement du widget sont signalés par un astérisque.
Ce widget hérite de fonctionnalités issues d’un autre widget. Consultez la documentation dédiée au WidgetComponentMenu pour vérifier si d’autres attributs sont disponibles.
Options
Les options nécessaires au bon fonctionnement du widget sont signalées par un astérisque.
Ce widget hérite de fonctionnalités issues d’un autre widget. Consultez la documentation dédiée au WidgetComponentMenu pour vérifier si d’autres options sont disponibles.