Ce widget est utilisé pour afficher une modale
Hérite de WidgetBase.
Fonction
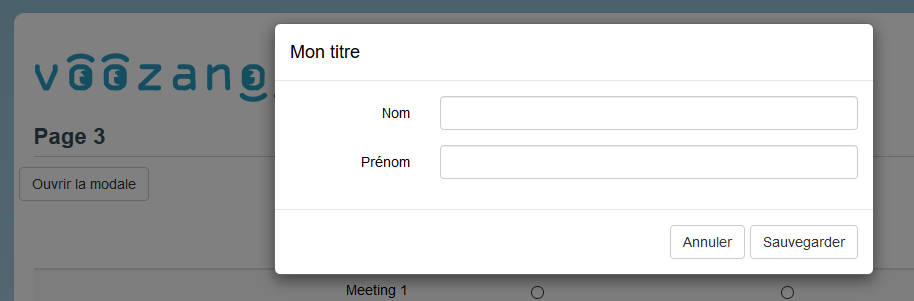
Rendu

Utilisation
<modal id="myModal">
<option output="html" option_name="modal_size" value="medium"/>
<modal_head title="Mon titre"/>
<modal_body>
<form_row>
<label dataset="page3" field="nom" class="col-xs-3 text-right"/>
<value dataset="page3" field="nom" mode="rw" class="col-xs-9 text-left"/>
</form_row>
<form_row>
<label dataset="page3" field="prenom" class="col-xs-3 text-right"/>
<value dataset="page3" field="prenom" mode="rw" class="col-xs-9 text-left"/>
</form_row>
</modal_body>
<modal_foot>
<button label="Annuler" action="cancel_modal">
<option output="html" option_name="close_modal" value="true"/>
</button>
<button label="Sauvegarder" action="save">
<option output="html" option_name="close_modal" value="true"/>
</button>
</modal_foot>
</modal>
<form_row>
<button label="Ouvrir la modale" action="modal" target="myModal"/>
</form_row>Attributs
Les attributs nécessaires au bon fonctionnement du widget sont signalés par un astérisque.
Ce widget hérite de fonctionnalités issues d’un autre widget. Consultez la documentation dédiée au WidgetBase pour vérifier si d’autres attributs sont disponibles.
Options
Les options nécessaires au bon fonctionnement du widget sont signalées par un astérisque.
Ce widget hérite de fonctionnalités issues d’un autre widget. Consultez la documentation dédiée au WidgetBase pour vérifier si d’autres options sont disponibles.
disable_check_on_hide
Indique de ne pas tester les champs à l’intérieur de la modal (si un champ est en erreur, la modal n’est pas fermée)
-
Version : >=2.15
-
Valeurs possibles : Boolean
<option output="html" option_name="disable_check_on_hide" value="false" />modal_size
Taille de la modale
-
Version : >=2.15
-
Valeurs possibles : small,medium,large
-
Valeur par défaut : medium
<option output="html" option_name="modal_size" value="medium" />